Highlight.jsとは?

エナリ
WordPress用Highlight.js設定サポートプラグインを作ってみたよ!





トモエ
Highlight.jsって何?
Highlight.jsは、Webページ上のプログラムコードを色分けしたり、背景色を変更してくれる構文ハイライト ツールだよ。
例えば次のようなプログラムコードがあるとするよ。
const clipbordCopy = text =>{
if( !navigator.clipboard ) {
alert("クリップボードにコピーできませんでした");return false;
}
navigator.clipboard.writeText(text).then(
()=>alert("クリップボードにコピーしました"),
()=>alert("クリップボードにコピーできませんでした")
);
return true;
};上のコードはブロックエディタのコードブロックを使っているんだけど、ほとんどのWordPressテーマはそのまま表示するだけなんだ。
コードが記事の中に埋もれてしまうね。
でもHighlight.jsを使うと、次のようにメリハリがついた表現が可能になるよ。
const clipbordCopy = text =>{
if( !navigator.clipboard ) {
alert("クリップボードにコピーできませんでした");return false;
}
navigator.clipboard.writeText(text).then(
()=>alert("クリップボードにコピーしました"),
()=>alert("クリップボードにコピーできませんでした")
);
return true;
};プログラムコードを掲載しているWebサイトなら、利用しておきたいツールだね。
だけどHighlight.jsをWordPressで使用するときは、スクリプトとスタイル定義を読み込むタグを設置する必要があるんだ。プログラムコードを掲載するような人は、それほど難しい作業ではないけれど、効率のいい設置方法を考慮していくと、とても面倒に感じると思うよ。
私も面倒だと感じたからHighlight.jsを簡単に利用できるプラグインを作成したんだ。
作成するのに時間がかかったけど、次回からはすぐにHighlight.js利用できるから、今は作ってよかったと思っているよ。
WordPress用Highlight.js設定サポートプラグインの特徴










エナリ
このプラグインは、単純にタグを設置するだけじゃないよ!
WordPress用Highlight.js設定サポートプラグインは、次の特徴があるよ。
- サーバーにダウンロード
必要なデータだけをWebサイトのサーバーにダウンロードするよ。
これによって、Highlight.js側のサーバーが重くても、サクサク読み込めるよ。 - 軽量、最小限読み込み
Highlight.jsのプログラムは、200近いプログラム言語のデータが組み込まれているよ。
おかげで、Highlight.jsは意外と重いプログラムになってるんだ。
でも、実際に使うプログラム言語は数個だよね。
だから、プログラム言語が組み込まれていないバージョンのHighlight.jsを使って、必要なプログラム言語だけ読み込むようにしたよ。
これで軽量になったから、サクサク動くんだ。 - 必要なページのみ適用
ネットを調べるとHighlight.jsの導入例が紹介されているけれど、Highlight.jsが必要無いページにも読み込んでしまうものが多いよ。
必要が無いのに読み込むのはとてもムダだね。
このプラグインは、WordPressのブロックエディタでコードブロックを挿入したページだけHighlight.jsを読み込むよ。 - 行番号表示機能
Highlight.jsは、行番号を表示する機能が無いよ。
でも行番号を表示したいときもあるよね。
だから、このプラグインは行番号を表示するように手を加えているよ。 - ブロックごとに言語、行番号表示有無、開始行番号を指定可能
ページ内に複数のコードブロックが設定されているとき、個別に使用する言語と行番号の表示、それに開始行番号を指定できるよ。
長いコードには行番後を表示して、数行のコードには行番号を表示しないなど、とても細かい調整ができるんだ。
ちなみに、行番号を表示すると次のようなイメージになるよ。
const clipbordCopy = text =>{
if( !navigator.clipboard ) {
alert("クリップボードにコピーできませんでした");return false;
}
navigator.clipboard.writeText(text).then(
()=>alert("クリップボードにコピーしました"),
()=>alert("クリップボードにコピーできませんでした")
);
return true;
};




トモエ
作るのにどれくらいかかったの?










エナリ
一か月…





トモエ
その間のお仕事は?










