XWRITEのメニュー

エナリ
まずはXWRITEで設置できるメニューパターンを紹介するね
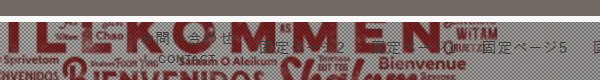
ヘッダーメニュー例
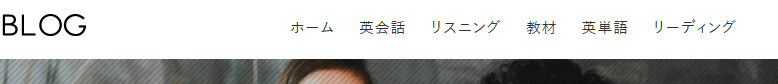
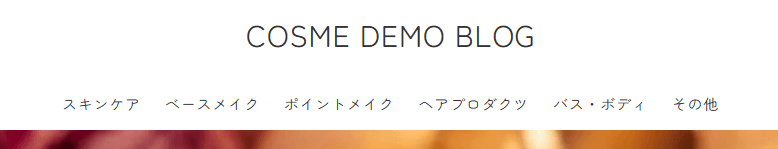
XWRITEのヘッダーメニューは、サイトロゴに並んだ形で右端に設置されるパターンと、サイトロゴの下方に中央揃えで設置されるパターンの二種類があるよ。
- 右端に設置されるパターン


- 下方に中央揃えで設置されるパターン


両パターン共に、メインビジュアルを透過させることも可能なんだ。
また、メニュー名の下方に説明を設置することもできるよ。


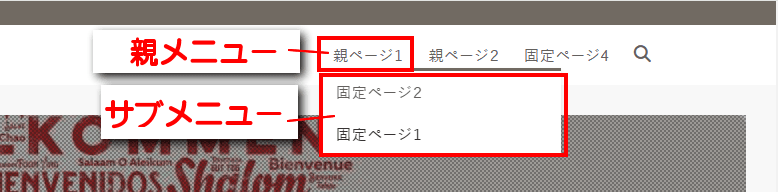
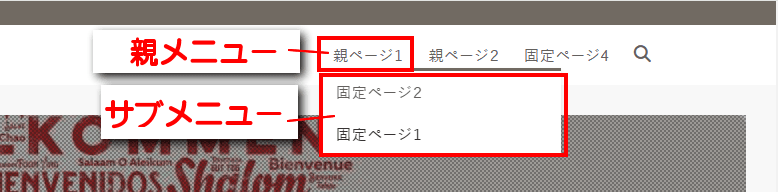
さらに、親メニューとサブメニューの階層表示も可能。


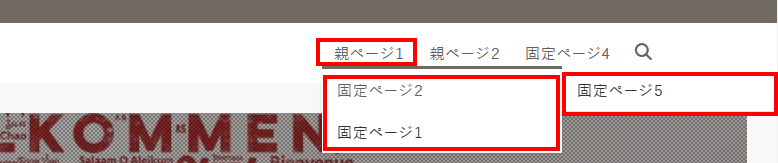
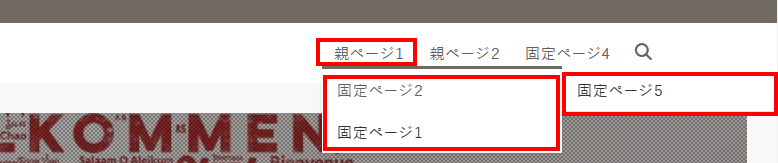
サブメニューの下階層にもメニューを追加できるよ。


