XWRITEデモ再現企画目次
- 第1回:XWRITEデモ再現【1】旅行ブログを作成する
- 第2回:XWRITEデモ再現【2】勉強ブログを作成する
- 第3回:XWRITEデモ再現【3】ペットブログを作成する
- 第4回:XWRITEデモ再現【4】美容ブログを作成する(現在のページ)
- 第5回:XWRITEデモ再現【5】コーポレートサイトを作成する
- 第6回:XWRITEデモ再現【6】カフェサイトを作成する
美容ブログデモの確認

エナリ
今回は美容ブログを再現するよ!
XWRITE公式ページのデザイン例を再現する企画も4つめまで進んだね。今回は、美容ブログを再現するよ。
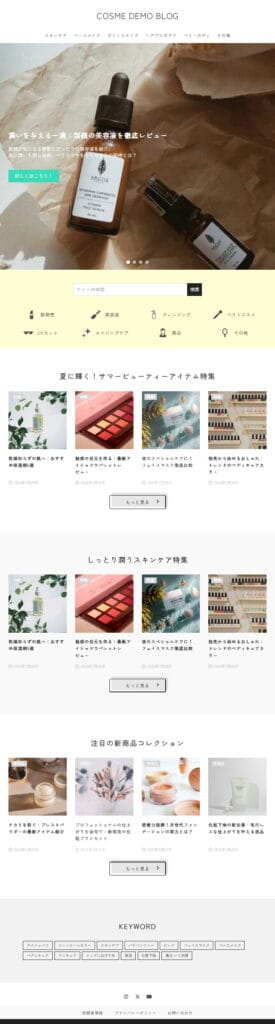
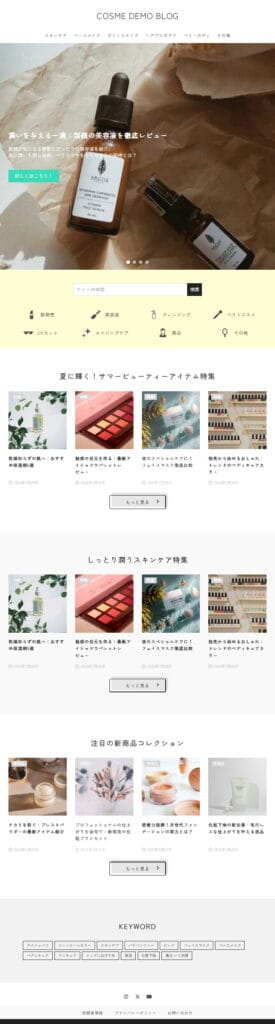
美容ブログは、次のようなイメージだよ。


実際のイメージは、公式ページで確認してね。
美容ブログは、全部で六つのデザイン例の中で一番簡単だよ。
特徴はポップなテキストと、黄色いアイコンメニューエリアだね。これらもバッチリ再現するよ!
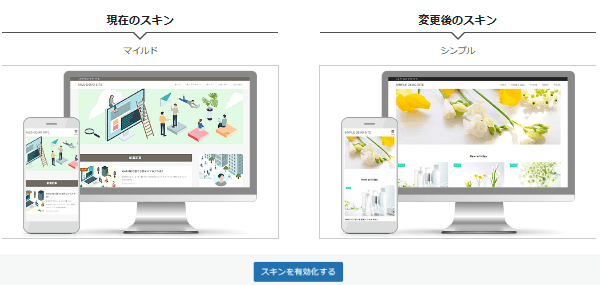
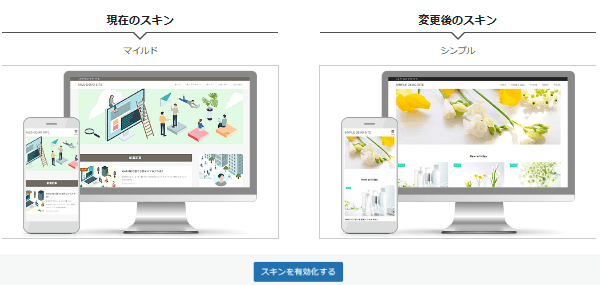
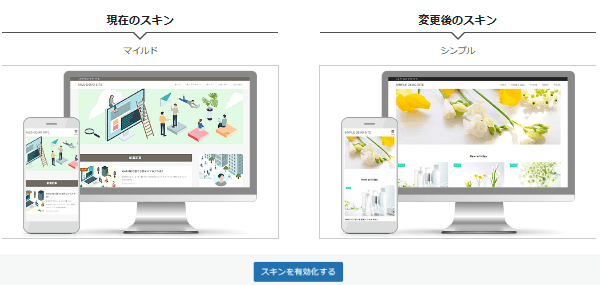
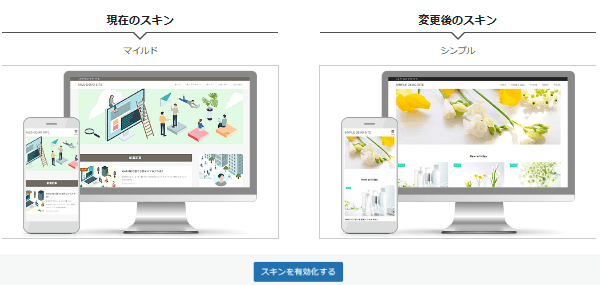
スキンの選択













