LiteSpeed Cacheプラグインとは

エナリ
LiteSpeed Cacheプラグインはmixhost向けなんだ
LiteSpeed Cacheプラグインは、mixhostが採用しているLiteSpeedサーバーで使用することを前提としたプラグインだよ。
XServerはLiteSpeedサーバーではなくてNginxだから、LiteSpeed Cacheプラグインは非推奨なんだ。




トモエ
非推奨なら、この記事はここで終わり?
まあ、終わりでいんだけど、当サイトはXServerなのにLiteSpeed Cacheプラグインを使っているんだ。だから、導入するときに得た知識を広めたいと思ったわけなのよ。




トモエ
自慢?












エナリ
うん!
話がそれたよ!
LiteSpeed Cacheプラグインは、LiteSpeedサーバーのキャッシュ機能をコントロールすることが主な目的なんだ。でもXServerはLiteSpeedサーバーではないから、この機能は使えないよ。
だけど、画像の最適化や遅延読み込み、クリティカルCSSおよびユニークCSSの生成など強力な最適化機能を持っているんだ。
キャッシュ機能はXServerのNginxにまかせて、最適化をLiteSpeed Cacheプラグインに担当してもらうのもSEO的にはありだよ。
PageSpeed Insightsで比較












エナリ
LiteSpeed Cacheプラグインの効果を計測したよ
LiteSpeed Cacheプラグインの導入前後で、どれくらい差があるかをPageSpeed Insightsで比較してみるよ。
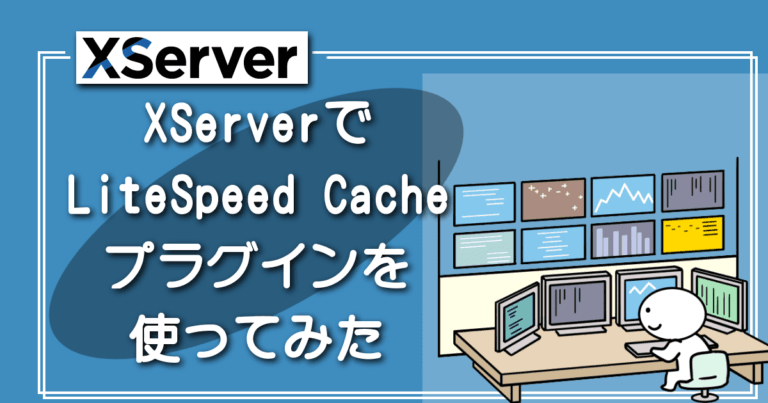
まずはLiteSpeed Cacheプラグイン未導入で、XPageSpeedの全項目をオンにした状態で計測したよ。
下図はPC(デスクトップ)の結果だよ。


