XWRITEデモ再現企画目次
- 第1回:XWRITEデモ再現【1】旅行ブログを作成する
- 第2回:XWRITEデモ再現【2】勉強ブログを作成する
- 第3回:XWRITEデモ再現【3】ペットブログを作成する
- 第4回:XWRITEデモ再現【4】美容ブログを作成する
- 第5回:XWRITEデモ再現【5】コーポレートサイトを作成する
- 第6回:XWRITEデモ再現【6】カフェサイトを作成する(現在のページ)
カフェサイトデモの確認

エナリ
今回はコーポレートサイトを再現するよ!
XWRITE公式ページのデザイン例再現企画の六弾め。カフェサイトを再現するよ。
カフェサイトデモは店舗紹介を目的としたサイトだね。次のようなイメージだよ。


実際のイメージは、公式ページで確認してね。
全面に商品や店舗の画像を配置して、お店の紹介パンフレットのようなサイトに仕上がっているね。配色と使用する画像で雰囲気は大きく変わるから、他の業種でも参考になるね。
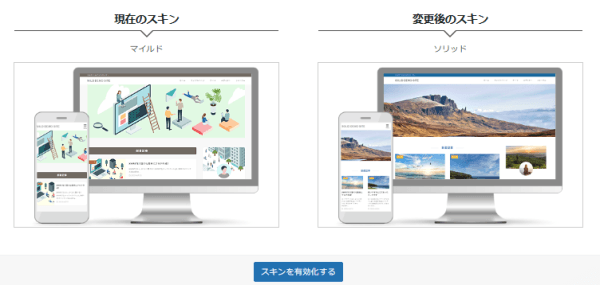
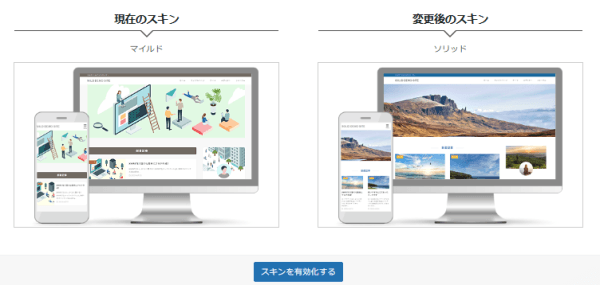
スキンの選択











エナリ
まずはスキンを選択しよう
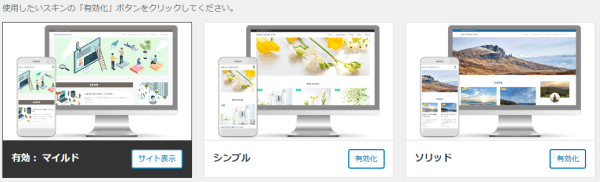
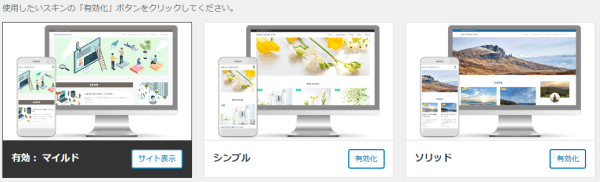
XWRITEのカフェサイトはソリッドスキンを使用しているよ。他のスキンが選択されている時は次の手順でスキンを変更してね。






基本カラーの変更











エナリ
次に基本カラーを変更するよ
基本カラーを変更はWordPressのカスタマイザーでおこなうよ。WordPressメニュー:『外観』⇒『カスタマイズ』で開いてね。
カスタマイザーを開いたら、『サイト基本設定』⇒『基本カラー』の順番で移動してね。次の画面が表示されるよ。


カフェサイトは、次のように色設定されているよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 基本カラー | 背景色 | #474747 | |
| 2 | 基本色 | #dd9933 | |||
| 3 | アクセント色 | #e9ba3a | 初期値 | ||
| 4 | テキスト色 | #333333 | 初期値 | ||
| 5 | リンク色 | #e9ba3a | 初期値 |
背景と基本色を変更しているね。
ヘッダー・フッターの作成