エナリ
まずはスキンを選択しよう
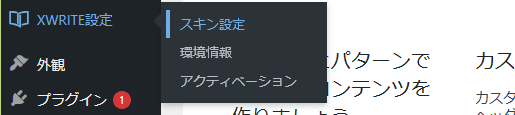
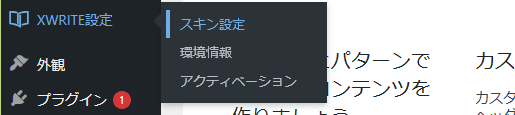
XWRITEの美容ブログはシンプルスキンで作成しているよ。他のスキンが選択されている時は次の手順でスキンを変更してね。






基本カラーの変更













エナリ
次に基本カラーを変更するよ
基本カラーを変更はWordPressのカスタマイザーでおこなうよ。WordPressメニュー:『外観』⇒『カスタマイズ』で開いてね。
カスタマイザーを開いたら、『サイト基本設定』⇒『基本カラー』の順番で移動してね。次の画面が表示されるよ。


美容ブログは、次のように色設定されているよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 基本カラー | 背景色 | #ffffff | 初期値 |
| 2 | 基本色 | #222222 | 初期値 | ||
| 3 | アクセント色 | #d4d4d4 | |||
| 4 | テキスト色 | #333333 | 初期値 | ||
| 5 | リンク色 | #3adbb7 | 初期値 |
変更しているのはアクセント色だけだね。
Google Fontsの設定













エナリ
サイトのフォントを変更しているよ
美容ブログはGoogle Fontsの『Zen Maru Gothic』フォントを使用を使用しているよ。フォントを変更することで、かわいい印象のWebページになっているね。
XWRITEでGoogle Fontsを使用する方法については、次のページを読んでみてね。
今回は、次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | |
|---|---|---|---|---|
| 1 | ヘッダー | headセクション | <head>内に挿入するコード | <link rel=”preconnect” href=”https://fonts.googleapis.com”> <link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin> <link href=”https://fonts.googleapis.com/css2?family=Zen+Maru+Gothic&display=swap” rel=”stylesheet“> |
| 2 | 追加 CSS | —- | —— | html, body { font-family: “Zen Maru Gothic”, serif; font-weight: 400; font-style: normal; } |
これで美容ブログのテキストが、丸い見た目の文字になるよ!
ヘッダー・フッターの作成