フッターメニュー例
XWRITEのフッターメニューは、著作権表記の上に中央揃いで表示されるパターンの一種類だけなんだ。


でも、スタイル定義を追加することで右端または左端に表示できるよ。
▶ 右端に設置


▶ 左端に設置


スタイル定義の方法についても、このページで紹介するね。
階層構造のフッターメニューは、展開された状態で表示されるよ。


メニュー作成&設置方法







エナリ
実際にメニューを設置してみよう!
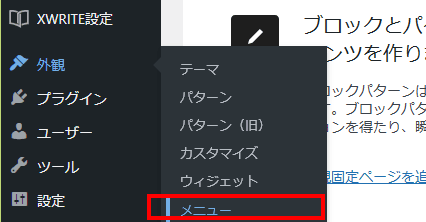
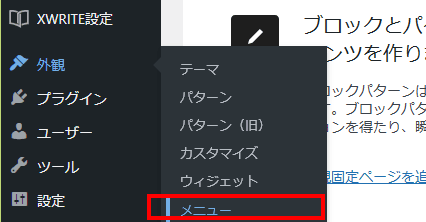
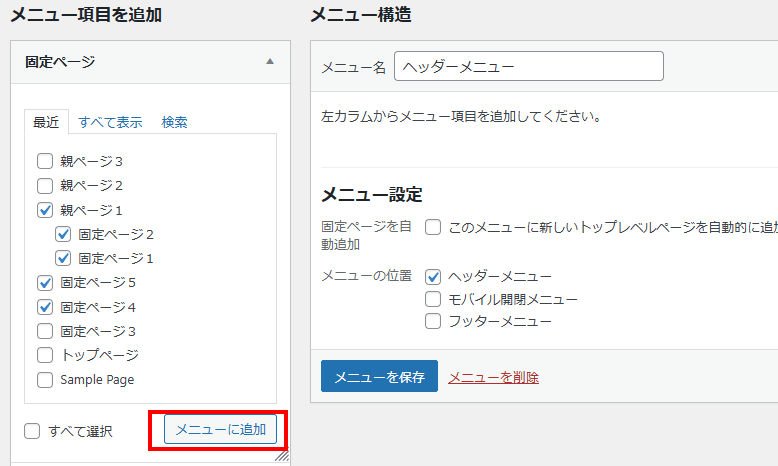
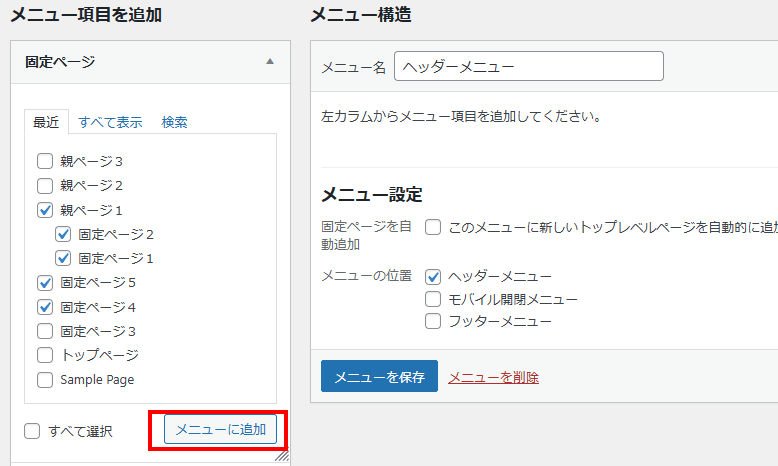
メニューの作成と設置は、WordPressのメニュー機能を利用するよ。次の手順で設置してね。