エナリ
次にヘッダーとフッターを作るよ
カフェサイトのヘッダーは、次のようになっているよ。


お店のイメージに合わせたロゴ画像と、中央配置のメニュー、それに画像透過が特徴だね。
フッターは、こんな感じだよ。


XWRITEのデモはみんなフッターがシンプルだね。でも、シンプルでもクオリティが高いサイトが作成できているね。
まずは、次のリンク先を参考にしてロゴ画像を設置してね。
次は、メニュー設定だね。今回はヘッダーメニューを次のリンク先を参考にして設置してね。
ロゴ画像とメニューは、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | サイト基本情報 | ロゴ | ロゴ画像を指定 | |
| 2 | ロゴのサイズ(PC) | 57 | ロゴ画像の高さ | ||
| 3 | ロゴのサイズ(モバイル) | 30 | |||
| 4 | キャッチフレーズの表示 | チェックを外す | |||
| 5 | ヘッダー | サイト名/ロゴの配置 | サイト名/ロゴの配置(PC) | 中央 | |
| 6 | サイト名/ロゴの配置(モバイル) | 左 | |||
| 7 | 追従型ナビゲーション | PCで表示する | チェックを外す | ||
| 8 | モバイルで表示する | チェックを外す | |||
| 9 | トップページ | 透過ヘッダー | 透過を有効にする | チェックを入れる | |
| 10 | 全幅で表示する | チェックを入れる | |||
| 11 | 余白をつける | チェックを外す | |||
| 12 | サイトタイトルのテキスト色 | #ffffff | |||
| 13 | ヘッダーメニューのテキスト色 | #ffffff |
固定ページを作成











エナリ
メニューの下から固定ページだよ
メニュー下は、大きな一枚画像の上に営業時間を表示しているね。これは固定ページに設置してトップページと関連付けているよ。
まずは固定ページを新規作成してね。


記事名は表示されないから何でもいいけど、分かりやすいのがいいね。
右側のページ設定で、固定ページの表示形式を変更するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テンプレート | 記事タイトル出力なし |
| 2 | ディスカッション | 受け付けません |
| 3 | サイドバーの表示 | 非表示 |
| 4 | アイキャッチ画像の表示 | 非表示 |
| 5 | パンくずリスト | 表示しない |
| 6 | 目次 | 非表示 |
| 7 | 広告ラベルの表示 | 非表示 |
設定出来たら、固定ページを公開してね。
次にカスタマイザーで、次のように設定してね。
| 階層1 | 項目 | 値 | 備考 | |
|---|---|---|---|---|
| 1 | ホームページ設定 | ホームページの表示 | 固定ページ | |
| 2 | ホームページ | 作成した固定ページを選択 | ||
| 3 | 投稿ページ | — 選択 — |
この設定はWordPressメニュー:『設定』⇒『表示設定』でのホームページの表示設定と同じだよ。
これで、固定ページがトップページに表示されるよ。
次のステップから、作成した固定ページにコンテンツを作成していくよ。
メインビジュアルの設置











エナリ
固定ページにトップの画像を設置するよ
ヘッダーメニュー下のエリアは、次のような構造になっているよ。


この構造を再現していくね。
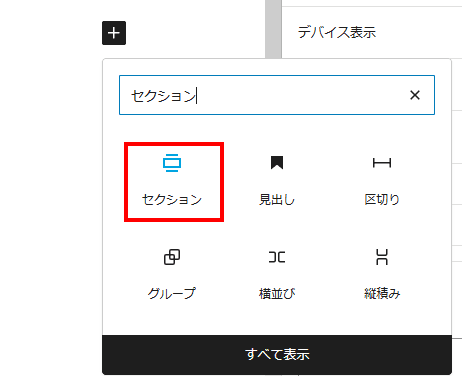
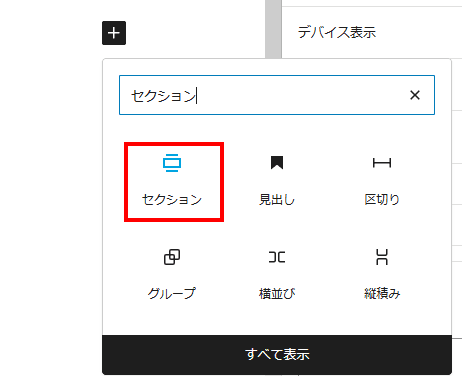
セクション設置
まずはセクションブロックを設置するよ。


