XWRITEデモ再現企画目次
- 第1回:XWRITEデモ再現【1】旅行ブログを作成する
- 第2回:XWRITEデモ再現【2】勉強ブログを作成する
- 第3回:XWRITEデモ再現【3】ペットブログを作成する(現在のページ)
- 第4回:XWRITEデモ再現【4】美容ブログを作成する
- 第5回:XWRITEデモ再現【5】コーポレートサイトを作成する
- 第6回:XWRITEデモ再現【6】カフェサイトを作成する
ペットブログデモの確認

エナリ
今回はペットブログを作成するよ!
XWRITE公式ページでWebサイトのデザイン例がいくつか紹介されているよ。でもどうやって作ったらいいのかわからないという声が多いんだ。そこで、デザイン例を再現してみるよ。
今回は、デモブログの一つのペットブログデモを再現するよ。
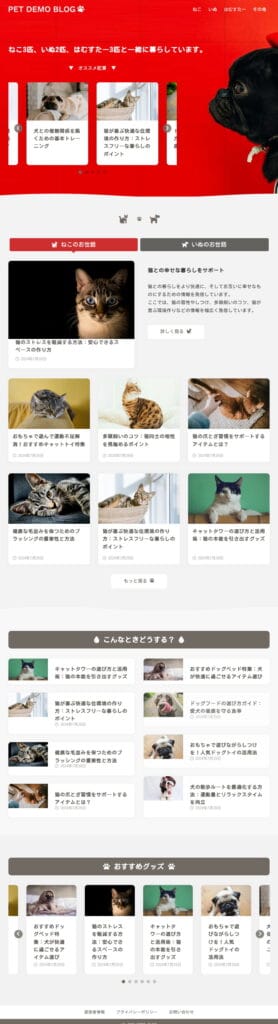
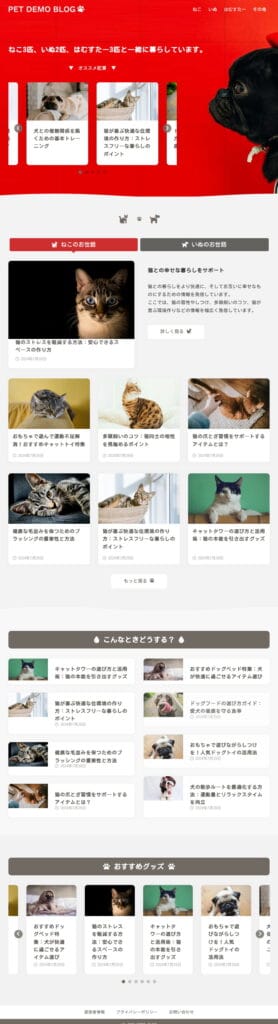
ペットブログは、次のようなイメージだよ。


実際のイメージは、公式ページで確認してね。
特徴は真っ赤なファーストビューの幅三分の二に設置されたカルーセル。さらに『ねこのお世話』と『いぬのお世話』の切り替えタブだね。これらもバッチリ再現するよ!
スキンの選択














エナリ
まずはスキンを選択しよう
XWRITEのペットブログのスキンはマイルドだよ。他のスキンが選択されている時は次の手順でスキンを変更してね。






基本カラーの変更














エナリ
次に基本カラーを変更するよ
基本カラーを変更はWordPressのカスタマイザーでおこなうよ。WordPressメニュー:『外観』⇒『カスタマイズ』で開いてね。
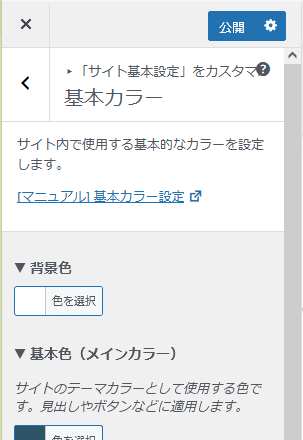
カスタマイザーを開いたら、『サイト基本設定』⇒『基本カラー』の順番で移動してね。次の画面が表示されるよ。


ペットブログは、次のように色設定されているよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 基本カラー | 背景色 | #f8f8f8 | 初期値 |
| 2 | 基本色 | #716a62 | 初期値 | ||
| 3 | アクセント色 | #b75e37 | 初期値 | ||
| 4 | テキスト色 | #64625f | 初期値 | ||
| 5 | リンク色 | #b75e37 | 初期値 |
全部初期値だね!
Google Fontsの設定