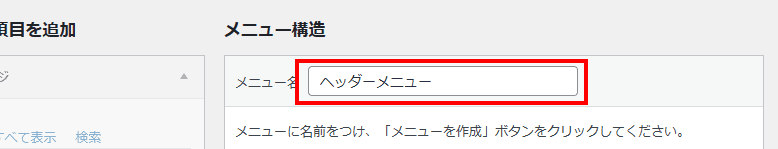
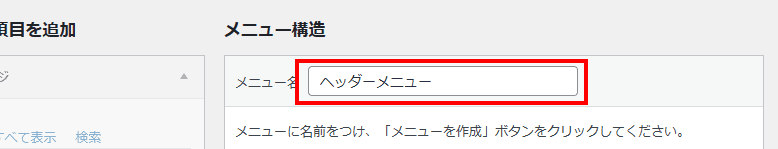
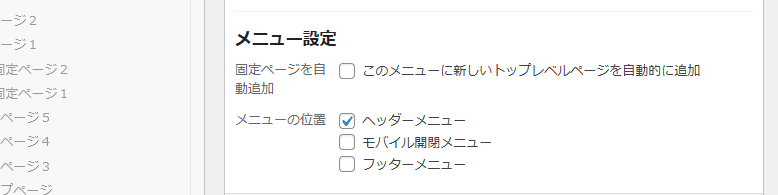
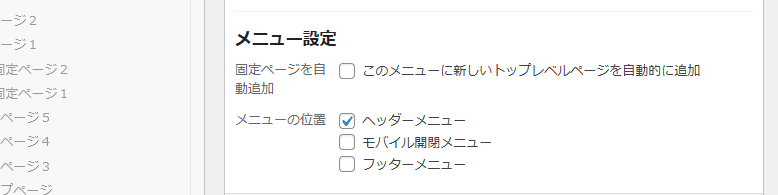
名前は何でもいいんだけど、『ヘッダーメニュー』や『フッターメニュー』など使用目的がわかる名前にしたほうが後でわかりやすいよ。


ヘッダーとフッターに同じメニューを表示するときは、『ヘッダーメニュー』と『フッターメニュー』の二つにチェックを入れてね。
『モバイル開閉メニュー』はモバイルサイズでWebページを表示するときヘッダーメニューが消えて開閉メニューになるんだけど、そのときに開閉メニュー内に表示するメニューだよ。『モバイル開閉メニュー』を指定していないときは『ヘッダーメニュー』が開閉メニューに表示されるよ。
『このメニューに新しいトップレベルページを自動的に追加』は親を指定していない固定ページ(トップレベルページ)を新規作成したとき、今表示しているメニュー設定画面に自動で追加されるよ。ここに追加されるだけで、実際にメニューに反映されるのでは無い点は注意してね。


保存すると、メニューに固定ページや投稿ページを追加できるようになるよ


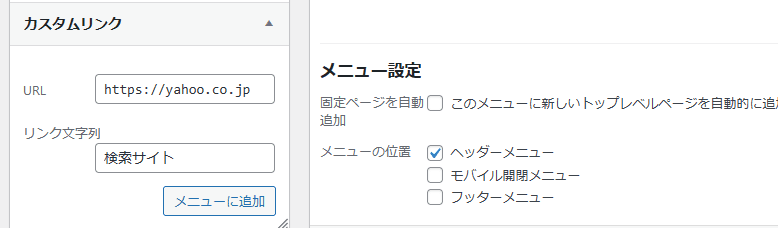
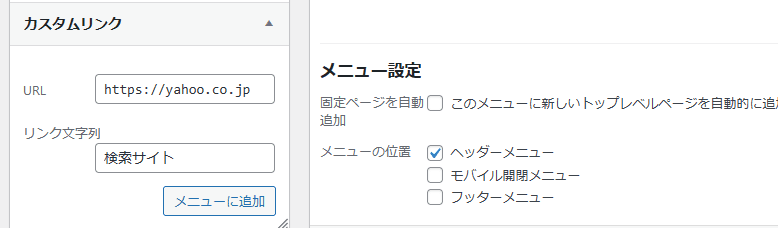
Webページ外のリンクなどを追加したいときは『カスタムリンク』を利用してね。