パフォーマンス94は、良い結果だね。
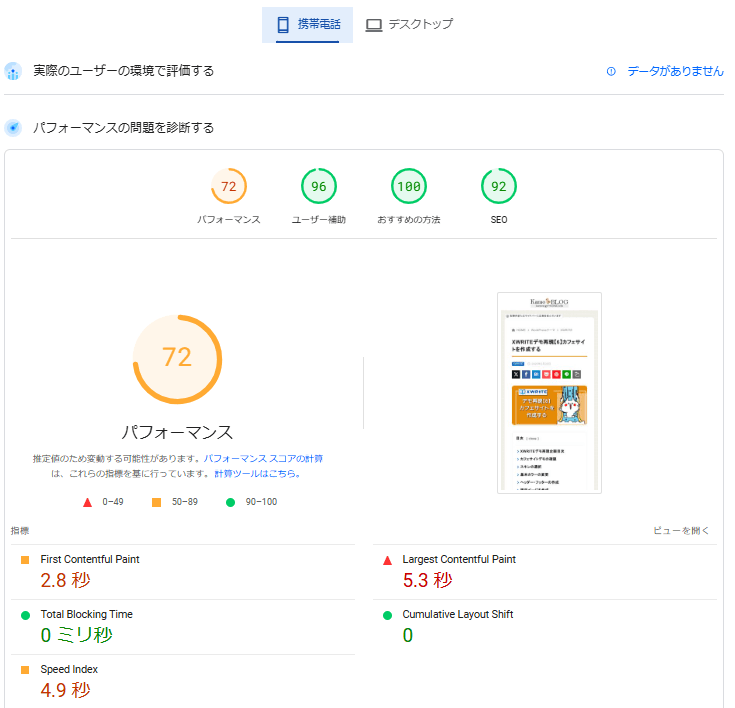
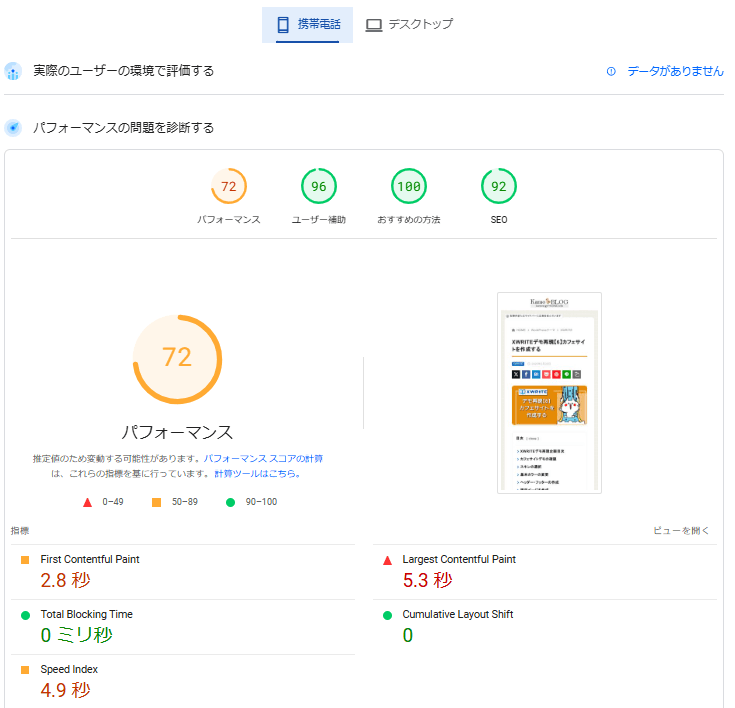
スマホ(携帯電話)の測定結果は、次のようになったよ。