設置したセクションのブロック設定を、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:3em 下:3em |
| 4 | セクションの高さの最小値 | 100vh |
| 5 | 画像・動画を選択 | 背景画像を設置 |
| 6 | フィルターの種類 | 網目 |
| 7 | フィルターの不透明度 | 10 |
| 8 | オーバーレイ | #f2f2f2 |
| 9 | テキスト色 | #333333 |
| 10 | オーバーレイの不透明度 | 0 |
| 11 | 上部の境界線の種類 | なし |
| 12 | 下部の境界線の種類 | なし |
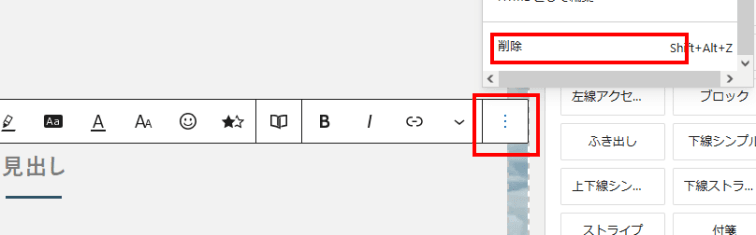
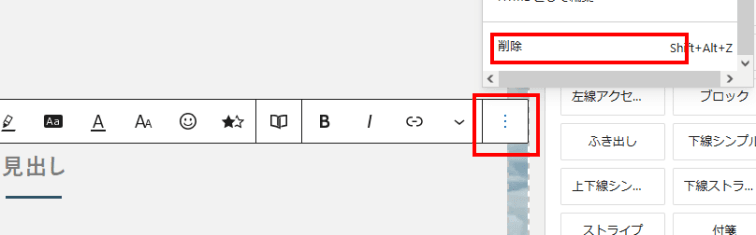
セクション内の見出しは削除してね。見出しを選択して、ツールバーで削除だよ。


60:40でカラム設置
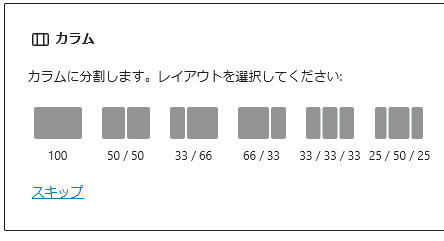
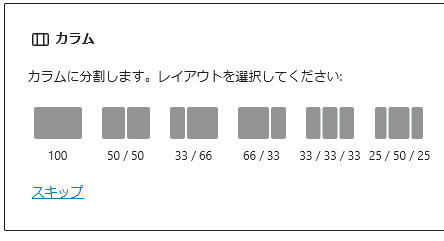
セクション内にカラムブロックを追加するよ。


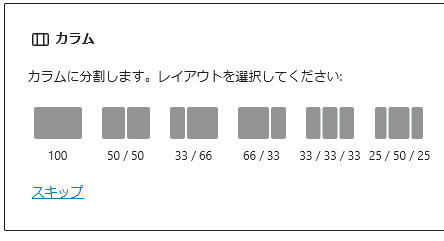
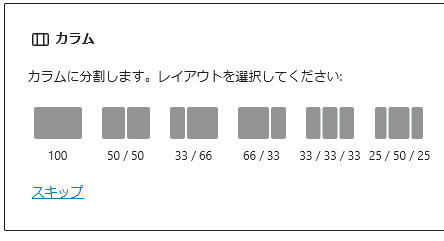
左60%右40%に分割するんだけど、選択肢にないから『50 / 50』を選択してね。


左側のカラムの幅を60%に変更してね。


右側のカラムは幅40%に変更だよ。
次に右側のカラムを、設定してね。


| 項目 | 値 | |
|---|---|---|
| 1 | テキスト | 設定なし |
| 2 | 背景 | #33333345 |
| 3 | パディング上下 | 2X-Large |
| 4 | パディング左右 | 2X-Large |
見出し設置
右側カラムにh2の見出しを追加して『DEMO Cafe & Lounge』と『OPEN 9:00-22:00』を二行で入力してね。
文字を中央揃えにしたら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | セクション用② |
| 2 | 基本色(メインカラー) | #ffffff |
| 3 | テキスト | #ffffff |
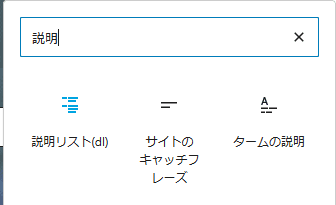
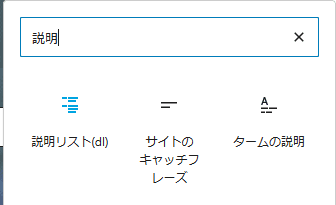
説明リスト(dl)の設置
営業時間は説明リスト(dl)ブロックで作成しているよ。見出しの下に説明リスト(dl)ブロックを追加してね。


| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 下線 |
| 2 | 説明リストの配置 | 横並び |
| 3 | 横幅の割合 | 30% |
| 4 | 高さの最小値 | 50px |
| 5 | 線の太さ | 1 |
| 6 | タイトルの装飾 | あり |
| 7 | タイトルの配置 | 左中央 |
| 8 | 説明文の配置 | 左中央 |
| 9 | アクセントカラー | #ffffff |
| 10 | テキストカラー | #ffffff |
説明リストの左側にタイトルを、右側に時間を入力するよ。右側は文字色が黒いから、#f9f9f9に変更してね。


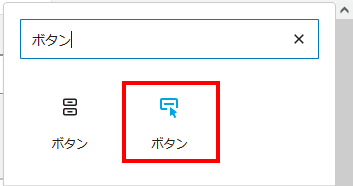
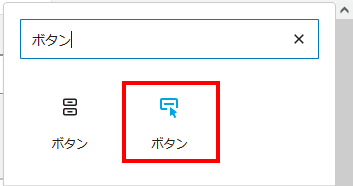
ボタン設置
最後にボタンを設置するよ。XWRITEのボタンを追加してね。


ボタンに『ご予約はコチラから』と入力したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 青背景・平面 |
| 2 | リンクの設定 | リンク先URL |
| 3 | rel属性の設定 | 任意 |
| 4 | アイコンの配置 | 左端 |
| 5 | アイコンの選択 | |
| 6 | アイコンのクラス名 | fas fa-phone (自動入力) |
| 7 | ボタンの幅 | カスタム |
| 8 | ボタンの幅 カスタム (PCのみ) | 80% |
| 9 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 10 | ボタン内の余白 | 指定なし |
| 11 | 丸み | 5 |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | #ffffff |
これで、トップのメインビジュアルが完成だよ。
コンセプトエリアの設置











エナリ
お客様への一番のメッセージを設置するよ
メインビジュアル下は、お店のコンセプトやお客様に一番伝えたいことを紹介するエリアだね。


ここも最初にセクションを設置するよ。設置したら次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 背景画像を設置 |
| 6 | フィルターの種類 | 斜線 |
| 7 | フィルターの不透明度 | 10 |
| 8 | オーバーレイ | #333333 |
| 9 | テキスト色 | #333333 |
| 10 | オーバーレイの不透明度 | 90 |
| 11 | 上部の境界線の種類 | なし |
| 12 | 下部の境界線の種類 | なし |
アイコンの設置
マグカップの画像は、アイコンブロックで設置しているよ。


アイコンブロックは左配置になっているから、中央配置に変更してね。


変更したら、アイコンを次のように設定するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | アイコンの選択 | |
| 2 | アイコンのクラス名 | fa-solid fa-mug-hot |
| 3 | リンクの設定 | 空白 |
| 4 | rel属性の設定 | 空白 |
| 5 | アイコンサイズ | 32px |
| 6 | 余白 | 24px |
| 7 | 丸み | 10% |
| 8 | 枠線の有無 | あり |
| 9 | 枠線の太さ | 2px |
| 10 | アクセントカラー | #f9f9f9 |
| 11 | 背景色 | 指定なし |
テキストの設置
『– ゆったりとした時間と美味しさを提供するカフェ –』は、h2の見出しで設置してね。
その後の文字は、段落で設置だよ。
どちらも中央配置で、文字色を#f9f9f9に設定してね。
ギャラリーの設置
3枚の画像はギャラリーブロックで設置しているよ。まずはギャラリーブロックを追加してね。