エナリ
後回しです…
3時間くらいで終わるはずが、いろいろ膨れ上がったいったんだよ…
WordPress用Highlight.js設定サポートプラグインのデメリット










エナリ
このプラグインはデメリットがあるよ
Highlight.jsの特徴の一つに、プログラムコードの種類を自動判定する機能があるんだ。でも、このプラグインは自動判定できないよ。これがデメリットだね。
通常のHighlight.jsプログラムは、約200種類のプログラム言語が組み込まれているんだ。そして、対象のプログラムコードに組み込まれている言語のデータを適用してみて、どの言語が一番合っているか判定しているんだよ。(注:コード解析していないので予想です)
とても便利な機能なんだけど、プログラムコードが長くなるから読み込み時間も長くなるし、同じ作業を200回も繰り返すからハイライトされるまでの時間もとても長くなってしまうんだ。
今回作成したWordPress用Highlight.js設定サポートプラグインは必要な言語だけ組み込むから、総当たり的な自動判定ができないんだ。でも、軽量だから読み込み時間も短いんだよ。プログラミング言語の指定を必須にしてあるから、判定時間もゼロだよ。
そもそもプログラムコードを掲載する人は、自分がどんな種類のプログラム言語を使っているかわかっているはずだよね。だから、自動判定は必要ないよね。
WordPress用Highlight.js設定サポートプラグインのダウンロード










エナリ
ここからダウンロードしてね
WordPress用Highlight.js設定サポートプラグイン
v1.0.1: https://kamosige-works.com/download/kmb-highlight-js-support.zip
更新履歴:
2025/4/3 v1.0.0 初版
2025/4/4 v1.0.1 微調整
動作テスト環境:










エナリ
次の条項に同意できる人が、ダウンロードしてね
- 免責事項(Disclaimer)
●本プラグインは「現状のまま」提供され、いかなる保証もありません。
●本プラグインの使用により発生した損害(データ損失、サイトの動作不良、セキュリティリスク等)について、一切の責任を負いません。
●プラグインの互換性や動作保証は行いません。 - ライセンス(License)
●このプラグインはGPLライセンスの下で提供されます。 - プライバシー(Privacy Policy)
●このプラグインはブラウザとWordPressが動作するWebサーバー間で通信を行いますが、個人情報に関するデータ通信はありません。 - アップデート・変更
●アップデートの予定はありませんが、機能の追加・変更・削除を予告なく行う可能性があります。 - その他
●バグ等ありましたら問い合わせよりご連絡いただけると嬉しいです。





トモエ
WordPressの公式ディレクトリに登録しないの?
このプラグインはHighlight.jsに100%依存しているからね…
もしかしたら許可とらないといけないかもだし…
そこまでやっても儲けゼロだし…
WordPress用Highlight.js設定サポートプラグインの使い方










エナリ
このプラグインの使用方法を簡単に解説するよ
インストール
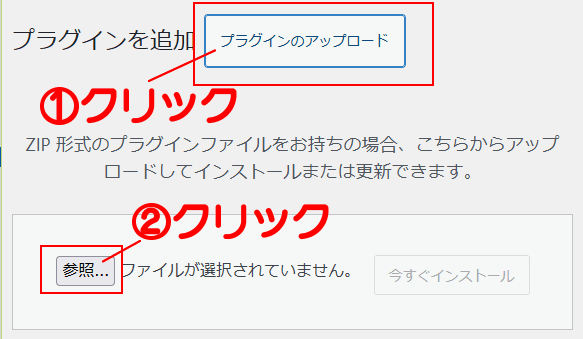
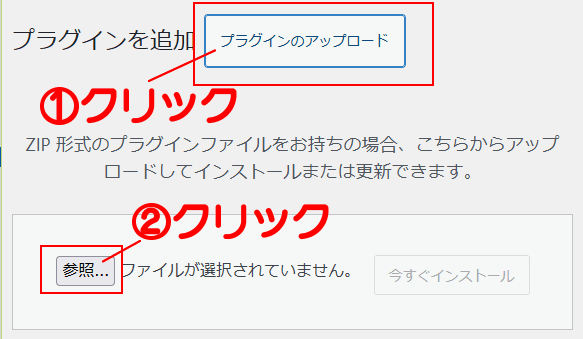
プラグインをダウンロードしたら、WordPressの管理画面メニューから『プラグイン』⇒『新規プラグインを追加』でプラグイン追加画面を開いてね。
次に『プラグインのアップロード』を押すと、ファイル選択画面が開くよ。
『参照』を押すとファイル選択するダイアログが表示されるから、ダウンロードしたファイルを選択してね。