パフォーマンス72だね。たまたま回線が混雑していたのかもしれないね。ブロッキングタイム(Total Blocking Time)が0ミリ秒なのは、少しおかしいけど再計測しても同じだったよ。
次は、XPageSpeedの全項目をオフにして、LiteSpeed Cacheプラグインを導入した状態で計測したよ。
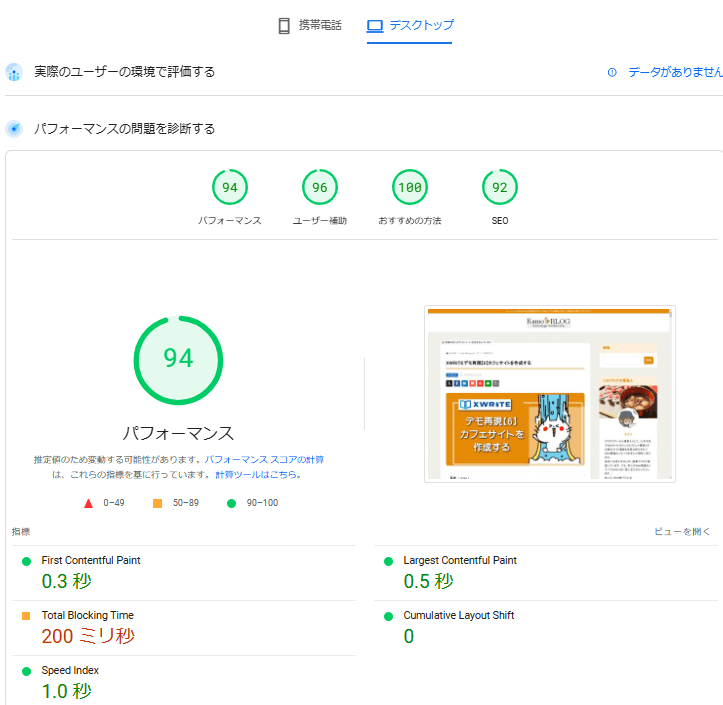
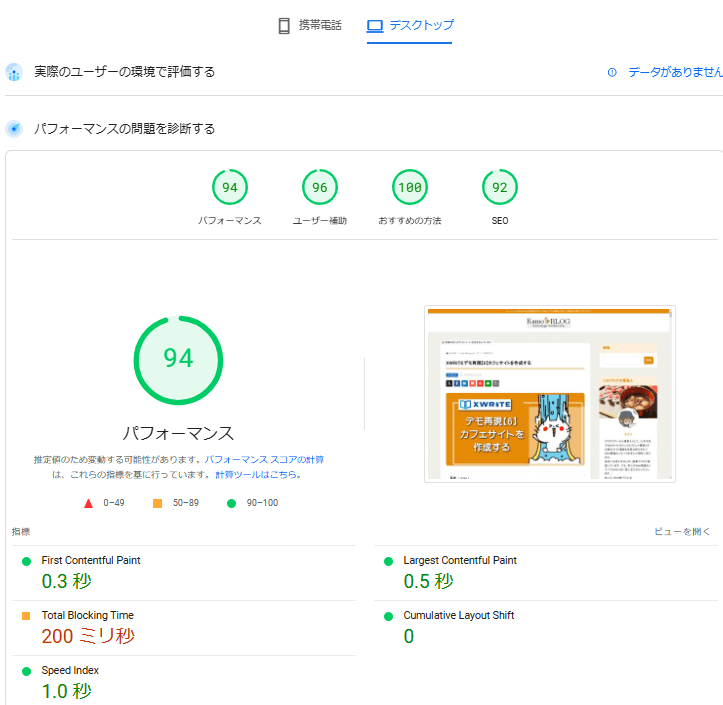
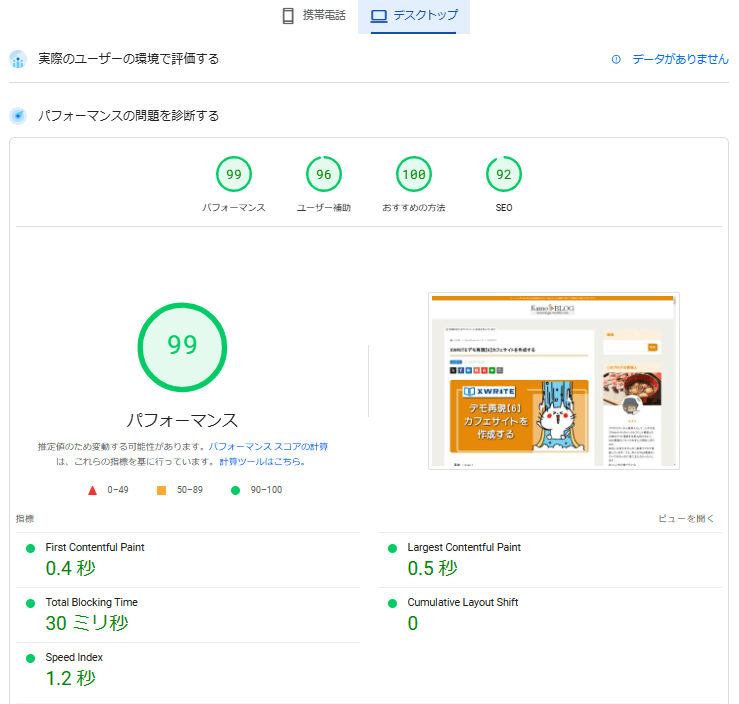
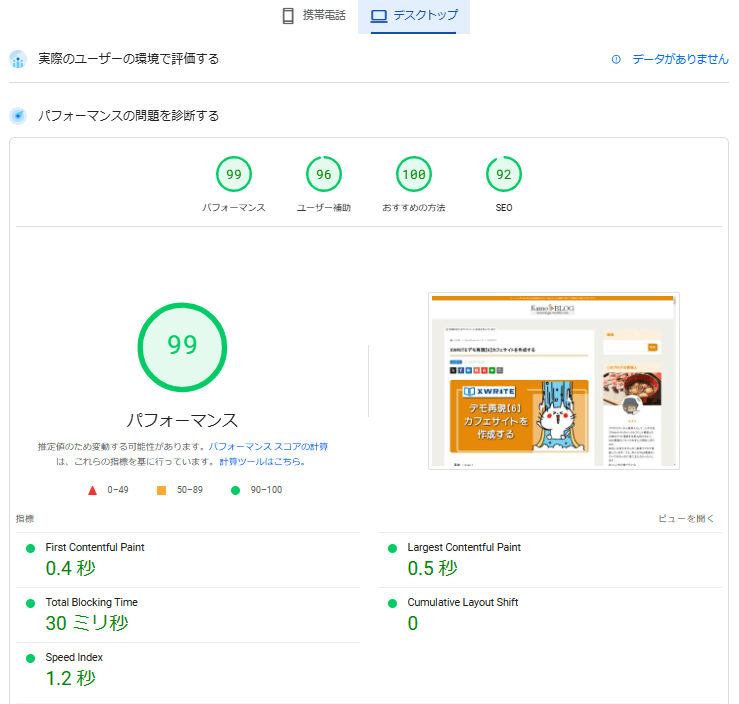
下図はPC(デスクトップ)の結果だよ。


