Google Fontsとは

エナリ
今回はXWRITEでGoogle Fontsを使用する方法だよ


トモエ
Google Fontsってなに?
Google Fonts(グーグルフォント)は何か? このページを読んでいる人は知ってると思うけれど、お約束だから解説するよ。
Google Fontsとは、Googleが提供する無料かつ商用利用可能なフォントライブラリだよ。
現在は(2025/2)の時点で1800フォントが登録されていて、そのうち日本語フォントは49あるんだ。
例えばZen Maru Gothic。やわらかい雰囲気のWebサイトで使えそうだね。


Hachi Maru Popはかわいい印象のフォントだね。少し低年齢向きのWebサイト向きかな。


もちろん、日本語以外のフォントも数多く登録されているから、世界中で人気のフォントライブラリなんだ。
お気に入りのGoogle Fontsを探そう







エナリ
XWRITEで使うフォントを決めよう!
Google Fontsに登録されているフォントは、全てXWRITEで使用できるんだ。Webサイトにピッタリなフォントを探そうね!


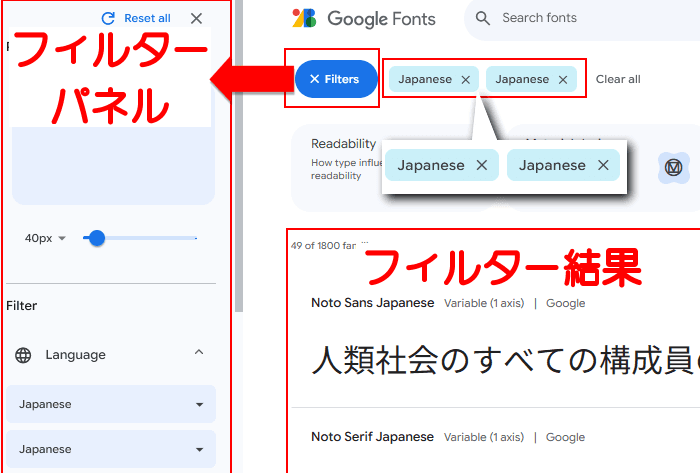
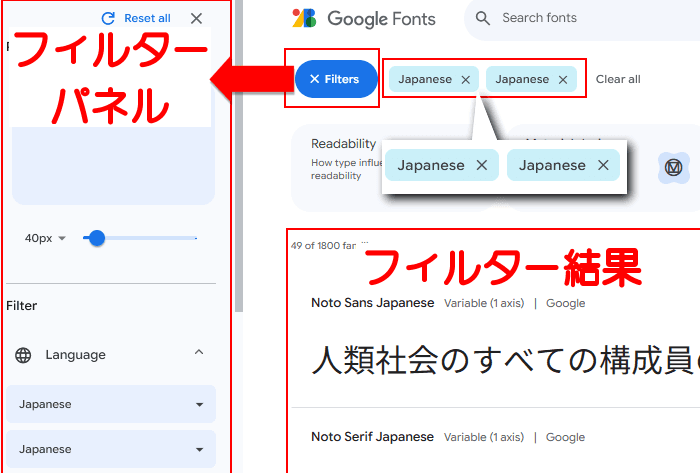
リンク先は日本語(Japanese)でフィルター(検索)済みだよ。他の言語でフィルターするときは、左側のフィルターパネルを操作してね。フィルターパネルが表示されていなかったら、 Filtersボタンを押して開いてね。
フィルター結果から、サイトイメージピッタリのフォントを探してね。見つかったら、そのフォントをクリックするよ。