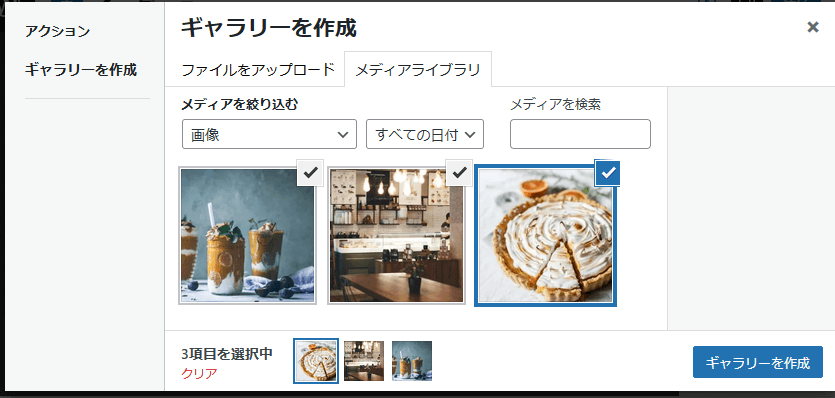
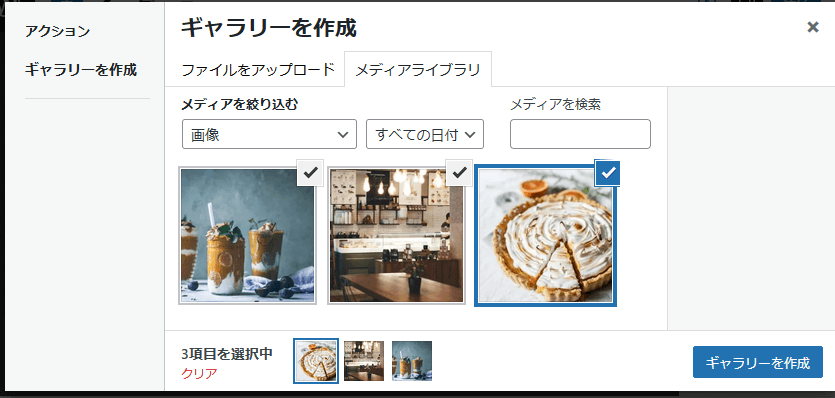
アップロードまたはメディアライブラリでギャラリーに表示する画像を選択するよ。


メディアライブラリで画像を選択してギャラリーを作成してね。


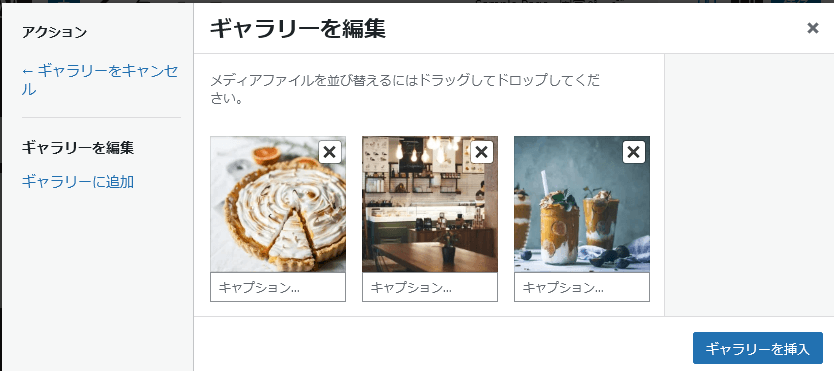
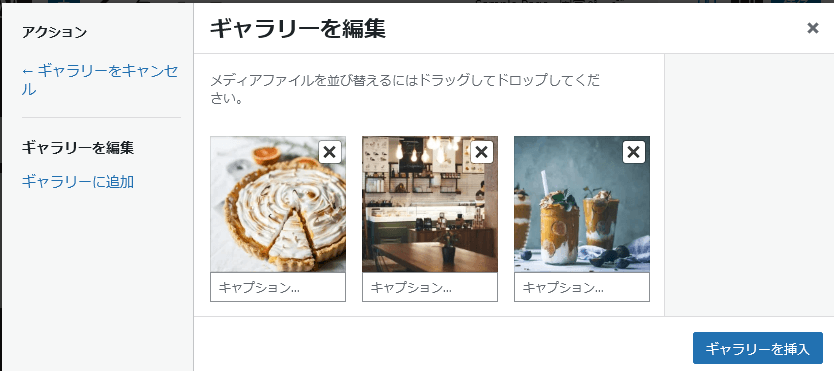
ギャラリーの編集画面が表示されるよ。