エナリ
次にヘッダーとフッターを作るよ
美容ブログのヘッダーは、次のようになっているね。


とてもシンプルだね。
フッターは、こんな感じだよ。


他のデザイン例と同じようにシンプルだね。
ヘッダーの『COSME DEMO BLOG』ロゴはテキストだよ。他のデザイン例は画像だけど、ここでは『Zen Maru Gothic』フォントのポップなイメージを活かしているね。
今回はロゴ画像の設定は必要ないから、メニュー設定だけだね。メニューの設置方法は別ページで紹介しているから、そちらを見てね。
ロゴ画像とメニューは、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | サイト基本情報 | ロゴ | なし | |
| 2 | サイトのタイトル | COSME DEMO BLOG | |||
| 3 | キャッチフレーズの表示 | チェックを外す | |||
| 4 | ヘッダー | サイト名/ロゴの配置 | サイト名/ロゴの配置(PC) | 中央 | |
| 5 | サイト名/ロゴの配置(モバイル) | 中央 | |||
| 6 | 追従型ナビゲーション | PCで表示する | チェックを外す | ||
| 7 | モバイルで表示する | チェックを外す | |||
| 8 | トップページ | 透過ヘッダー | 透過を有効にする | チェックを外す |
よく見ると、幅がモバイルのとき、美容ブログのヘッダーテキストのサイズが小さくなる。この設定はカスタマイザーに無いよ。
だったらどうしているのかというと、追加CSSにスタイル定義を追加しているんだ。次のコードだよ。
| 階層1 | 階層2 | 項目 | 値 | |
|---|---|---|---|---|
| 1 | 追加 CSS | —- | —— | @media (min-width: 992px) { .header.is-pc-center .siteInfo__logo { margin: 20px 0; } .siteInfo__logo a { font-size: 3rem; } } @media (min-width: 992px) { .header.is-pc-center .gNavList > .menu-item > a { padding: .5em 0 2em; } } |
メインビジュアルの設置













エナリ
次は一枚画像のスライダーを設置するよ


大きな一枚画像のスライダーは、XWRITEのメインビジュアル機能で設置しているよ。画像は、幅1024高さ474のJPEG画像を使っているね。
ここでは四枚だけど、メインビジュアルは五枚まで設置できるよ。自分のサイトでいろいろ試してね。
今回は、次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | |
|---|---|---|---|---|
| 1 | トップページ | メインビジュアル | 表示形式 | スライダー画像 |
| 2 | 全幅で表示する | チェックを入れる | ||
| 3 | 余白をつける | チェックを外す | ||
| 4 | メインビジュアルの高さ | 数値を指定する | ||
| 5 | PC時の高さ | 65vh | ||
| 6 | モバイル時の高さ | 50vh | ||
| 7 | フィルターの種類 | 表示しない | ||
| 8 | フィルターの不透明度 | 5 | ||
| 9 | オーバーレイカラー | 指定なし | ||
| 10 | オーバーレイの不透明度 | 5 | ||
| 11 | スライドの表示時間 | 7000 | ||
| 12 | アニメーションの速度 | 600 |
同じ画面でスライダー画像を設定するよ。全てのスライダー画像を次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | |
|---|---|---|---|---|
| 1 | トップページ | メインビジュアル | 画像 | スライダー画像を指定 |
| 2 | タイトル | スライダー画像上の上段文字 | ||
| 3 | 本文 | スライダー画像上の説明文。改行可能。 | ||
| 4 | ボタン | ボタン上の文字 | ||
| 5 | URL | ボタンのリンク先 | ||
| 6 | テキストの配置 | 左 |
固定ページを作成













エナリ
スライダーの下は固定ページだよ
スライダー画像の下は、固定ページを作成してトップページに関連付けているよ。
まずは固定ページを新規作成してね。


記事名は表示されないから何でもいいけど、分かりやすいのがいいね。
右側のページ設定で、固定ページの表示形式を変更するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テンプレート | 記事タイトル出力なし |
| 2 | ディスカッション | 受け付けません |
| 3 | サイドバーの表示 | 非表示 |
| 4 | アイキャッチ画像の表示 | 非表示 |
| 5 | パンくずリスト | 表示しない |
| 6 | 目次 | 非表示 |
| 7 | 広告ラベルの表示 | 非表示 |
設定出来たら、固定ページを公開してね。
次にカスタマイザーで、次のように設定してね。
| 階層1 | 項目 | 値 | 備考 | |
|---|---|---|---|---|
| 1 | ホームページ設定 | ホームページの表示 | 固定ページ | |
| 2 | ホームページ | 作成した固定ページを選択 | ||
| 3 | 投稿ページ | — 選択 — |
この設定はWordPressメニュー:『設定』⇒『表示設定』でのホームページの表示設定と同じだよ。
これで、固定ページがトップページに表示されるよ。
次のステップから、作成した固定ページにコンテンツを作成していくよ。
サイト内検索の設置













エナリ
サイト内検索を設置しよう!