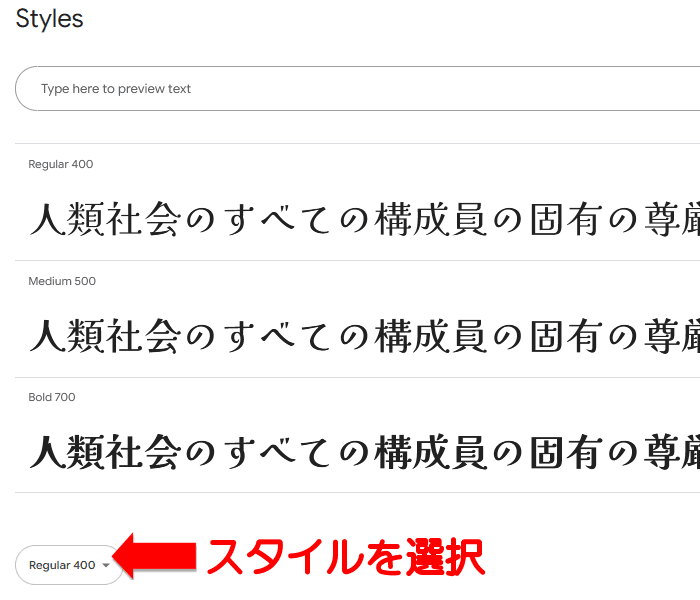
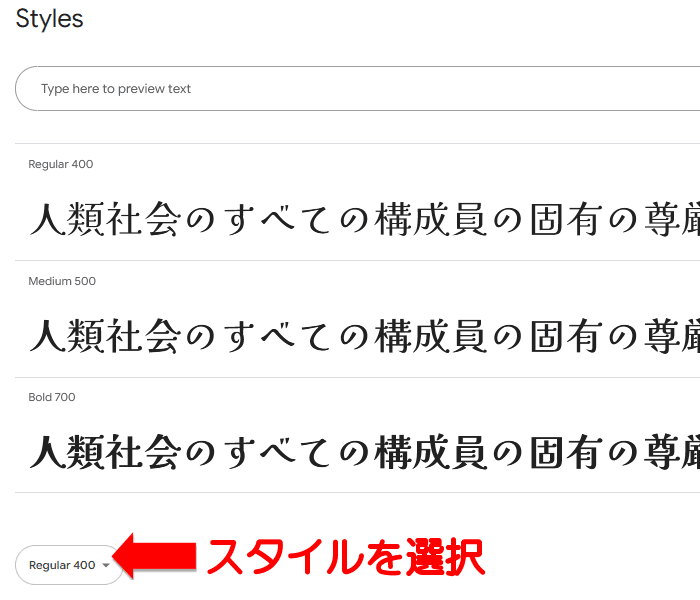
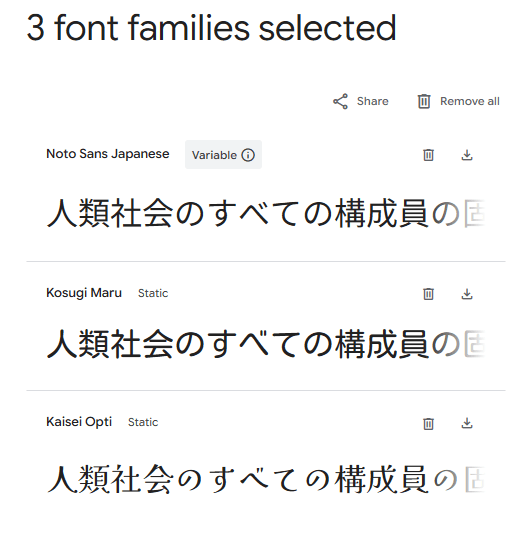
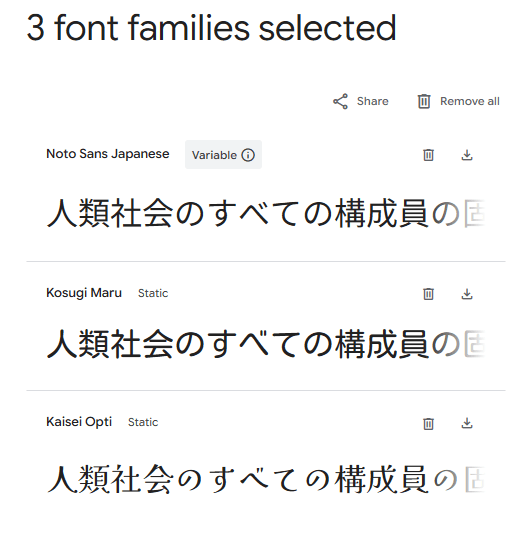
画面が切り替わったら、少し下方にスクロールして『Styles』を表示してね。
スタイルの数はフォントによって異なるよ。このフォントは三つあるね。スタイルの例を参考にして、選択ボックスから使用するスタイルを選択してね。