パフォーマンス99だね。もう少しで満点だったよ。惜しかったね。
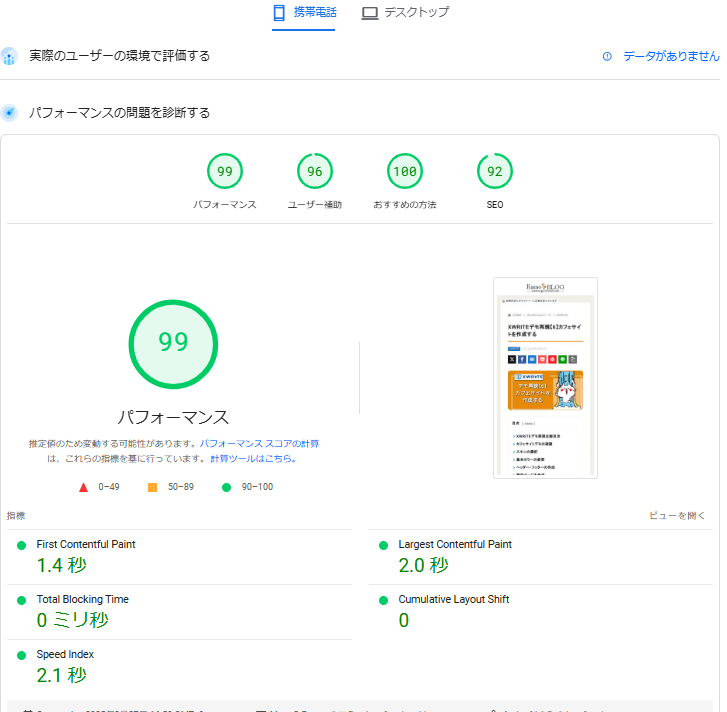
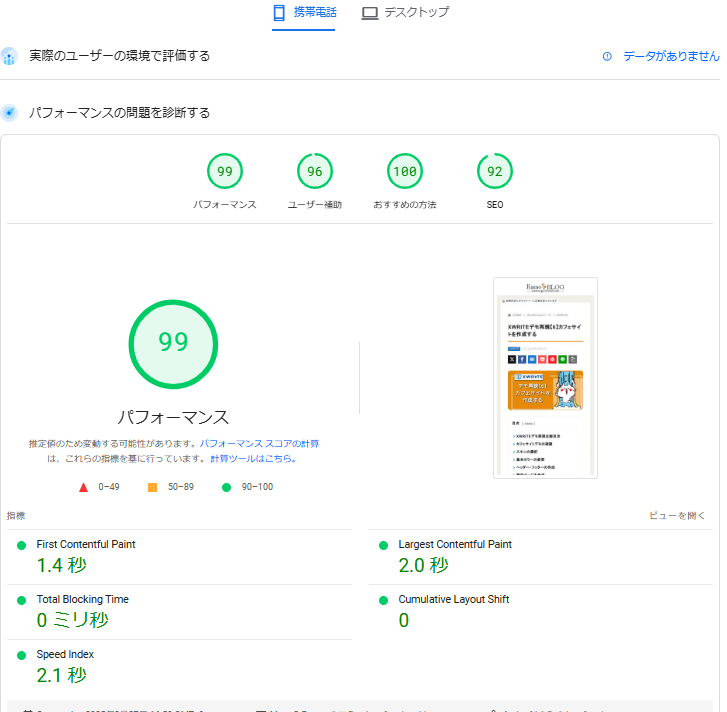
スマホ(携帯電話)の測定結果は、次のようになったよ。