サイト内検索を設置するんだけど、背景が淡い黄色になってるね。まずはセクションブロックで背景を設定するよ。
セクションの設置
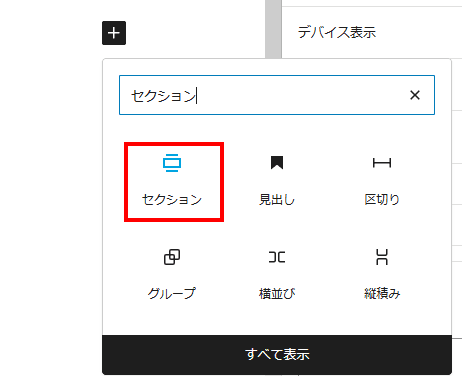
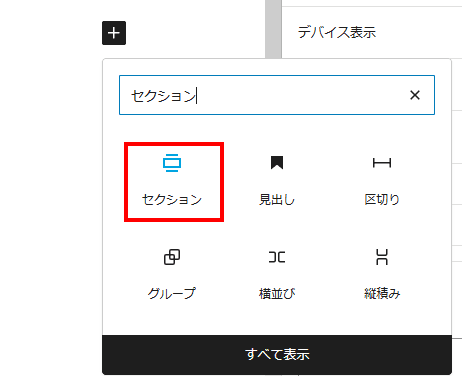
まずは固定ページにセクションブロックを追加してね。


追加したセクションを次のように設定するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:3em 下:3em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | オーバーレイ | #fffdd4 |
| 6 | テキスト色 | #333333 |
| 7 | オーバーレイの不透明度 | 100 |
| 8 | 上部の境界線の種類 | なし |
| 9 | 下部の境界線の種類 | なし |
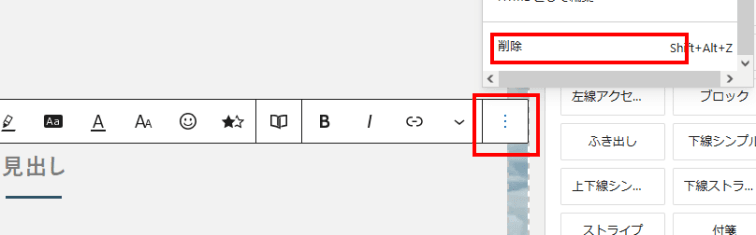
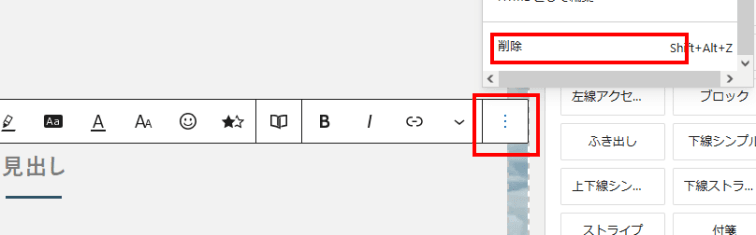
セクション内の見出しはいらないから削除するよ。見出しを選択して、ツールバーから削除を選んでね。


サイト内検索の設置
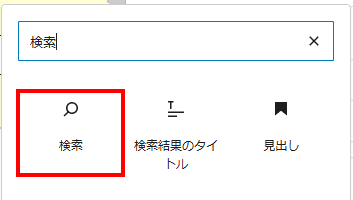
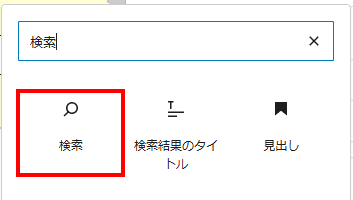
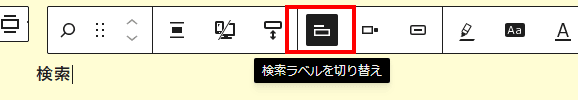
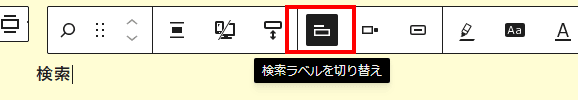
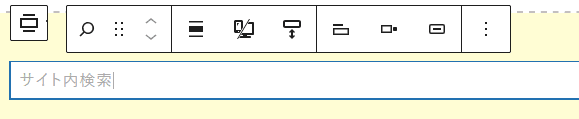
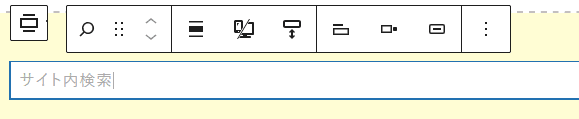
最後にサイト内検索を設置するよ。検索ブロックを追加してね。