エナリ
サイトのフォントを変更しているよ
ペットブログはGoogle Fontsの『Kosugi Maru』フォントを使用を使用しているよ。フォントを変更することで、かわいい印象のWebページになっているね。
XWRITEでGoogle Fontsを使用する方法については、次のページを読んでみてね。
今回は、次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | |
|---|---|---|---|---|
| 1 | ヘッダー | headセクション | <head>内に挿入するコード | <link rel=”preconnect” href=”https://fonts.googleapis.com”> <link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin> <link href=”https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap” rel=”stylesheet”> |
| 2 | 追加 CSS | —- | —— | html,body { font-family: “Kosugi Maru”, sans-serif; font-weight: 400; font-style: normal; } |
これでフォントの設定完了!
ヘッダー・フッターの作成














エナリ
まずはヘッダーとフッターを作るよ
ペットブログのヘッダーは、次のようになっているね。


真っ赤だね!これは、背景を透過しているよ。
フッターは、こんな感じだよ。


これはシンプルだね。
ヘッダーの『PET DEMO BLOG』ロゴは旅行ブログと同じように画像だよ。


文字が白くて見えないね。背景を赤くするよ。


デモと同じだね。
ロゴ画像のサイズは、幅270px高さ24pxだよ。縦サイズはカスタマイザーの設定で使うから覚えておいてね。
まずは、ロゴ画像をヘッダーに配置するよ。配置方法は別ページで紹介しているから、そちらを見てね。
次にメニューを設定するよ。メニューの設置方法も別ページで紹介しているから、そちらを見てね。
ロゴ画像とメニューは、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | サイト基本情報 | ロゴ | ロゴ画像 | |
| 2 | ロゴのサイズ(PC) | 24 | ロゴ画像の高さ | ||
| 3 | ロゴのサイズ(モバイル) | 24 | |||
| 4 | キャッチフレーズの表示 | チェックを外す | |||
| 5 | ヘッダー | サイト名/ロゴの配置 | サイト名/ロゴの配置(PC) | 左 | |
| 6 | サイト名/ロゴの配置(モバイル) | 左 | |||
| 7 | 追従型ナビゲーション | PCで表示する | チェックを外す | ||
| 8 | モバイルで表示する | チェックを外す | |||
| 9 | トップページ | 透過ヘッダー | 透過を有効にする | チェックする | |
| 10 | 全幅で表示する | チェックする | |||
| 11 | 余白をつける | チェックを外す | |||
| 12 | サイトタイトルのテキスト色 | #fff2f2 | |||
| 13 | ヘッダーメニューのテキスト色 | #fff2f2 |
固定ページを作成














エナリ
ペットブログは全部固定ページだよ
ペットブログの真っ赤なファーストビューやその後に続くコンテンツは全部固定ページで作成されているよ。
わたしはXWRITEのメインビジュアルを使ってると思って頑張ったけど再現できなくて、とても悩んだよ。固定ページだとわかったとき「なんだよ!」って叫んじゃったよ。


トモエ
そんなことはどうでもいい














エナリ
…
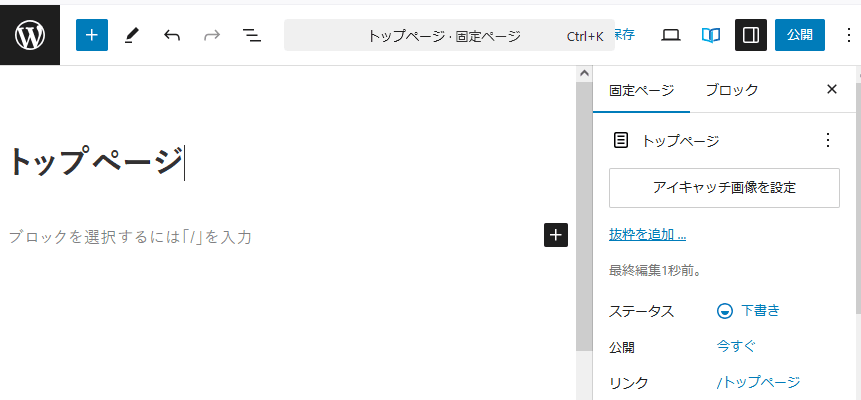
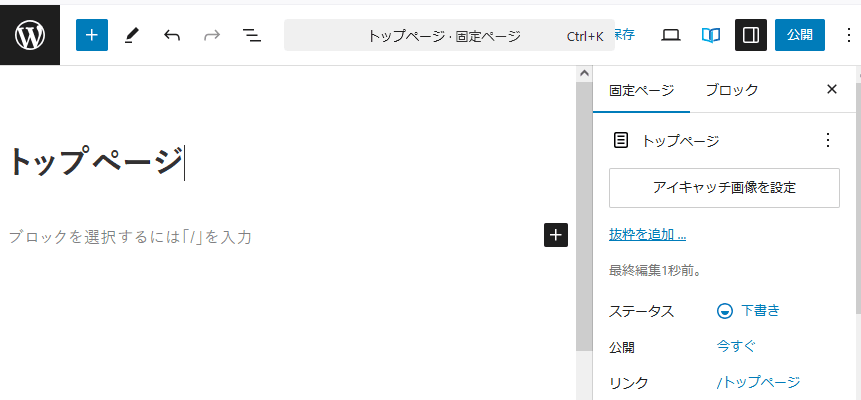
まずは固定ページを新規作成してね。