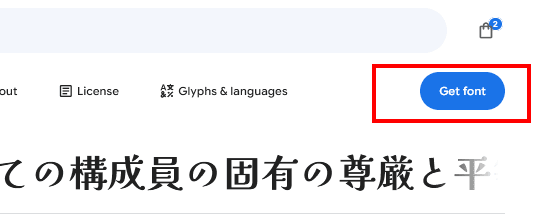
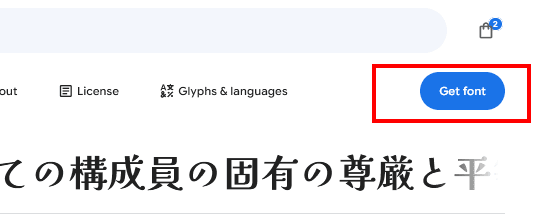
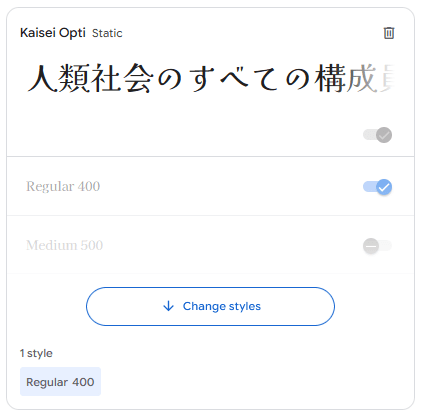
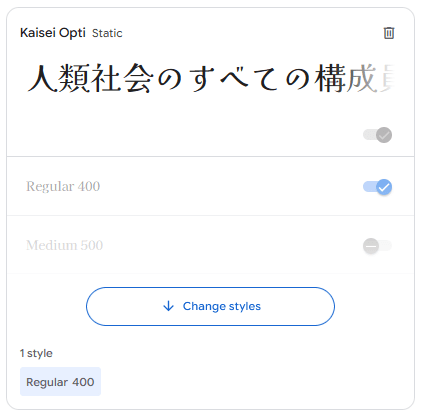
過去にGet fontを押したフォントが一覧で表示されるよ。今回使用するフォント以外は全部ゴミ箱アイコン() で削除してね。