パフォーマンス99はありえないね。でも、近いパフォーマンスは出ているはずだよ。












エナリ
表にしてみたよ
矢印の前の値がLiteSpeed Cacheプラグイン導入前の測定値で、後ろがLiteSpeed Cacheプラグインの測定値だよ。
| PC | スマホ | |
|---|---|---|
| パフォーマンス | 94 → 99 | 72 → 99 |
| 初回表示時間 (first contentful paint) | 0.3秒 →0.4秒 | 2.8秒 → 2.8秒 |
| 最大コンテンツ表示時間 (Largest Contentful Paint) | 0.5秒 → 0.5秒 | 5.3秒 → 5.3秒 |
| 総ブロック時間 (Total Blocking Time) | 200ミリ秒 → 30ミリ秒 | 0ミリ秒 → 0ミリ秒 |
| 累積レイアウトシフト (cumulative layout shift) | 0 → 0 | 0 → 0 |
| 表示時間(Speed Index) | 1.0秒 → 1.2秒 | 4.9秒 → 4.9秒 |




トモエ
表示時間が遅くなってるよ?
総ブロック時間以外は導入前の方が速いね。でもこれは、XServerのキャッシュがブラウザに転送される時間だからLiteSpeed Cacheプラグインは関係ないんだ。サーバー負荷状況や回線の込み具合によって、これくらいの差はでるしね。
大きいのは総ブロック時間だよ。これは導入後の方が速いよね。LiteSpeed Cacheプラグインの最適化の影響が大きんだ。
それにパフォーマンスが大幅アップしているよ。パフォーマンスの高さはSEOにも影響するから、少しでも高い結果が出ると嬉しいね。
最適化は無料枠












エナリ
LiteSpeed Cacheプラグインの最適化機能は有料なんだ
LiteSpeed Cacheプラグインの最適化機能は有料だけど、月単位で無料枠が支給されるよ。
無料枠はLiteSpeedサーバーか、それ以外のWebサーバーかで決まるんだ。
XServerなら、次の表の無料枠を使用できるよ。
| サーバー | 画像最適化 | ページ最適化 |
|---|---|---|
| XServer | 月:1000 日:100 | 月:200 日:16 |
| 備考:mixhost (LiteSpeedサーバー) | 月:10000 日:1000 | 月:2000 日:166 |
画像最適化は画像数だよ。でもWordPressは一つの画像で複数のサイズ違いバージョンを生成するから、その枚数分も減っていくよ。
ページ最適化は回数だね。一つのページでCCSSとかUCSSとかVPIとか複数のページ最適化を行うと、その分も減っていくよ。
無料枠は月単位なんだけど、一日の上限もあるんだ。画像数が少ないサイトは、一日100枚の枠でも十分なんだけど、多めのサイトは足りないよ。
ページ最適化も、サイト作成時は頻繁に投稿するだろうから、確実に足りなくなるよ。
mixhostはXServerの10倍の無料枠があるんだ。これだけあれば、ほぼ気にせず最適化を使用できるよ。この点は羨ましいね。












エナリ
有料枠を買ったよ
一日の枠が足りないから、わたしは有料枠を3ドルで買ったよ。
| 画像最適化 | ページ最適化 | |
|---|---|---|
| 料金 | 3ドル | 3ドル |
| 利用枠 | 10000 | 5000 |
合計6ドルだね。
有料枠を買うと、無料枠が一日の制限なく使用できるようになるよ。無料枠を使い切ると、有料枠が消費されんだ。今のところ、有料枠が全部残ってるよ。でも全ての最適化が終わってるんだ。一日の制限解除のおかげだね。
翌月になると無料枠が追加されるから、もしかしたら有料枠をこのまま使用しないかもね。一日の制限を解除する目的なら、これもありだね。
事前準備