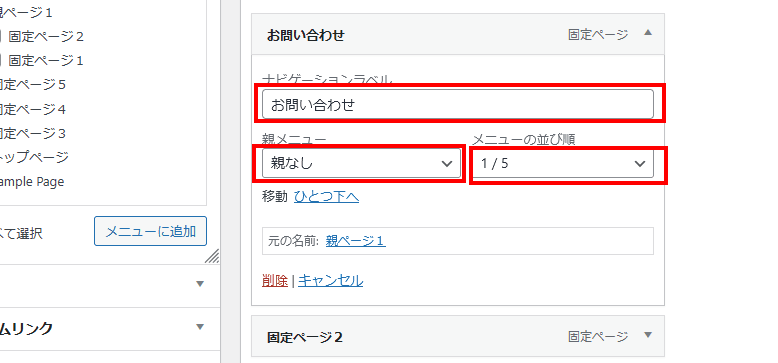
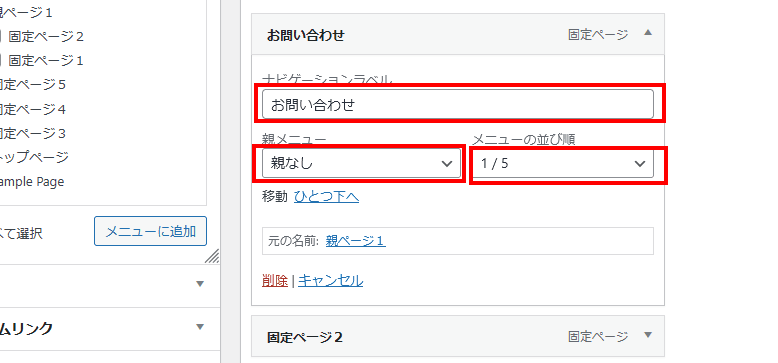
| 項目 | 内容 |
|---|---|
| ナビゲーションラベル | メニューに表示される名前 |
| 親メニュー | 選択したメニュー項目の子となる |
| メニューの並び順 | メニューの順番を選択 |
メニュー項目の下に説明を表示したいときは、このページのメニュー名の下方に説明を設置するを見てね!







エナリ
これでメニュー設定完了だよ
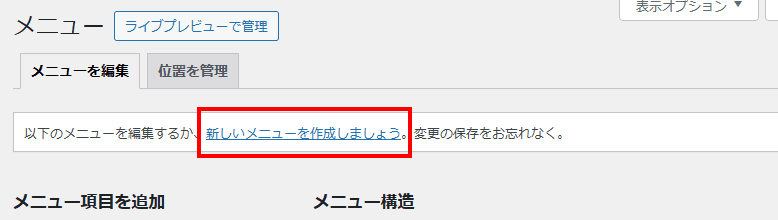
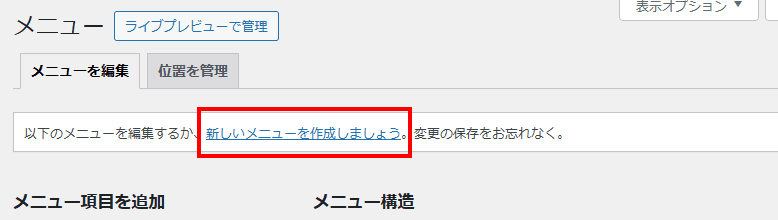
ヘッダーとフッターに異なる内容のメニューを表示するときは、画面上部にある『新しいメニューを作成しましょう』をクリックして、同じステップを繰り返してね。