記事名は表示されないから何でもいいけど、分かりやすいのがいいね。
右側のページ設定で、固定ページの表示形式を変更するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テンプレート | 記事タイトル出力なし |
| 2 | ディスカッション | 受け付けません |
| 3 | サイドバーの表示 | 非表示 |
| 4 | アイキャッチ画像の表示 | 非表示 |
| 5 | パンくずリスト | 表示しない |
| 6 | 目次 | 非表示 |
| 7 | 広告ラベルの表示 | 非表示 |
設定出来たら、固定ページを公開してね。
次にカスタマイザーで、次のように設定してね。
| 階層1 | 項目 | 値 | 備考 | |
|---|---|---|---|---|
| 1 | ホームページ設定 | ホームページの表示 | 固定ページ | |
| 2 | ホームページ | 作成した固定ページを選択 | ||
| 3 | 投稿ページ | — 選択 — |
この設定はWordPressメニュー:『設定』⇒『表示設定』でのホームページの表示設定と同じだよ。
これで、固定ページがトップページに表示されるよ。
次のステップから、作成した固定ページにコンテンツを作成していくよ。
ファーストビューの作成














エナリ
真っ赤なファーストビューを作成しよう!
インパクト抜群の真っ赤なファーストビューは、次のような構造になっているよ。


赤い色は犬の画像の背景色なんだ。


固定ページにセクションブロックを追加して、そのブロックに真っ赤な画像を設定しているんだよ。
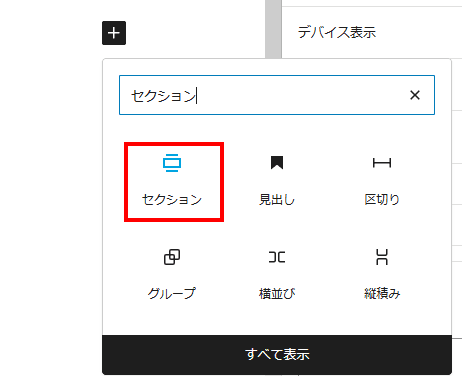
まずは固定ページにセクションブロックを追加してね。


次に、セクションを設定するよ。次の表のとおりに設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:10em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 背景画像を指定 |
| 6 | フィルターの種類 | 点 |
| 7 | フィルターの不透明度 | 0 |
| 8 | オーバーレイ | #333333 |
| 9 | テキスト色 | #ffffff |
| 10 | オーバーレイの不透明度 | 20 |
| 11 | 上部の境界線の種類 | なし |
| 12 | 下部の境界線の種類 | 波 |
| 13 | 下部の境界線レベル | -24 |
| 14 | 下部の境界線カラー | #f3f3f3 |
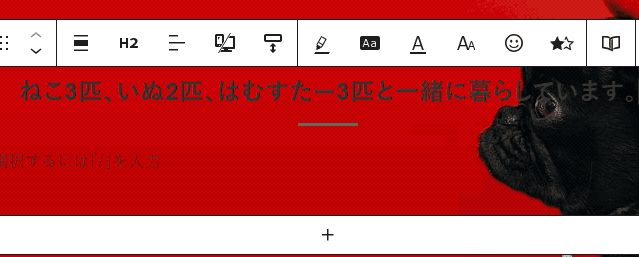
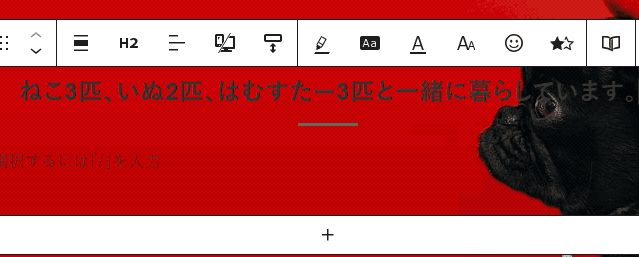
セクションの見出し部分に文字を入力するよ。