エナリ
XServer側の準備だよ
XServerの設定
まずはXServerの設定だね。
XServerのサーバーパネルで、次のように設定してね。
| メニュー | 設定項目 | 設定値 |
|---|---|---|
| 高速化 | Xアクセラレータ | Xアクセラレータ Ver.2 |
| サーバーキャッシュ設定 | ON | |
| ホームページ | XPageSpeed設定 | 全てOFF |
Xアクセラレータは静的ファイルのメモリキャッシュとPHPプログラムの高速化だね。これはLiteSpeed Cacheプラグインに影響しないから有効にするよ。
サーバーキャッシュはページキャッシュの管理機能だね。これも有効にするよ。
XPageSpeed設定は、LiteSpeed Cacheプラグインと機能が重複するから全てオフだよ。
最適化プラグインの停止
EWWW Image Optimizer等の画像最適化プラグインと、Autoptimize等のHTML/CCS/JavaScript最適化プラグインは、LiteSpeed Cacheプラグインと機能が重複するよ。
重複するプラグインがあると、ページのレイアウトが崩れたり、ページ表示時間が遅くなったりするから停止してね。
LiteSpeed Cacheプラグイン設定手順












エナリ
今回は外部サイトを参考にしたよ
いよいよLiteSpeed Cacheプラグインを設定するんだけど、今回は次の外部サイトを参考にしたよ。
他であまり無い情報があって、とても助かったんだ。ありがとー。
LiteSpeed Cacheプラグインのインストール
まずはLiteSpeed Cacheプラグインをインストールしてね。
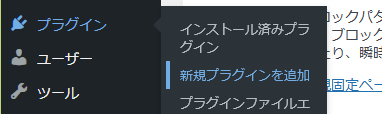
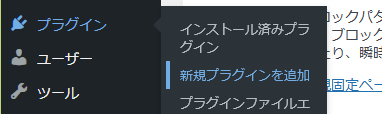
WordPress管理メニューで『新規プラグインを追加』を選んでね。


プラグインの検索に『litespeed』と入力するよ。


LiteSpeed Cacheプラグインが表示されたら『今すぐインストール』を押してね。


インストールが終わると有効化ボタンが表示されるから、有効化してね。
高度プリセットの適用
まずはLiteSpeed Cacheプラグインがあらかじめ用意している設定を適用するよ。
LiteSpeed Cacheプラグインをインストールすると、WordPressの管理メニューにLiteSpeed Cacheが追加されているよ。
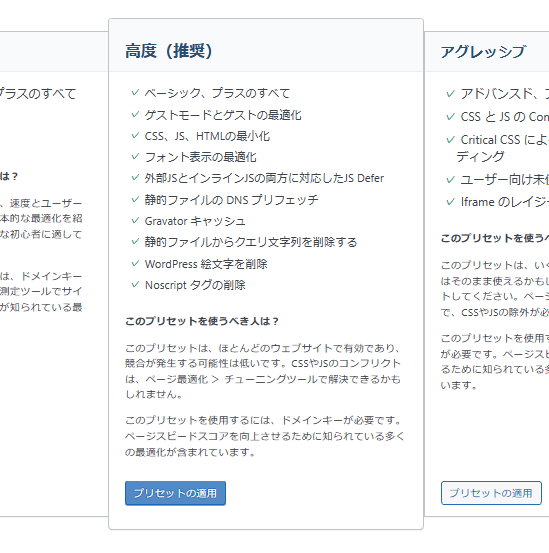
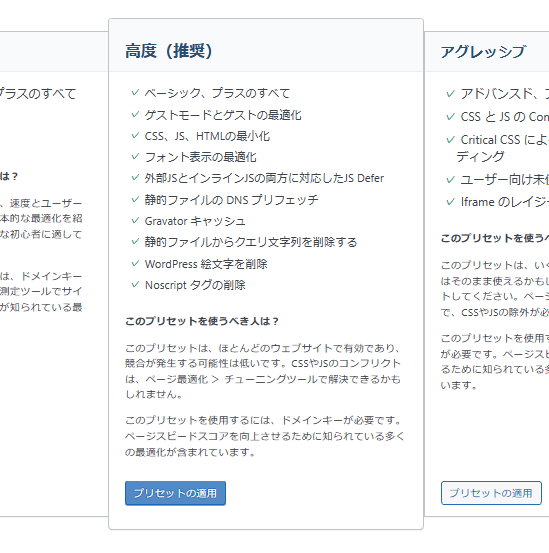
その中に『プリセット』があるから選択してね。プリセット選択画面が表示されるよ。
五つのプリセットが表示されるから、『高度(推奨)』内の『プリセットの適用』を押してね。