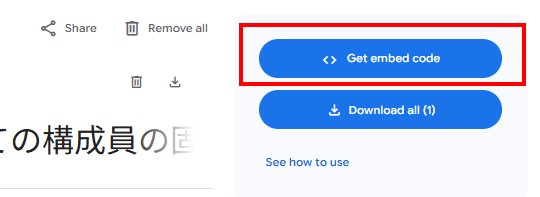
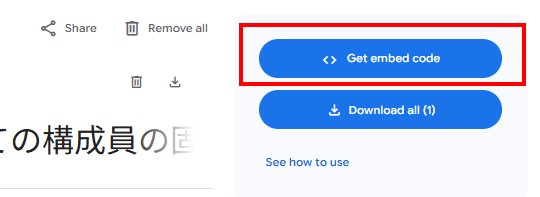
下のボタンのカッコ内の数字が1になってるか確認してね。1でないときは、必要ないフォントを削除してね。
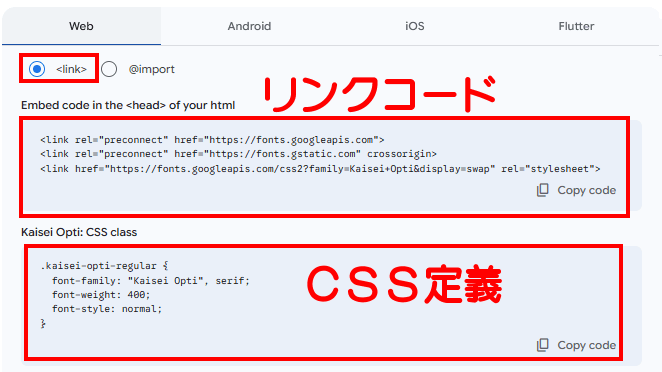
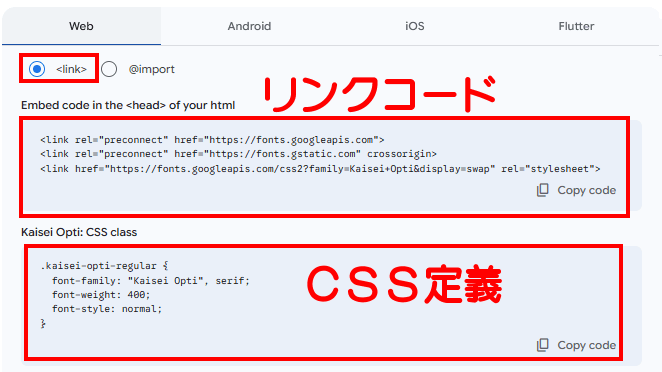
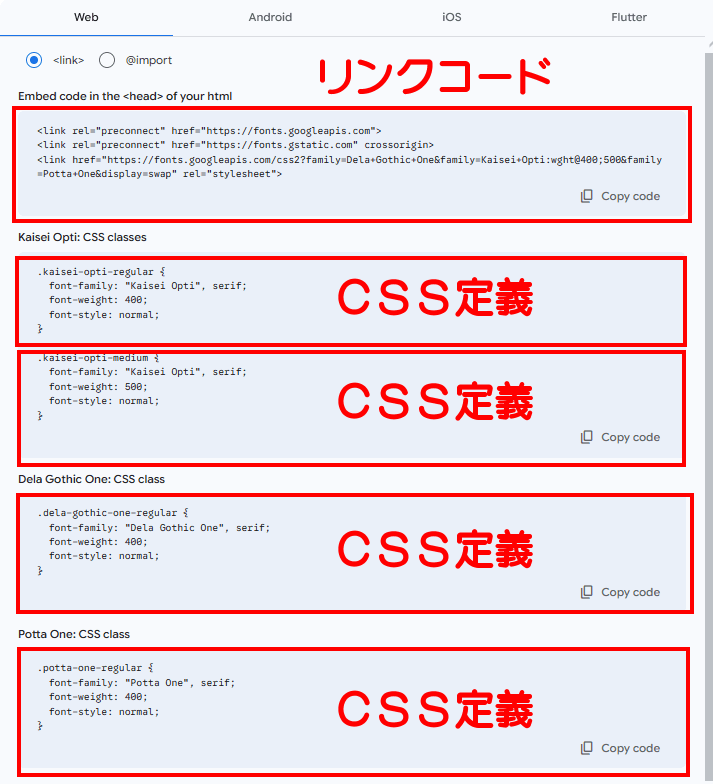
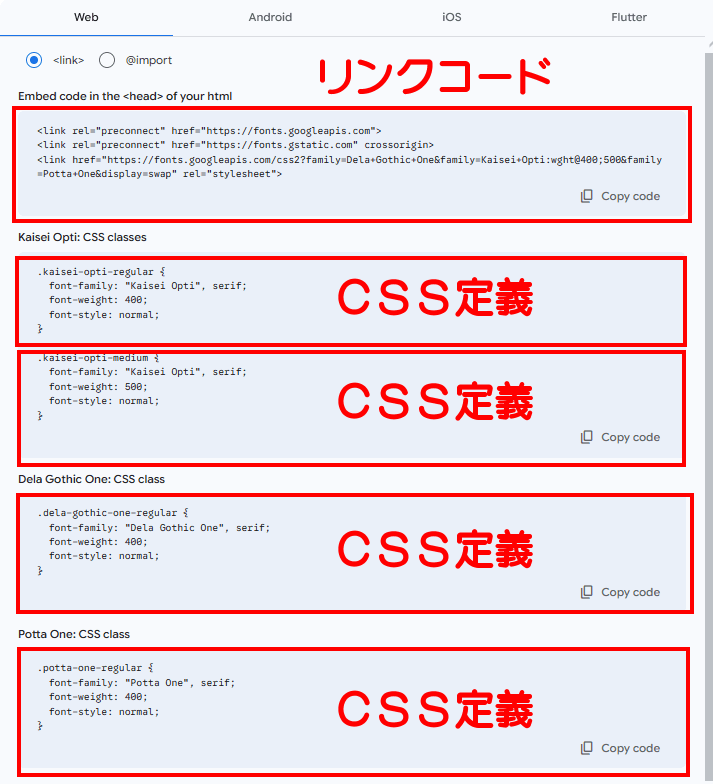
最後に、コードが表示されるよ。
Webタブを選択して、<link>にチェックを入れてね。