次のようなブロックが追加されるよ。


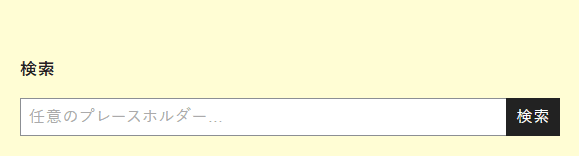
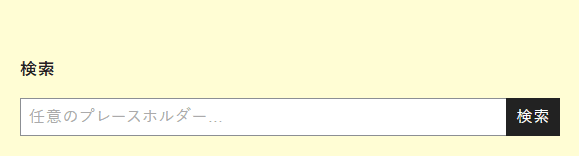
ツールバーの『検索ラベルを切り替え』を押して、検索の文字を消してね。


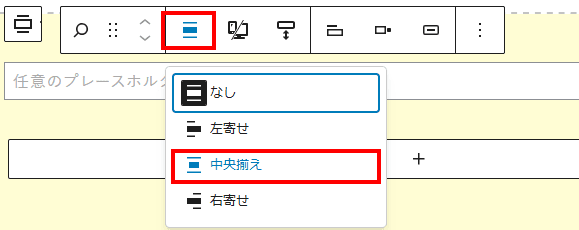
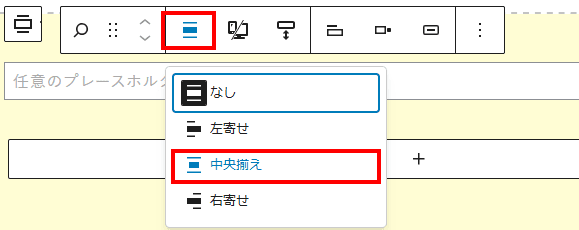
配置は『中央揃え』だね。


『任意のプレースホルダー…』を『サイト内検索』に書き換えてね。


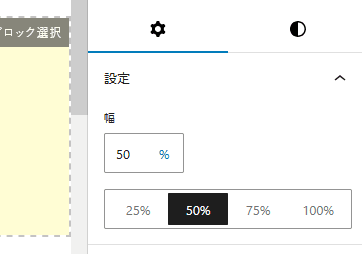
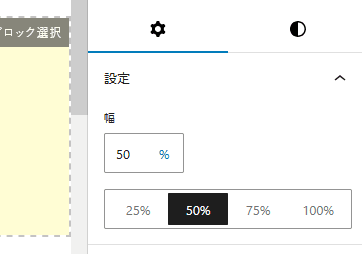
最後にブロック設定で幅50%にしたら完成だよ。


アイコンメニューエリアの設置













エナリ
アイコンと文字のエリアを設置するよ
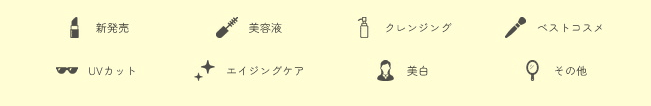
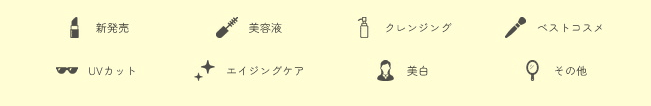
検索の下は、アイコンと文字で構成されたメニューエリアだよ。


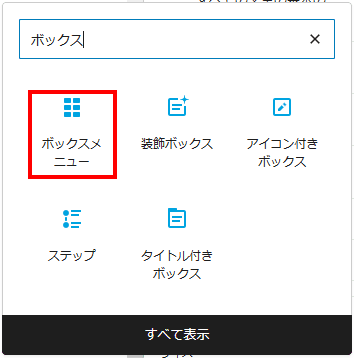
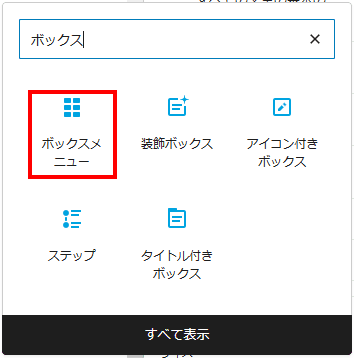
これはボックスメニューで作成しているよ。
検索で作成したセクション内に、ボックスメニューを追加してね。