入力したら次のように、見出しブロックを設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
| 2 | テキスト | #ffffff |
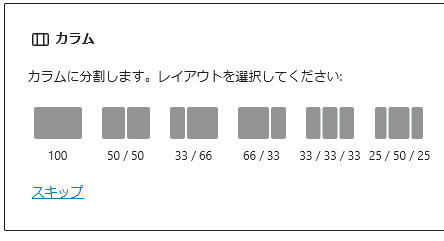
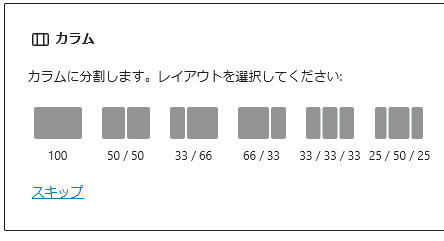
次に見出しの下にカラムブロックを追加するよ。


カラムの分割は 『66 / 3』を選択してね。


カラムブロックの設定はデフォルトのままだよ。
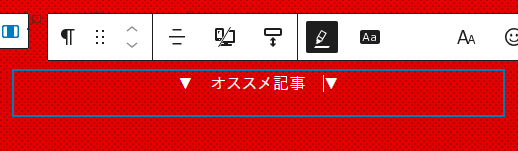
次に左側の大きいカラムに段落を追加して『▼ オススメ記事 ▼』と入力してね。入力したら、中央に配置して文字色を白に変更してね。


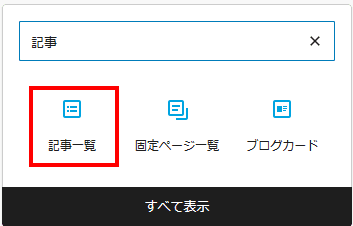
次に段落下に記事一覧ブロックを追加するよ。


| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | スライダー |
| 2 | PC時のカラム数 | 2 |
| 3 | モバイル時のカラム数 | 1 |
| 4 | 左右に矢印を表示 | オン |
| 5 | 下部にページ送りを表示 | オン |
| 6 | センターモードで表示 | オン |
| 7 | 自動スライドを有効 | オフ |
| 8 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 9 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 10 | 抜粋の文字数 | 0 |
| 11 | 表示するラベル | 全てオフ |
これで真っ赤なファーストビューが完成だよ!
アイコンブロックの設置














エナリ
ネコとイヌのアイコン画像を設置するよ
ファーストビュー下のネコとイヌのアイコン画像を設置するよ。


このアイコンはセクションブロックの中にアイコンブロックを設置しているんだ。
まずはセクションを設置して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:3em 下:5em |
| 3 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 指定なし |
| 6 | オーバーレイ | #f3f3f3 |
| 7 | テキスト色 | #333333 |
| 8 | オーバーレイの不透明度 | 100 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | 波 |
| 11 | 下部の境界線レベル | -30 |
| 12 | 下部の境界線カラー | #f8f8f8 |
Webページの背景色はほぼ白(#f8f8f8)なんだけど、よく見るとこのエリアの背景色は少しだけ灰色(#f3f3f3)になっているんだ。背景色はオーバーレイで設定しているよ。
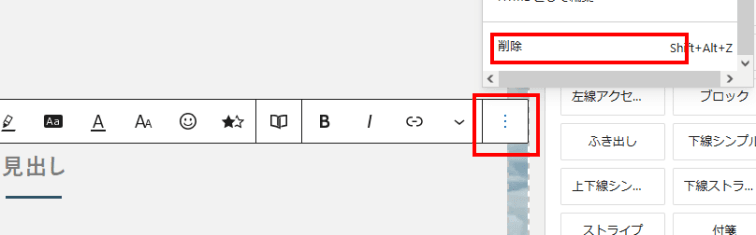
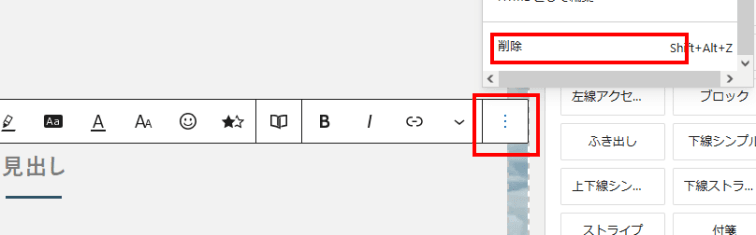
次に、セクションの見出しは必要ないから削除するよ。見出しを選択して、ツールバーから削除を選んでね。