これでプリセットが適用されるよ。
LiteSpeed Cacheプラグインの設定












エナリ
LiteSpeed Cacheプラグインの各項目を設定するよ
表の値に従って、LiteSpeed Cacheプラグインの各項目を設定してね。
一般設定
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| 一般設置 | [1] 一般設定 | ゲストモード | オフ |
| ゲストの最適化 | オフ |
ゲストモードは、キャッシュからページを表示したあとに、閲覧者の属性(言語等)に合わせたページを生成して表示する機能だよ。全ての閲覧者に同じ内容のページを配信するサイトは、関係ないからオフだよ。
キャッシュ設定
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| キャッシュ設定 | [1] キャッシュ | キャッシュを有効にする | オフ |
XServerはLiteSpeed Cacheプラグインのキャッシュ機能を利用できないからオフだよ。
ページの最適化
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| ページの最適化 | [4] メディア設定 | 画像 遅延読み込み | オン |
| 不足しているサイズを追加する | オン |
『画像 遅延読み込み』は、ブラウザ上に画像が表示される時だけ画像を読み込む機能だね。ムダな画像読み込みが無いから、ページ高速化にとても有効な機能だよ。
『不足しているサイズを追加する』は、画像タグに画像の縦横サイズを追加するよ。こうすると画像を読み込まなくてもサイズがわかるから、正確な画面レイアウトができるんだ。
画像の最適化
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| 画像の最適化 | [2]画像最適化設定 | 自動要求 Cron | オン |
| 自動戻し Cron | オン | ||
| オリジナル画像の最適化 | オン | ||
| オリジナルバックアップを削除する | 任意 | ||
| EXIF / XMPデータを保存する | オフ | ||
| WebP 画像への置換 | オン | ||
| WebP 属性を置換する | 変更しない | ||
| WebP の 特別な srcset | オン |
画像最適化の設定だよ。
『オリジナルバックアップを削除する』がオフのときは、最適化画像のコピーが作成されるよ。コピーがあると、最適化前の画像に戻すことができるんだ。でもディスク領域を圧迫するから、元の画像に戻す可能性がないときはオンにした方がいいかもね。
ドメインキーの取得
LiteSpeed Cacheプラグインの最適化は、ドメインキーを取得する必要があるよ。これは無料だよ。
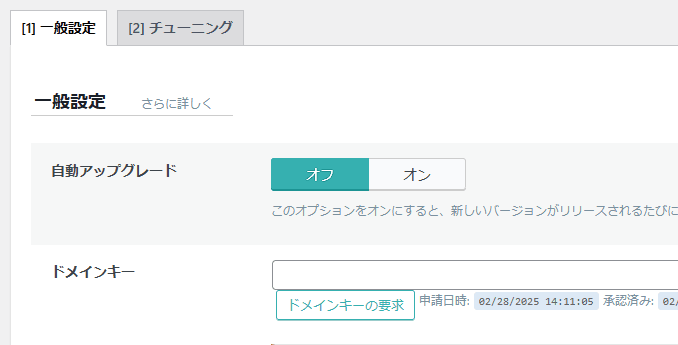
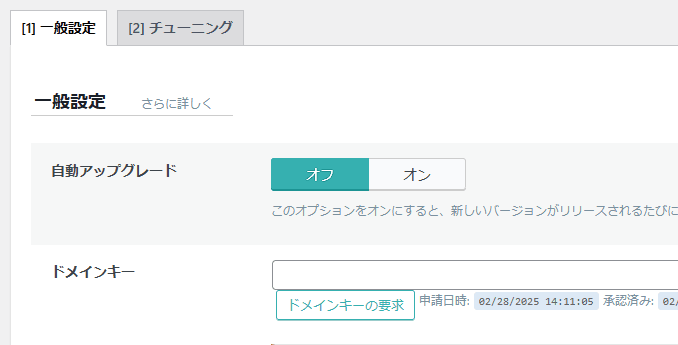
一般設定の[1]一般設定タブ内にある『ドメインキーの要求』を押してね。