リンクコードとCSS定義はこの後のステップで使用するよ。
XWRITEにリンクコードを設定する







エナリ
取得したリンクコードを貼り付けるよ
Google Fontsで取得したリンクコードを、カスタマイザーで設置するよ。
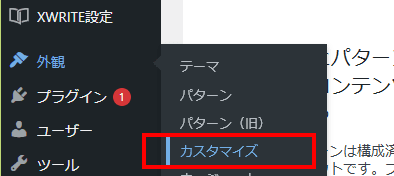
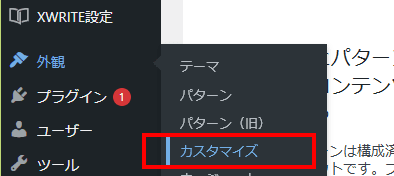
WordPressメニュー:『外観』⇒『カスタマイズ』でカスタマイザーを開いてね。


カスタマイザー:『ヘッダー』⇒『headセクション』で移動してね。
移動したら、『<head>内に挿入するコード』にGoogle Fontsで取得したリンクコードを貼り付けてね。


貼り付けたら公開ボタンを押して、登録してね。
XWRITEにCSS定義を設定する







エナリ
取得したCSS定義を貼り付けるよ
Google Fontsで取得したCSS定義も、リンクコードと同じようにカスタマイザーで設置するんだけど、貼り付ける場所が異なるよ。
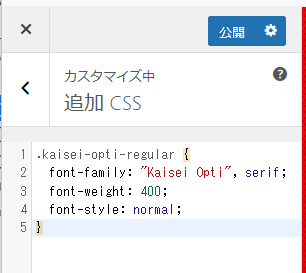
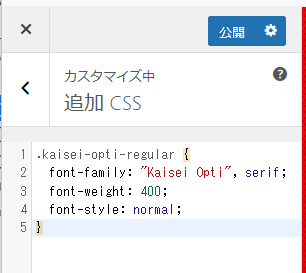
カスタマイザー:『追加CSS』に移動して、行番号が表示されているエディター内に貼り付けてね。


ただし、Google Fontsを『Webサイト全体で使用する』か『一部で使用する』かで、コードの手直しが必要だよ。
Webサイト全体で使用する
Webサイト全体で使用するフォントをGoogle Fontsに変更する場合は、『{』の前の文字を『html,body』に変更してね。
次のようなイメージだね。
html,body {
font-family: "Kaisei Opti", serif;
font-weight: 400;
font-style: normal;
}一部で使用する
Webサイト内の一部のコンテンツでGoogle Fontsに使用する場合は、変更せずにそのまま貼り付けてもOKだよ。
でも次のように、簡単な名前に変更することもできるよ。
.font1 {
font-family: "Kaisei Opti", serif;
font-weight: 400;
font-style: normal;
}最初の『.(ドット)』を忘れずにつけてね。
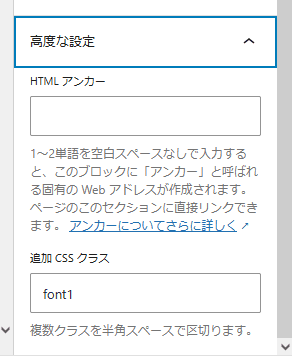
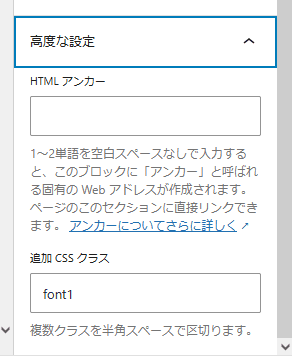
実際に使用するときは、まずは段落ブロックなどを追加して、