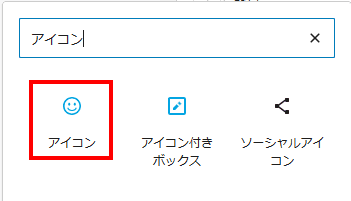
ここまでできたら、セクション内にアイコンブロックを追加するんだ。


アイコンブロックを挿入したら、 ブロック内のアイコンを選択してね。


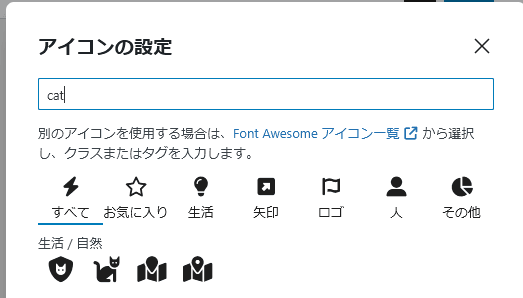
次のように設定してね。
| 項目 | 値 | |
|---|---|---|
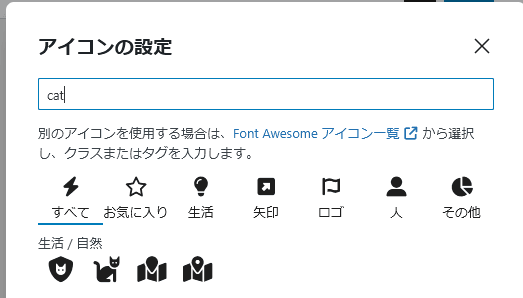
| 1 | アイコンの選択 | |
| 2 | アイコンのクラス名 | fa-solid fa-cat(自動入力) |
| 3 | リンクの設定 | 空欄 |
| 4 | rel属性の設定 | 空欄 |
| 5 | サイズプリセット | 中 |
| 6 | アイコンサイズ | 32 |
| 7 | 余白 | 16 |
| 8 | 丸み | 50% |
| 9 | 枠線の有無 | なし |
アイコンの選択は検索欄に『cat』と入力すると、簡単に探せるよ。


次にブロック内の + でアイコンを追加して肉球アイコンを設置するよ。設定はネコアイコンと同じだけど、次の表の二点だけ異なるよ。
| 項目 | 値 | |
|---|---|---|
| 1 | アイコンの選択 | |
| 2 | アイコンのクラス名 | fa-solid fa-paw(自動入力) |
肉球は英語でpaws。『paw』と検索してね。
同じようにイヌアイコンを設置してね。
| 項目 | 値 | |
|---|---|---|
| 1 | アイコンの選択 | |
| 2 | アイコンのクラス名 | fa-solid fa-dog(自動入力) |
イヌアイコンは『dog』で検索だね。
最後にアイコンブロックを選択してアイコンを中央配置して完了だよ。
タブの設置














エナリ
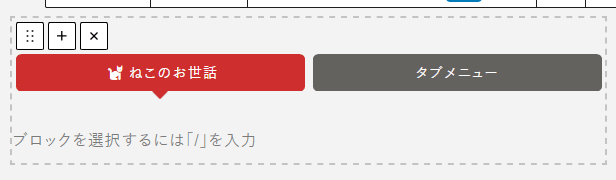
『ねこのお世話』と『いぬのお世話』の切り替えタブを設置するよ
『ねこのお世話』と『いぬのお世話』の切り替えタブは、ネコとイヌのアイコンと同じセクション内に設置されているよ。
タブの設定
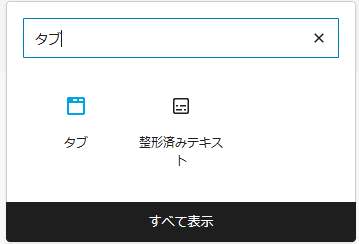
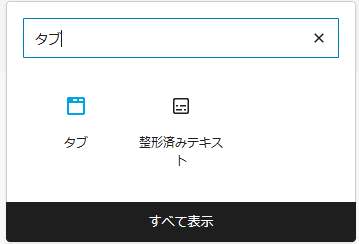
セクション内にタブブロックを追加してね。


| 項目 | 値 | ||
|---|---|---|---|
| 1 | スタイル | ふき出し | |
| 2 | タブメニューの形状 | 角丸 | |
| 3 | PC | タブメニューの幅 | 2カラム |
| 4 | 横スクロールを有効にする | オフ | |
| 5 | モバイル | タブメニューの幅 | 2カラム |
| 6 | 横スクロールを有効にする | オフ | |
| 7 | アクティブ | アクセントカラー | #cf2e2e |
| 8 | テキスト色 | #ffffff | |
| 9 | 非アクティブ | アクセントカラー | #64625f |
| 10 | テキスト色 | #ffffff | |
設定出来たら二つのタブに『 ねこのお世話』と『 いぬのお世話』を入力して、文字サイズを20pxに変更してね。