追加したら、次のように設定するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 塗りつぶし |
| 2 | PC時のカラム数 | 4 |
| 3 | モバイル時のカラム数 | 2 |
| 4 | ボックスの余白 | 指定なし |
| 5 | アイコンの配置 | 左 |
| 6 | テキストの配置 | 中央 |
| 7 | アクセントカラー | #fffdd4 |
| 8 | テキスト色 | #333333 |
次に、各メニュー要素を選択して、次の設定をしてね。
| 項目 | 値 | |
|---|---|---|
| 1 | リンクの設定 | リンク先URL |
| 2 | rel属性の設定 | 任意 |
| 3 | アイコンタイプ | 画像 |
| 4 | 画像を選択 | アイコン画像を選択 |
| 8 | アイコンの配置 | 左 |
| 9 | テキストの配置 | 中央 |
| 10 | アクセントカラー | 指定なし |
| 11 | テキスト色 | 指定なし |
アイコン画像は自分で作成するか、無料の素材サイトなどで探してね。
特集・新商品エリアの設定













エナリ
記事紹介エリアを三つ設置するよ
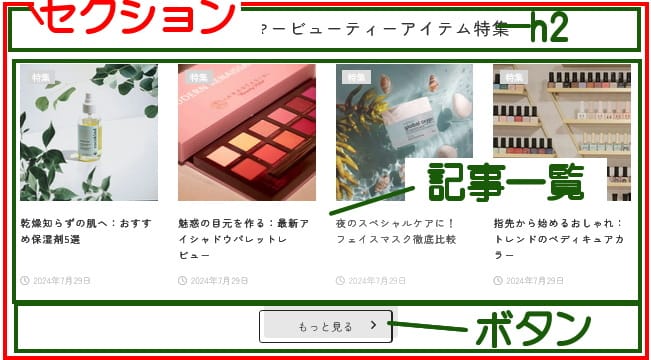
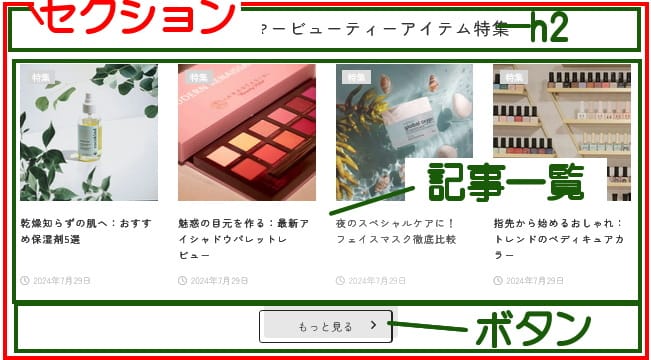
アイコンメニューエリアの下は、『夏に輝く!サマービューティーアイテム特集』『しっとり潤うスキンケア特集』『注目の新商品コレクション』の三つエリアが設置されているね。
この三つのエリアは背景色が異なるけど、構造は同じだよ。


セクションの設置
まずは各エリアにセクションを設置して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | オーバーレイ | 『夏に輝く!サマービューティーアイテム特集』 #ffffff 『しっとり潤うスキンケア特集』 #f9f9f9 『注目の新商品コレクション』 #ffffff |
| 6 | テキスト色 | #333333 |
| 7 | オーバーレイの不透明度 | 100 |
| 8 | 上部の境界線の種類 | なし |
| 9 | 下部の境界線の種類 | なし |
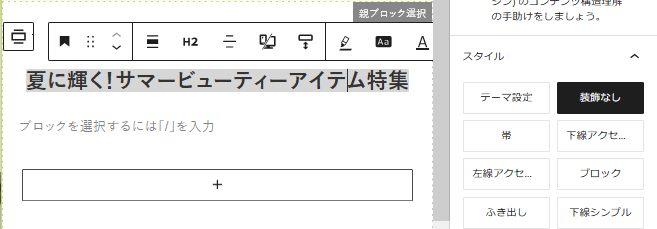
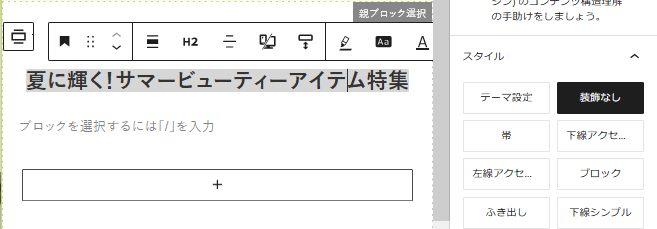
次にセクションの見出しにタイトルを入力して、ブロック設定のスタイルで『装飾なし』を選択。ツールバーで中央揃えを選択して、フォントサイズを26pxに変更してね。