最後に『今すぐインストール』を押すと、インストールが始まるよ。
アンインストール
インストール済みプラグイン一覧画面で、『KMB highlight.js Support』を『無効』リンクで無効化した後に、『削除』リンクで削除してね。
プラグインを削除すると、ダウンロードしたHighlight.jsのプログラムと、このプラグインが設置したデータベース内のデータも削除されるよ。
メニュー










エナリ
このプラグインは三つのメニュー画面があるよ


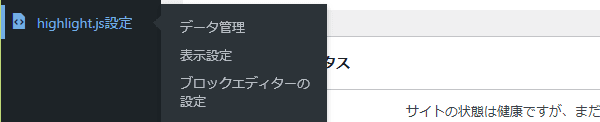
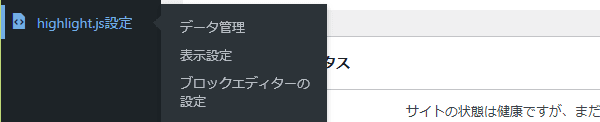
プラグインをインストールすると、管理画面のメニューに『highlight.js設定』が追加されるよ。
『highlight.js設定』には、3つのサブメニュー『データ管理』『表示設定』『ブロックエディターの設定』があるよ。
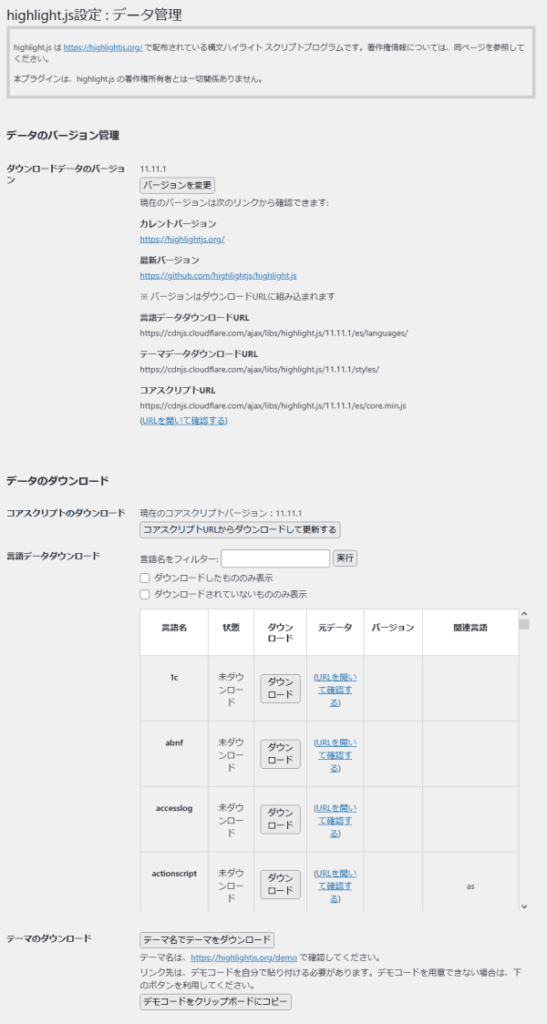
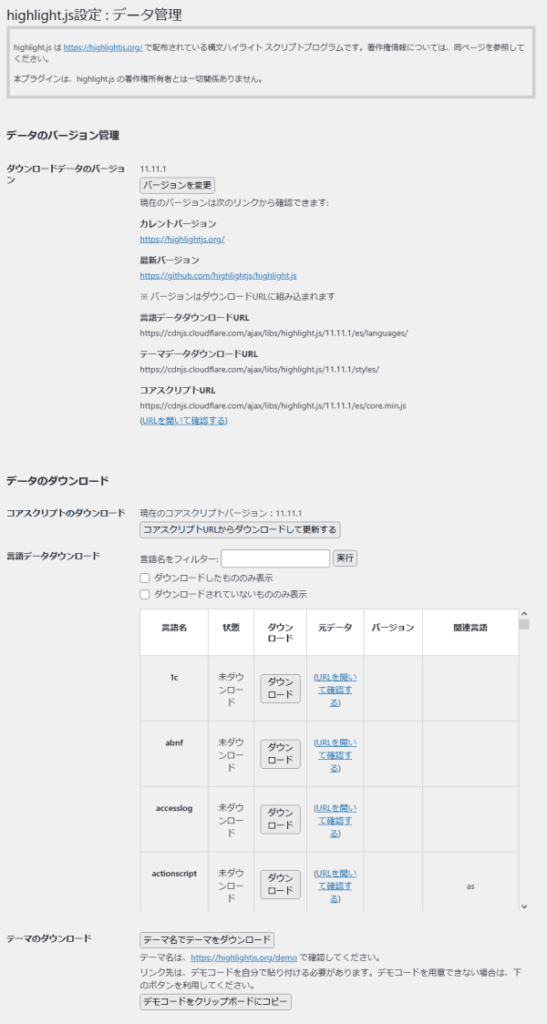
メニュー:データ管理
データ管理メニューは、highlight.jsの動作に必要なプログラムをダウンロードするよ。
このプラグインにはhighlight.jsのプログラムを組みこんでいないから、最初にダウンロードしてね。