タブ内の設定














エナリ
タブの中身を作成するよ
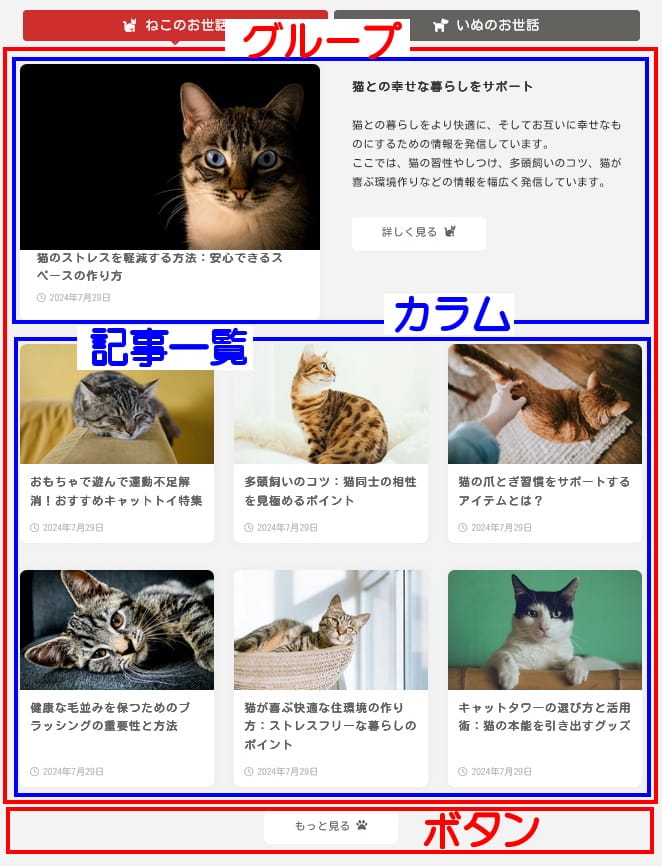
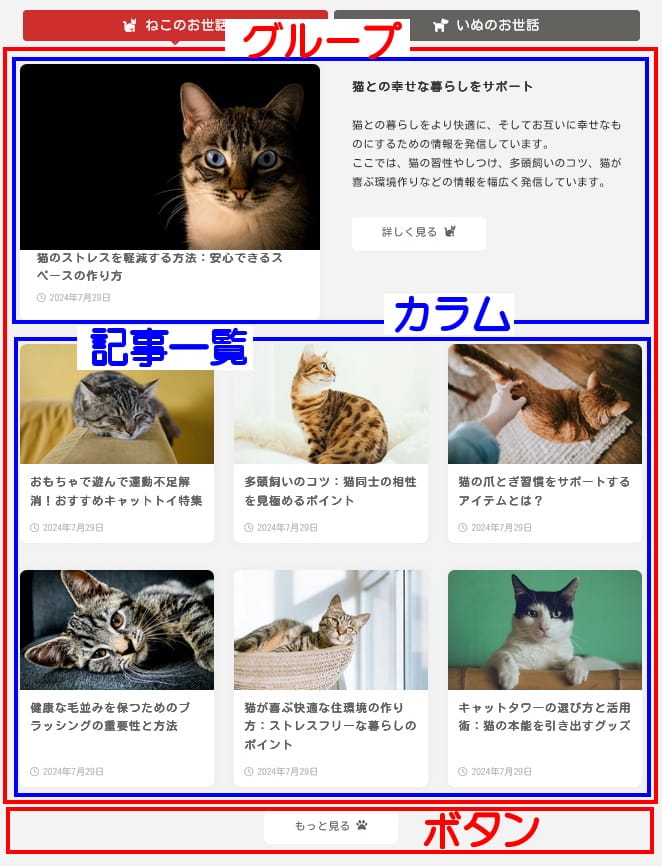
タブ内は次のような構造になっているよ。


グループブロック内にカラムブロックと記事一覧ブロックを設置して、ボタンはグループの外に設置しているんだ。
グループの設置
まずはグループをタブ内に追加してね。


分割無しだから、グループを選択するよ。


追加したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | パディング | 左右:0 |
グループのパディングは、スタイルタブで設定してね。