記事一覧の設置
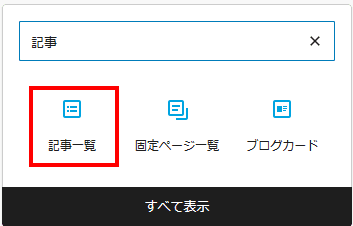
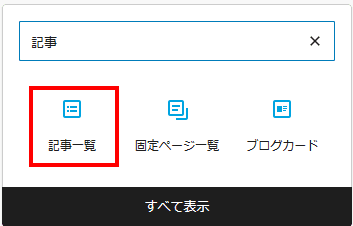
次に、見出しの下に記事一覧ブロックを追加するよ。


次のようにブロック設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 4列 |
| 3 | モバイル時のカラム数 | 2列 |
| 4 | 表示する投稿の数 | 4 |
| 5 | ——- | 記事タイトルやカテゴリーなどで記事を選択 |
| 6 | アイキャッチ画像の比率 | 正方形(1:1) |
| 7 | 抜粋の文字数 | 0 |
| 8 | 表示するラベル | 投稿日・カテゴリーのみオン |
| 9 | カテゴリーの表示位置 | アイキャッチ画像 |
ボタンの設置
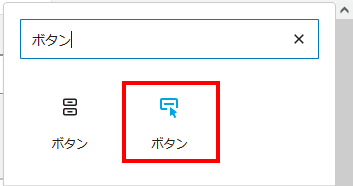
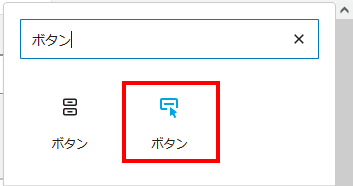
最後はボタンだね。XWRITEのボタンブロックを追加してね。


ボタン上のテキストを『もっと見る』に変更したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 白抜き・四角 |
| 2 | リンクの設定 | リンク先URL |
| 3 | rel属性の設定 | 任意 |
| 4 | アイコンの配置 | 右端 |
| 5 | アイコンの選択 | |
| 6 | アイコンのクラス名 | fas fa-angle-right (自動入力) |
| 7 | ボタンの幅 | カスタム |
| 8 | ボタンの幅 カスタム (PCのみ) | 200px |
| 9 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 10 | ボタン内の余白 | 指定なし |
| 11 | 丸み | 5 |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | アクセントカラー | 変更なし |
| 15 | テキスト色 | 変更なし |
表中のスタイルなんだけど、白抜きで四角いスタイルは、うっすらと灰色の背景が描画されているよ。単なる四角いボタンじゃないよ。
KEYWORDエリアの設置













エナリ
タグ一覧を設置するよ
美容ブログのKEYWORDエリアは、WordPressのタグ一覧だよ。


セクション設定
次の設定で、灰色背景のセクションを追加してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | オーバーレイ | #f2f2f2 |
| 6 | テキスト色 | #333333 |
| 7 | オーバーレイの不透明度 | 100 |
| 8 | 上部の境界線の種類 | なし |
| 9 | 下部の境界線の種類 | なし |
見出しに『KEWWORD』と入力したら、スタイルから『装飾なし』を選択して、中央揃え、フォントサイズ26pxに変更してね。
グループブロックの追加
セクションの見出しの下にグループブロックを追加して、左右の余白を設定するよ。


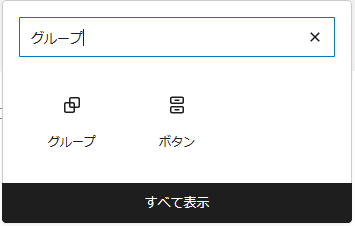
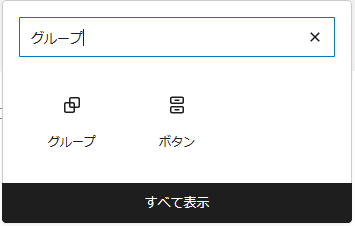
グループの種類は『グループ』を選択するよ。