メニュー名の下方に説明を設置する







エナリ
メニュー項目を二段にする方法を紹介するね
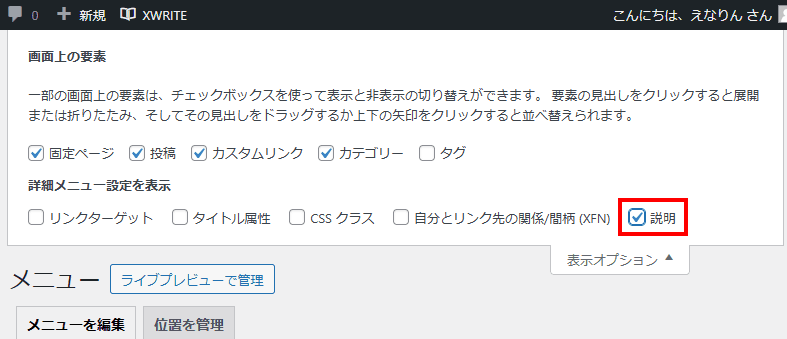
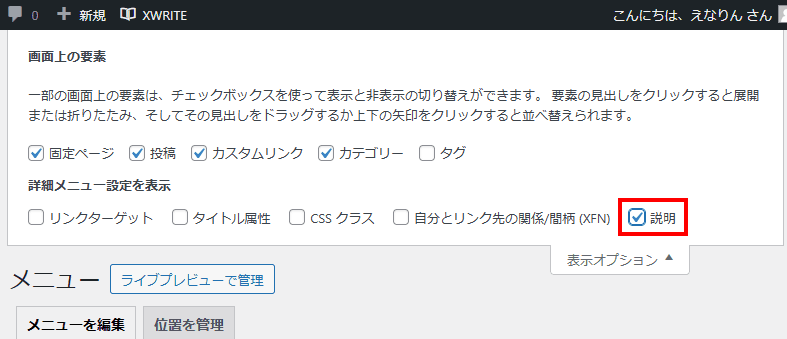
メニュー設定画面で上部にある『表示オプション』を開いて、『説明』にチェックを入れてね。


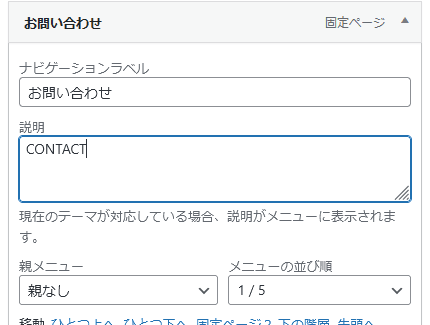
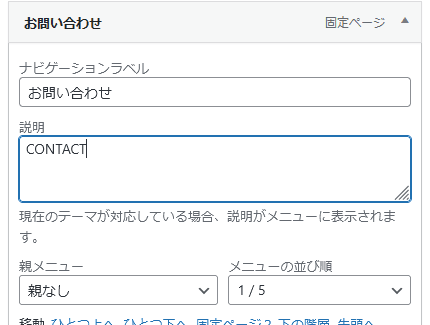
すると、メニュー項目設定内に説明を入力するエリアが表示されるよ。


入力したらメニューを保存を押して保存してね。
Webページを表示すると、次のように二段になって表示されるよ。


ヘッダーメニューの設定方法







エナリ
次にヘッダーメニューの設定方法だよ
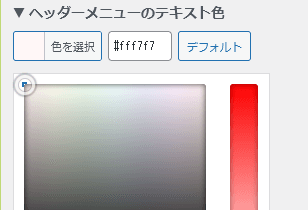
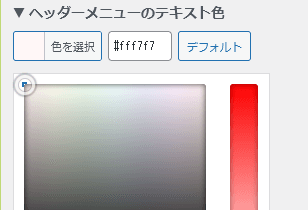
ヘッダーメニューの文字色設定
ヘッダーメニューの文字色を変えてみるよ。
まずはWordPressのメニューで『外観』の『カスタマイズ』をクリックしてカスタマイザーを開いてね。
次に『ヘッダー』⇒『ヘッダーカラー』の順番でクリックしてね。
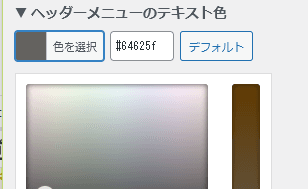
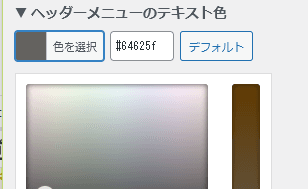
『ヘッダーメニューのテキスト色』でヘッダーメニューの文字色を変更できるよ。