デフォルトでゼロだから、設定しなくてもいいかもしれないね。
カラムの設置
次にグループブロック内にカラムブロックを設置して『50/50』で二分割してね。
左カラムの設定
左カラムに記事一覧ブロックを追加して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード縦 |
| 2 | PC時のカラム数 | 1列 |
| 3 | モバイル時のカラム数 | 1列 |
| 4 | 表示する投稿の数 | 1 |
| 5 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 6 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 7 | 抜粋の文字数 | 0 |
| 8 | 表示するラベル | 全てオフ |
右カラムの設定
右カラムは、またグループブロックを追加するよ。グループブロックで余白を設定するんだ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | パディング | 上下左右:大 |
あとはh2の見出しで『猫との幸せな暮らしをサポート』を設置して、その後の文章は段落で入力だよ。
そしてXWRITEのボタンを設置してね。


ボタンを設置したら、ボタンの文字を変更してから、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 白抜き・影なし |
| 2 | リンクの設定 | リンク先URLを指定 |
| 3 | アイコンの配置 | 右 |
| 4 | アイコンの選択 | |
| 5 | アイコンのクラス名 | アイコンの選択で自動入力 |
| 6 | ボタンの幅 | カスタム |
| 7 | ボタンの幅 カスタム (PCのみ) | 200px |
| 8 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 9 | ボタン内の余白 | 指定なし |
| 10 | 丸み | 5px |
| 11 | 影の有無 | なし |
| 12 | ホバーアクションの有無 | あり |
| 13 | アクセントカラー | #ffffff |
| 14 | テキスト色 | #64625f |
ボタンの設定をすると、マウスを置いたときボタンの文字色が白くなるから文字が見えなくなるんだ。少しイラっとするから、最初にボタンの文字を入力しておいてね。
記事一覧の設置
グループ内の最後は記事一覧だよ。記事一覧を設置して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード縦 |
| 2 | PC時のカラム数 | 3列 |
| 3 | モバイル時のカラム数 | 2列 |
| 4 | 表示する投稿の数 | 6 |
| 5 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 6 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 7 | 抜粋の文字数 | 0 |
| 8 | 表示するラベル | 投稿日のみオン |
ボタンの設置
タブ内の下方に設置した『もっと見る』ボタンは、他のボタンと同じ設定だよ。
XWRITEのボタンを設置して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 白抜き・影なし |
| 2 | リンクの設定 | リンク先URLを指定 |
| 3 | アイコンの配置 | 右 |
| 4 | アイコンの選択 | |
| 5 | アイコンのクラス名 | アイコンの選択で自動入力 |
| 6 | ボタンの幅 | カスタム |
| 7 | ボタンの幅 カスタム (PCのみ) | 200px |
| 8 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 9 | ボタン内の余白 | 指定なし |
| 10 | 丸み | 5px |
| 11 | 影の有無 | なし |
| 12 | ホバーアクションの有無 | あり |
| 14 | アクセントカラー | #ffffff |
| 15 | テキスト色 | #64625f |
ここまで設定できたらタブ内をコピーして、残りのタブに貼り付けて、内容を変更してね。
『こんなときどうする』エリアの設置














エナリ
ペットブログの中段『こんなときどうする』を作成するよ。
『こんなときどうする』エリアは、少し複雑な構造になっているよ。


記事一覧はグループブロックの中に二分割したカラムブロックが設置されていて、各カラムに記事一覧ブロックが設置されているよ。
『ねこのお世話』と『いぬのお世話』の切り替えタブは背景を灰色にするためにセクションブロックを使用したけど、このエリアはWebページの既定背景色が使用されているから、セクションブロックを設置しないよ。
見出しの設置
まずはh2の見出しを設置してね。
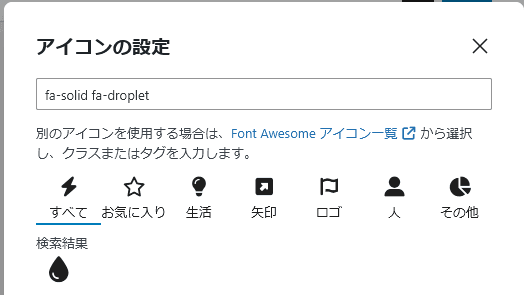
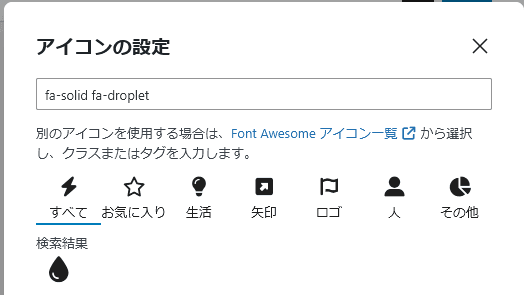
次に見出しの文字を入力するんだけど左右の『 』がアイコンの一覧にないんだ。でも検索欄に『fa-solid fa-droplet』と入力すると表示されるよ。