ダウンロードデータのバージョン
highlight.jsは、現在もバージョンアップされているよ。
バージョンが変わると、highlight.jsのダウンロード先が変わるから、ここでバージョンを設定してね。
現在のバージョンはhighlight.js公式サイトで確認できるよ。『Current release:』の後ろの数字を見てね。


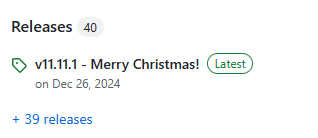
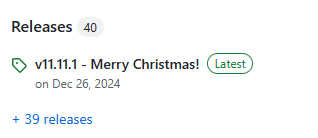
最新バージョンはGitHubで確認できるよ。
右側サイドバーの『Releases』内の『Latest』が最新バージョンだよ。


コアスクリプトのダウンロード
コアスクリプトは、highlight.jsのメインプログラムだよ。『コアスクリプトURLからダウンロードして更新する』ボタンでダウンロードしてね。
言語データダウンロード
言語データは、コードのハイライトに必要なデータだよ。言語名一覧から使いたい言語を探して『ダウンロード』を押してね。
一覧の元データをクリックすると、ダウンロードする言語データがブラウザに表示されるよ。ここで表示されないとダウンロードに失敗するから、一応確認しておいたほうがいいかもしれないね。
バージョンは、ダウンロードした言語データのバージョンを表示するよ。
テーマのダウンロード
テーマは、ハイライトの色や背景色のデータだよ。テーマを変更することで、コード表示の印象が大きく変わるんだ。だから自分のサイトに合ったテーマを選択してね。
テーマの確認はhttps://highlightjs.org/demoで行ってね。
でもリンク先ページは、コードが空だから自分でコードを入力する必要があるよ。コードを用意するのが面倒な時は、プラグインの『デモコードをクリップボードにコピー』を押してね。コードがクリップボードにコピーされるよ。(注:『デモコードをクリップボードにコピー』はSSL環境のみで表示されます)
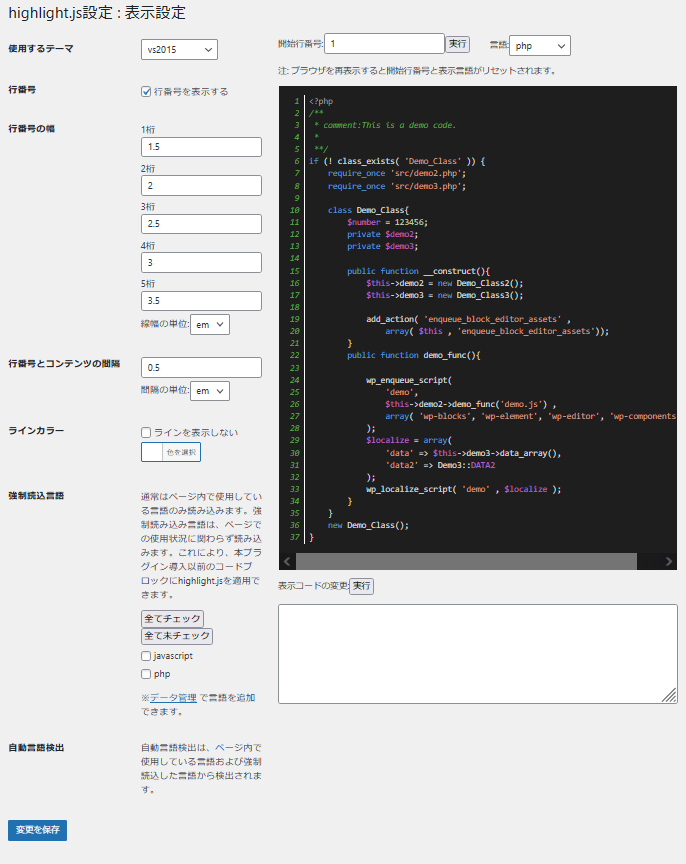
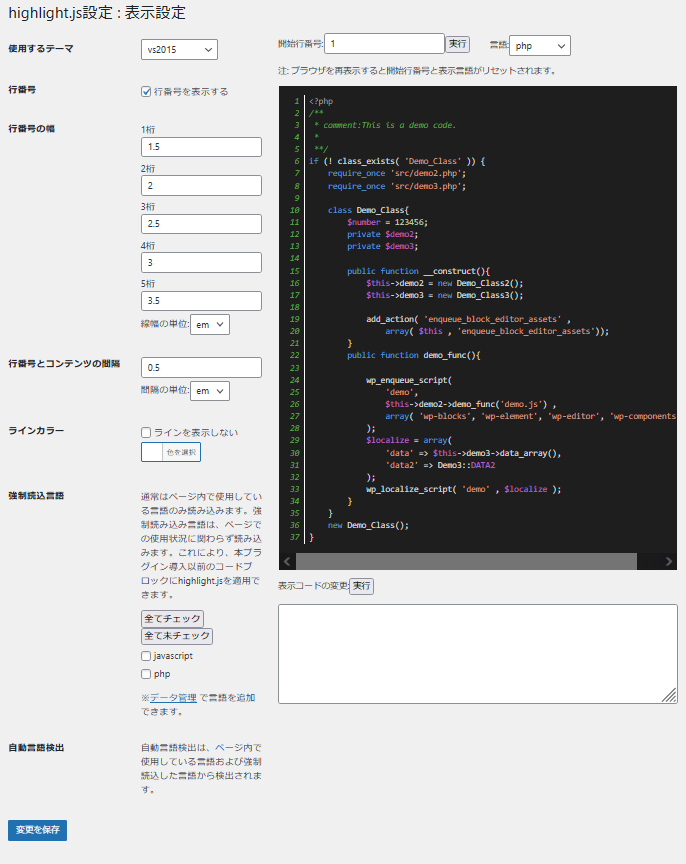
メニュー:表示設定
表示設定は、ブラウザ上でページを表示するときに適用される設定だよ。