ドメインキーの取得は少し時間がかかるよ。取得すると要求ボタンの上にドメインキーが表示されるんだけど、自動更新されないから、画面を再表示してね。
ここまでは、LiteSpeed Cacheプラグインで不具合が出にくい設定だよ。
XWRITEの設定












エナリ
ここからは、より高度な設定だよ
LiteSpeed Cacheプラグインはさらに高速化できるよ。でも画面レイアウトが崩れやすくなるんだ。
これはテーマごとに設定内容を検証する必要があるんだ。
ここでは、わたしが実際にWordPressテーマのXWRITEで設定している値を公開するよ。
※今回紹介する方法は、画面表示に関したプラグインをインストールしている場合、対応できない可能性があるよ。この点は、やってみないとわからないとしか言えないよ。
ページの最適化[1] CSS設定
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| ページの最適化 | [1] CSS設定 | CSS 圧縮化 | オン |
| CSS 結合 | オン | ||
| オリジナル画像の最適化 | オン | ||
| UCSS インライン | オン | ||
| CSS の外部とインラインを組み合わせる | オン | ||
| CSSを非同期読み込み | オン | ||
| URL ごとの CCSS | オン | ||
| インライン CSS 非同期ライブラリ | オン | ||
| フォント表示の最適化 | オン |
CSSは定義の90%以上を使っていないんだ。上記の設定でムダなCSS定義を削除できるよ。
ページの最適化[6] 除外するメディア
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| ページの最適化 | [6] 除外するメディア | 遅延読み込み Image クラス名を除外する | wmu-preview-img custom-logo |
| 遅延読み込み Image 親クラス名を除外する | ^post-thumbnail$ |
ヘッダーロゴとアイキャッチ画像を遅延読み込み対象から外す設定だよ。
これはXWRITE特有の設定だから、他のテーマでは使えないよ。
ページの最適化[9] チューニング-CSS
| メニュー | タブ | 設定項目 | 設定値 |
|---|---|---|---|
| ページの最適化 | [9] チューニング-CSS | UCSS セレクターの許可リスト | data-scroll .slick* .scroll-hint* |
[1] CSS設定でムダなCSS定義を削除するんだけど、必要なものまで削除することがあるんだ。これがレイアウト崩れの原因なんだよ。
削除されるCSS定義の中で必要な物をLiteSpeed Cacheプラグインに伝えてることで、レイアウト崩れを防ぐことができるよ。
上記の設定はXWRITE特有の設定だから、他のテーマでは使えないよ。
アイキャッチの遅延読み込み不具合修正
[6] 除外するメディアでアイキャッチを遅延読み込み対象から外したんだけど、実際には遅延読み込みされてしまうんだ。
WordPressにも遅延読み込み機能があるんだけど、それが有効になるのが原因なんだ。
LiteSpeed CacheプラグインはWordPressの遅延読み込み機能を無効化しているんだけど、XWRITEとの相性が悪いようで、アイキャッチ部分だけ有効になるんだ。
次のコードでWordPressの遅延読み込み機能を完全に無効化できるよ。XWRITEの子テーマのfunction.phpに貼り付けてね。
add_filter('wp_get_attachment_image_attributes',function($attr){
unset( $attr['loading'] );
return $attr;
});まとめ
このページではXServerでLiteSpeed Cacheプラグインを利用する方法をお伝えしました。
LiteSpeed Cacheプラグインはmixhostが採用しているLiteSpeedサーバーでの利用が前提となっています。
そのためXServerでの利用は推奨されないのですが、LiteSpeed Cacheプラグインの最適化機能が優秀なため、可能なら使用したいところです。
このページで紹介した方法でLiteSpeed Cacheプラグインの最適化機能を利用可能なので、ぜひチャレンジしてみてください。
今回は次の外部ページを参考にしました。
このページと少し方向性が違いますが、それゆえに異なる知識を身につけられるかもしれません。ぜひ参考にしてください。












エナリ
リンク先を読むとmixhostを使いたくなっちゃうから注意だよ!
mixhostを使いたくなったら、次のリンクをクリックしてね!
お願いします!