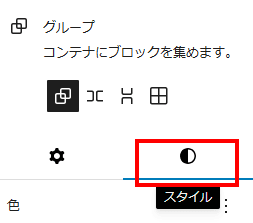
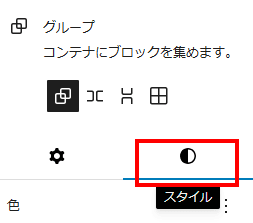
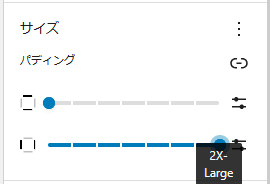
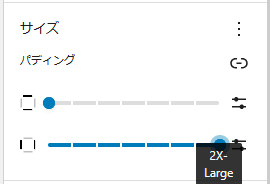
グループブロックのスタイル設定タブを選択して、


左右のパディングを最大(2X-Large)に変更してね。


タグ一覧の設置
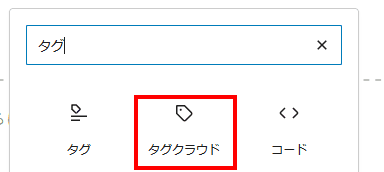
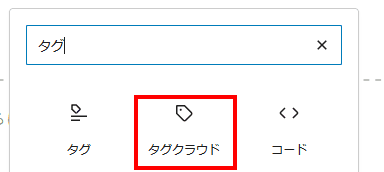
グループ内に、タグクラウドブロックを追加するよ。


次のように、タグクラウドを設定してね。
| タブ | 項目 | 値 | |
|---|---|---|---|
| 1 | 設定 | タクソノミー | タグ |
| 2 | 最小サイズ | 8pt | |
| 3 | 最大サイズ | 22pt | |
| 4 | タグの数 | 任意 | |
| 5 | タグの数を表示 | オフ | |
| 6 | スタイル | スタイル | 輪郭 |
SNSリンクの挿入













エナリ
最後はSNSへのリンクだね


このリンクはアイコンブロックで一つずつ設定しているよ。
まずはアイコンブロックを追加してね。ここではセクションは不要だよ。


次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | レイアウト | 中央 |
| 2 | 方向 | 右 |
| 3 | 複数行に折り返す | オフ |
| 4 | サイズプリセット | 小 |
| 5 | アイコンサイズ | 16px |
| 6 | 余白 | 8px |
| 7 | 丸み | 50% |
| 8 | 枠線の有無 | なし |
アイコンブロックにアイコンを三つ設置するよ。次のように設定してね。
| 項目 | アイコン1 | アイコン2 | アイコン3 | |
|---|---|---|---|---|
| 1 | アイコンの選択 | |||
| 2 | アイコンのクラス名 | fa-brands fa-instagram | fa-brands fa-x-twitter | fa-brands fa-youtube |
| 3 | リンクの設定 | 各SNSのURL | ||
| 4 | rel属性の設定 | 任意 | ||
| 5 | アイコンサイズ | 16px | ||
| 6 | 余白 | 8px | ||
| 7 | 丸み | 50% | ||
| 8 | 枠線の有無 | なし | ||
| 9 | アクセントカラー | 指定なし | ||
| 10 | 背景色 | #ffffff | ||
これで美容ブログの再現完了だよ!
お疲れさまでしたー!
まとめ
このページではXWRITE公式ページで紹介されているデモサイトのうち、美容ブログの作成方法を紹介しました。
メインビジュアルにスライダー画像を設置することで、閲覧者にダイナミックな画像切り替えでの視覚インパクトを与え、思わず見入ってしまうような訴求力のあるトップページを作成できます。
Google Fontsを使用してWebサイトの文字フォントを変更することで、サイトの雰囲気を変えることができます。
また商品カテゴリに関連したアイコン画像とカテゴリ名を組み合わせることで、ユーザーに自分の好みや興味を視覚的に想起させ、クリックしたくなるページリンクを設置できます。
その他にも参考になる要素がデモサイトに詰まっているので、ぜひ参考にしてください。