ここは主に行番号表示に関する設定ができるよ。
設置値を変更すると右側のプレビューも変更されるから、いろいろ試してみてね。
最後に『変更を保存』を押すのを忘れないでね!
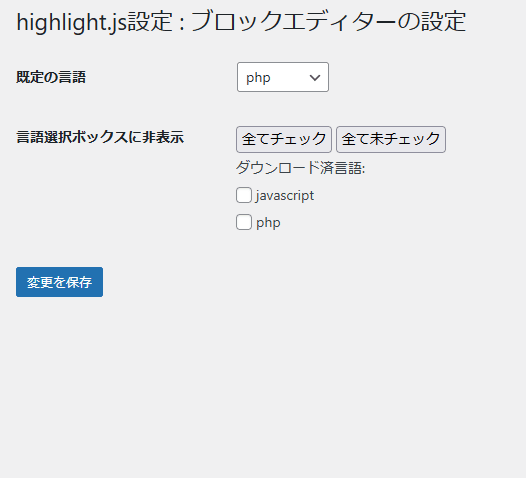
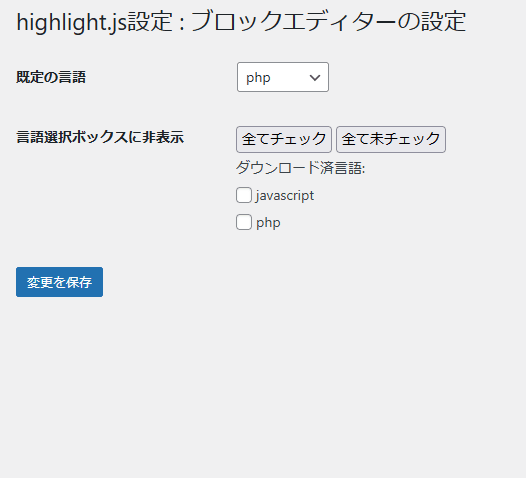
メニュー:ブロックエディターの設定
ブロックエディターの設定は、ブロックエディターでの表示に関する設定を行うよ。