記事一覧の設置
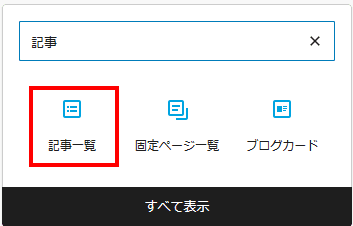
次に記事一覧だね。
まずはグループブロックを設置してね。グループはブロック下の余白が設定されているよ。
| 項目 | 値 | |
|---|---|---|
| 1 | ブロック下の余白 | PC:4em モバイル:4em |
次にグループブロックにカラムブロックを二分割で設置するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | カラム | 2 |
| 2 | モバイルでは縦に並べる | オン |
最後に左右のカラム内に記事一覧ブロックを設置してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード横 |
| 4 | 表示する投稿の数 | 4 |
| 8 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 9 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 10 | 抜粋の文字数 | 0 |
| 11 | 表示するラベル | 投稿日のみオン |
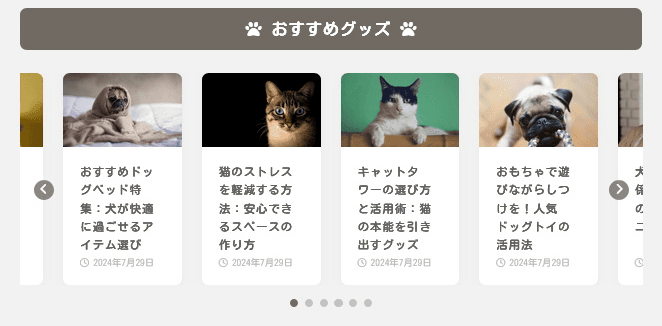
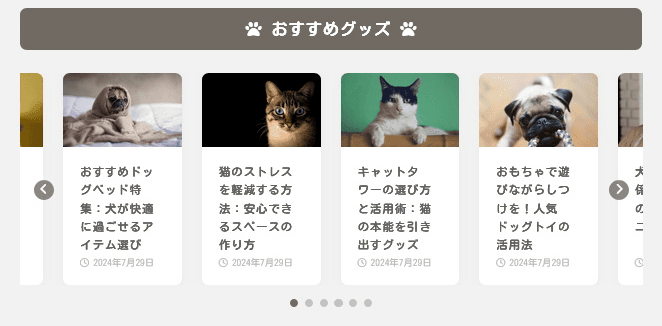
『おすすめグッズ』エリアの設置














エナリ
最後におすすめグッズエリアだよ


おススメグッズエリアは背景が灰色だから、セクションブロックを設置するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 3 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 指定なし |
| 8 | オーバーレイ | #f2f2f2 |
| 9 | テキスト色 | #333333 |
| 10 | オーバーレイの不透明度 | 100 |
| 11 | 上部の境界線の種類 | なし |
| 12 | 下部の境界線の種類 | なし |
タイトル『 おすすめグッズ 』は、h2の見出しで設置してね。
タイトル下の記事一覧は、次のように設定するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | スライダー |
| 2 | PC時のカラム数 | 4 |
| 3 | モバイル時のカラム数 | 1 |
| 4 | 左右に矢印を表示 | オン |
| 5 | 下部にページ送りを表示 | オン |
| 6 | センターモードで表示 | オン |
| 7 | 自動スライドを有効 | オフ |
| 8 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 9 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 10 | 抜粋の文字数 | 0 |
| 11 | 表示するラベル | 投稿日のみオン |
これで、ペットブログの再現が完了だよ。
お疲れさまでしたー!
まとめ
このページではXWRITE公式ページで紹介されているデモサイトのうち、ペットブログの作成方法を紹介しました。
固定ページとトップページを関連付けることで、思い通りにWebサイトを作成できます。
また、セクションを使用することでコンテンツ間の区切りを波型で表現できるため、直線だけのサイトを比較すると、流れのある印象を与えることができます。
さらにタブを使用することで、画面クリックというアクションをユーザーに促すことができ、単なる閲覧型から一歩抜け出したアクション性の高いサイトを構築できます。
その他にも参考になる要素がデモサイトに詰まっているので、ぜひ参考にしてください。