『ヘッダーメニューの背景色』もこの画面で設定できるから、好みの色を選んでね。
右端または中央揃えの設定
ヘッダーメニューを右端に表示するか、ロゴの下に中央揃えで表示するかを設定するよ。
まずはWordPressのメニューで『外観』の『カスタマイズ』をクリックしてカスタマイザーを開いてね。
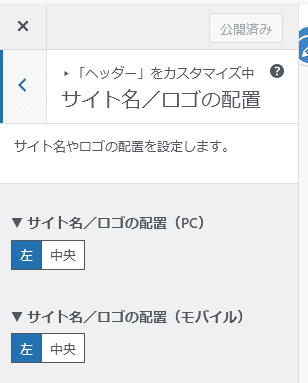
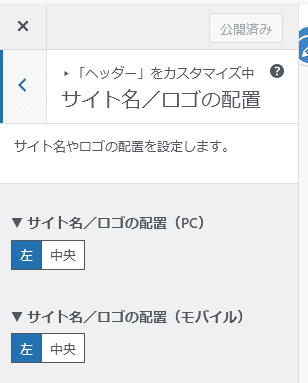
次に『ヘッダー』⇒『サイト名/ロゴの配置』の順番でクリックしてね。


『サイト名/ロゴの配置(PC)』で『左』を選択するとロゴと並列で右端に、『中央』を選択するとロゴの下方に中央揃えでヘッダーメニューが表示されるよ。
| サイト名/ロゴの配置(PC) | メニュー位置 |
|---|---|
| 左 | 右端に表示 |
| 中央 | 中央に表示 |
メインビジュアルを透過させる設定
ヘッダーメニューを透過させてメインビジュアル上にメニューが表示されている状態にするよ。
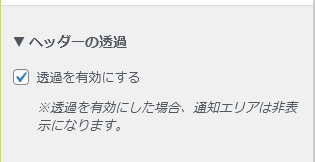
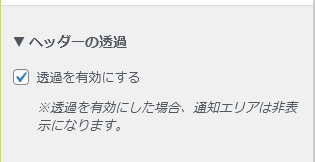
カスタマイザーで『トップページ』⇒『透過ヘッダー』の順番でクリックしてね。
次に『透過を有効にする』にチェックを入れるよ。


すると、右側のプレビュー画面に反映されるよ。


メニューの文字が読みにくいときは、『ヘッダーメニューのテキスト色』でメニューの色を変更してね。


見やすい色を選択してね。


メインビジュアルの画像によっては、どんなに頑張っても文字が見にくくなるものがあるよ。そんなときは透過をあきらめるか、画像を変えてね!
フッターメニューの設定方法







エナリ
最後にフッターメニューの設定だよ
フッターメニューの文字色設定
フッターメニューの文字色を変えてみるよ。
まずはヘッダーのときと同じようにWordPressのメニューで『外観』の『カスタマイズ』をクリックしてカスタマイザーを開いてね。
次に『フッター』をクリックしてね。
『フッターテキスト色』でフッターメニューの文字色を変更できるよ。


同じ画面内の『フッター背景色』を変更すると、フッターメニューの背景色が変わるよ。
フッターメニューを右または左に表示する
XWRITEはフッターメニューを中央のみに配置できるよ。
でも右とか左に寄せて表示したいケースもあるよね。
そんなときは、カスタマイザーの『追加CSS』にスタイル定義を入力するといいよ。
右端にするときは、次のコードを追加してね。
footer .siteNavList--footer .siteNavList {
margin: auto 0;
}左端に設置するときは、次のコードを追加してね。
footer .siteNavList--footer .siteNavList{
margin: auto 0 auto auto;
}まとめ
このページではXWRITEでヘッダーまたはフッターメニューを表示する方法についてお伝えしました。
メニューの設置は、WordPressのメニュー機能を利用します。設置後のカスタマイズはWordPressのカスタマイザーでおこないます。
メニューは表示方法よりも何が表示されているかが重要です。
メニューはWebサイトの閲覧者が必要としている情報へ素早くたどり着くための手段ですので、閲覧者の気持ちになって表示内容を決めるようにしましょう。