設定項目については、次のブロックエディターの操作を見てね。
ブロックエディターの操作
このプラグインはブロックエディターでの記事作成に対応しているよ。
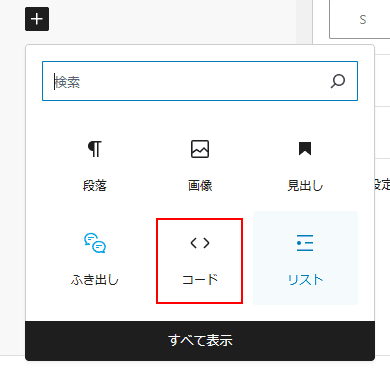
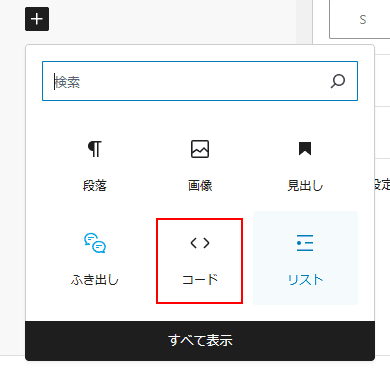
ブロックエディターを開いたら、コードブロックを挿入してね。


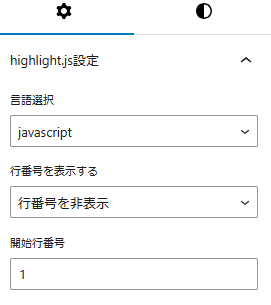
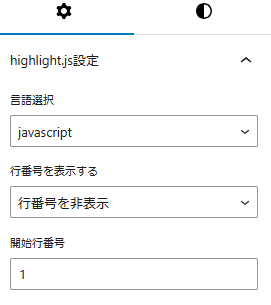
挿入したコードブロックを選択すると、ブロックの設定メニューに『highlight.js設定』が表示されるよ。


言語設定
メニュー:ブロックエディターの設定の『言語選択ボックスに非表示』にチェックを入れていない言語が表示されるよ。
他に次の項目が表示されるよ。
- 『– 適用しない –』
highlight.jsを使用しないとき選択してね - 『– 自動で検出 –』
同じページ内の他のコードブロックで指定されている言語と、メニュー:表示設定の『強制読込言語』にチェックを入れた言語から自動判定するよ。 - 『– 既定の言語 –』
メニュー:ブロックエディターの設定の『規定の言語』が適用されるよ。
行番号を表示する
ここでは行番号を表示するかどうかを選択できるよ。数行のコードは行番号が必要無いけど、長いコードには行番号を表示したいという時などに活躍する機能だよ。
開始行番号
行番号の開始番号を指定できるよ。長いコードを最初に掲載して、後で一部を抜き出して解説するときなどは、行番号も同じにできるから、視覚効果がバッチリだよ。
LiteSpeed CacheプラグインのUCSS対応
mixhost等のLiteSpeedサーバー採用レンタルサーバーでLiteSpeed Cacheプラグインを導入していて、UCSSを利用していると、highlight.jsのテーマが読み込まれない可能性があるよ。
LiteSpeed Cache設定の『ページ最適化』⇒タブ:『チューニング – CSS』の『UCSS セレクターの許可リスト』に次の文字を入力すると、読み込んでくれるよ。
.hljs*
.kmb-highlight-js*
入力して保存したらツールボックスの、『すべてをパージする – ユニークな CSS』と『すべてをパージする』を押してね。
このサイトはXServerdだからLiteSpeed Cacheプラグイン非対応なんだけど、無理やりLiteSpeed Cacheを入れてるよ。興味がある人は参考にしてね。
最後に
ここでは、管理人のエナリが作成した『WordPress用Highlight.js設定サポートプラグイン』を紹介しました。
このプラグインを利用すると、設定方法を確認せずにWordPressにHighlight.jsを設定できます。さらにHighlight.jsでは実装されていない行番号表示機能を独自にサポートしています。
その他にもあると便利な機能を詰め込みました。
ぜひご利用ください。