ここでギャラリーに画像を追加したり、削除したりできるよ。画像にキャプションを追加することもできるけど、ここでは無しだよ。
ギャラリーを挿入を押すと、ブロックエディターに画像が設置されるよ。
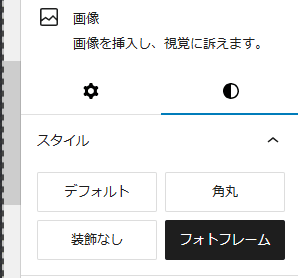
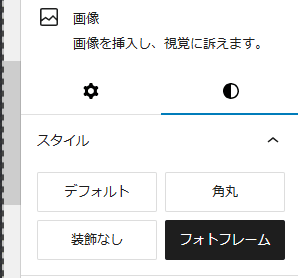
設置されたら、各画像のスタイルを『フォトフレーム』に変更してね。


お店紹介エリアの設置











エナリ
お店と商品の雰囲気を紹介しているエリアだよ
このエリアは、セクション内をカラムブロックで半分にわけて、それぞれに画像と文字を設置しているよ。


セクションは次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 指定なし |
| 6 | オーバーレイ | #333333 |
| 7 | テキスト色 | #333333 |
| 8 | オーバーレイの不透明度 | 0 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | なし |
カラムの設置
セクション内にカラムを設置するよ。


『50/50』で二分割してね。


次に各カラムの余白を設定するよ。左のカラムを選択してパディングを上下左右を『中』に変更してね。


左カラムを変更したら、右カラムも同じように変更してね。
画像の設置
左カラムに画像を設置するよ。設定で『フォトフレーム』を選択してね。
グループとテキスト設置
画像の下にグループブロックを設置するよ。これは余白を設定するためだよ。


選択肢は『グループ』を選択してね。


追加したグループを選択して上下左右のパディングを『小』に変更してね。


次にグループ内に段落を二つ設置するよ。
上段の段落に『▲ 窓際の特等席でリラックス』と入力したら、文字サイズを18pxに変更してね。
下段にも文章を入力してね。文字サイズは変更しなくていいよ。
最後に文字色を#f9f9f9に変更してね。
右カラムの操作
右カラムは、左カラムと配置する順番が違うよ。でも、やり方は同じだから、左カラムを参考にして設置してね。
ボタンの設置
最後にカラムの下にボタンを設置するよ。
XWRITEのボタンを設置したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 青背景・平面 |
| 2 | リンクの設定 | リンク先URL |
| 3 | rel属性の設定 | 任意 |
| 4 | アイコンの配置 | 右端 |
| 5 | アイコンの選択 | |
| 6 | アイコンのクラス名 | fa-solid fa-mug-saucer (自動入力) |
| 7 | ボタンの幅 | カスタム |
| 8 | ボタンの幅 カスタム (PCのみ) | 200px |
| 9 | ボタンの幅 カスタム (モバイルのみ) | 100% |
| 10 | ボタン内の余白 | 指定なし |
| 11 | 丸み | 5 |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | #333333 |
| 16 | テキスト色 | #ffffff |
おすすめメニューエリアの設置











エナリ
おいしさアピール! おすすめメニューを設置するよ


ここは背景ありのセクションを設置するよ。設置したら次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 背景画像を設置 |
| 6 | フィルターの種類 | なし |
| 7 | フィルターの不透明度 | 50 |
| 8 | オーバーレイ | #333333 |
| 9 | テキスト色 | #333333 |
| 10 | オーバーレイの不透明度 | 60 |
| 11 | 上部の境界線の種類 | なし |
| 12 | 下部の境界線の種類 | なし |
アイコン設置
コンセプトエリアと同じようにアイコンを設置するよ。設置したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | アイコンの選択 | |
| 2 | アイコンのクラス名 | fa-solid fa-utensils |
| 3 | リンクの設定 | 空白 |
| 4 | rel属性の設定 | 空白 |
| 5 | アイコンサイズ | 32px |
| 6 | 余白 | 24px |
| 7 | 丸み | 10% |
| 8 | 枠線の有無 | あり |
| 9 | 枠線の太さ | 2px |
| 10 | アクセントカラー | #f9f9f9 |
| 11 | 背景色 | 指定なし |
見出しの設置
h2の見出しブロックを追加するよ。
見出しに『おすすめMENU』と入力して中央揃えにしたら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | セクション用② |
| 2 | 基本色(メインカラー) | #f9f9f9 |
| 3 | テキスト | #f9f9f9 |
三分割カラムの設置
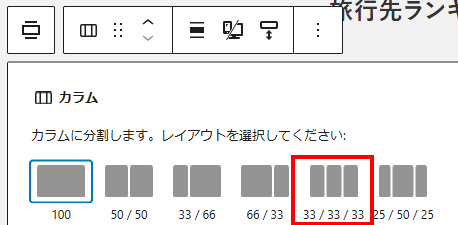
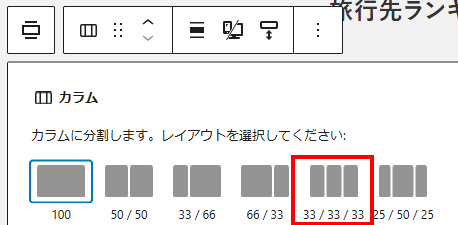
見出しの下に三分割したカラムを設置するよ。
カラムブロック設置時に表示される選択肢は『33 / 33 /33』を選択してね。