ブロックを設定するエリアにある、『高度な設定』内の『追加CSSクラス』にクラス名を入力してね。


クラス名は『{』の前の『.(ドット)』から始まる文字だよ。でも『追加CSSクラス』に入力するときは、『.(ドット)』を入れないでね。
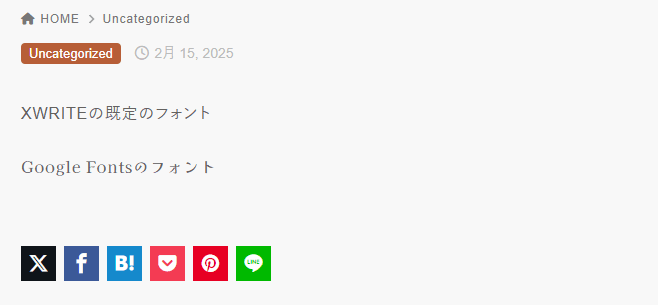
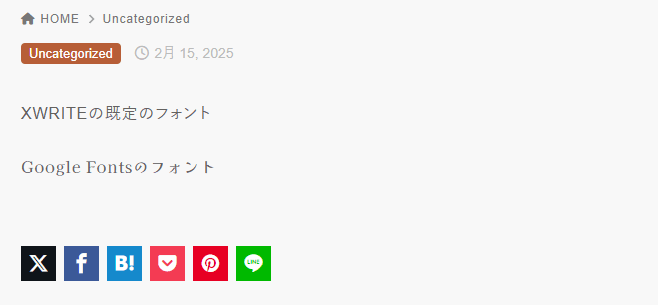
これでXWRITEの既定フォントとGoogle Fontsのフォントを同じページで共存可能になったよ。


Google Fontsはページのアクセントとしても利用できそうだね。
複数のGoogle Fontsを利用する方法







エナリ
複数のGoogle Fontsを使い分けよう!
様々なGoogle Fontsをシチュエーションに合わせて使い分けると、とても特色のあるWebサイトができそうだね。
そこで複数のGoogle Fontsを一つのWebサイト内に設定する方法を紹介するよ。
まずは、お気に入りのGoogle Fontsを探そうで紹介した方法でフォントのコードを取得するんだけど、使用するフォントをすべてGet fontした状態で、コードを取得してね。
同じフォントで複数のスタイルがあるときは、コードが表示されている画面の左側でスタイルを選択できるよ。フォントの ↓ Change stylesをクリックしてね。


すると、次のようなコードが生成されるよ。


リンクコードは、XWRITEにリンクコードを設定するの方法で、貼り付けてね。
CSSはXWRITEにCSS定義を設定するの方法で貼り付けるのだけど、Webサイト全体で使用できるのは一つだけだよ。あと、クラス名を書き換えたときは名前が重複しないように注意してね。
設置例:
html,body {
font-family: "Kaisei Opti", serif;
font-weight: 400;
font-style: normal;
}
.font1 {
font-family: "Kaisei Opti", serif;
font-weight: 500;
font-style: normal;
}
.font2 {
font-family: "Dela Gothic One", serif;
font-weight: 400;
font-style: normal;
}
.font3 {
font-family: "Potta One", serif;
font-weight: 400;
font-style: normal;
}速度重視サイトとGoogle Fonts







エナリ
Google Fontsはサイトが重くなる原因の一つなんだ
Google Fontsは、Webサイトが表示されるときに、ブラウザがフォントファイルをGoogleのサーバーから読み込むんだ。
フォントファイルのサイズは、意外と大きいんだよ。例えばKaisei Optiフォントは、4メガバイトくらいあるんだ。
| スタイル | ファイル名 | サイズ |
|---|---|---|
| Bold | KaiseiOpti-Bold.ttf | 4,157 KB |
| Medium | KaiseiOpti-Medium.ttf | 4,166 KB |
| Regular | KaiseiOpti-Regular.ttf | 4,368 KB |
4メガバイトのデータを読み込むとなると、転送速度に与える影響はとても大きいよ。場合によっては、とても時間がかかる可能性があるんだ。
Google Fontsが生成するリンクコードは、フォントファイルがダウンロードされるまでブラウザ既定のフォントで文字が表示されるから、何も表示されないという事態にはならないけど、ブラウザに大きな負荷をかけていることに変わりがないよ。
SEO上の評価に関わるかどうかは不明だけど、Google Fontsを使う明確な理由が無いなら、使用しないという判断をしてもいいかもしれないね。
まとめ
このページでは、WordPressテーマのXWRITEでGoogle Fontsを利用する方法をお伝えしました。
Google Fontsの公式ページでコードを取得して、カスタマイザーで設定することで、Webページ上の文字をGoogle Fontsに置き換えることができます。
ただし、Google Fontsからフォントデータをダウンロードするため、速度低下やブラウザに大きな負荷を与える可能性があります。SEO重視のサイトは、本当に必要な場合のみ使用した方がよいでしょう。