画像とテキストの設置
三分割したカラムの一つに、画像とテキストを設置するよ。
画像は設置後に、スタイルから『フォトフレーム』を選択してね。
文字は段落ブロックに商品名と説明を改行で区切って入力した後に、商品名の文字サイズを20pxにしてね。
その後に、文字色を#f9f9f9に変更してね。
一つできたら、他のカラムにコピペして、残りも仕上げてね。
ボタン設置
最後にボタンを設置するよ。
XWRITEのボタンを設置したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 青背景・平面 |
| 2 | リンクの設定 | リンク先URL |
| 3 | rel属性の設定 | 任意 |
| 4 | アイコンの配置 | 右端 |
| 5 | アイコンの選択 | |
| 6 | アイコンのクラス名 | fa-solid fa-utensils (自動入力) |
| 7 | ボタンの幅 | カスタム |
| 8 | ボタンの幅 カスタム (PCのみ) | 200px |
| 9 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 10 | ボタン内の余白 | 指定なし |
| 11 | 丸み | 5 |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | #ffffff |
アクセスエリアの設置











エナリ
お店の位置を知ってもらうのはとても大事だね!
最後に、お店へのアクセス方法を紹介するエリアを設置するよ。


セクションは次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | 指定なし |
| 6 | オーバーレイ | #333333 |
| 7 | テキスト色 | #333333 |
| 8 | オーバーレイの不透明度 | 100 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | なし |
見出しの設置
エリアタイトルの『アクセス』は、セクションの見出しに文字を入力した後に、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | セクション用① |
| 2 | 基本色(メインカラー) | #f9f9f9 |
| 3 | テキスト | #f9f9f9 |
二分割カラムの設置
次に二分割したカラムブロックを設置するよ。
このページの60:40でカラム設置を参考にして、左30%、右70%のカラムを設置してね。
左カラムの設置
左カラムは、画像、段落、説明リスト(dl)の三つのブロックが設置されているよ。
画像は、普通に設置してね。
段落は文字サイズ20pxの太文字で設置してね。
説明リスト(dl)は、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | ノーマル |
| 2 | 説明リストの配置 | 横並び |
| 3 | 横幅の割合 | 30% |
| 4 | 高さの最小値 | 50px |
| 5 | 線の太さ | 1 |
| 6 | タイトルの装飾 | なし |
| 7 | アクセントカラー | #f9f9f9 |
| 8 | テキストカラー | #f9f9f9 |
Googleマップの設置
最後に左側のカラムにGoogleマップブロックを設置するよ。


設置したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 住所 | 店舗の住所 |
| 2 | 表示モード | 地図 |
| 3 | 縮尺 | 16 |
| 4 | 言語設定 | 自動 |
| 5 | フィルター | なし |
| 6 | 横幅(PC) | 100% 縦横比を固定 |
| 7 | 高さ(PC) | 70% |
| 8 | 横幅(モバイル) | 100% 高さを固定 |
| 9 | 高さ(モバイル) | 350px |
これで、カフェサイトの再現完了だよ。
お疲れさまでしたー!
まとめ
このページではXWRITE公式ページで紹介しているカフェサイトデモを再現しました。
今回のデモサイトは職種を問わずに店舗紹介を目的としたWebサイトで利用できるテクニックが詰まっています。ぜひ、参考にしてください。