カルーセルとは

エナリ
エナリです。今回はXWRITEでカルーセルを設置する方法を紹介します







トモエ
カルーセルって何?
このページを読んでる人はカルーセルを設置したいって人だから、カルーセルの説明なんて必要ないはずなんだけど、お約束だから解説するよ!
カルーセルとは、複数の画像やテキストを並べて、表示しきれないものをスライドさせることで表示する仕組みだよ。ページの上部に設置して閲覧者に見てもらいたい記事をアピールする目的で使用されることが多いんだ。
例えば、次のようなものがカルーセルだよ。
Webサイトのトップページにあると、とりあえずスライドしてみたくなるよね。







トモエ
XWRITEはトップページにカルーセル表示できるの?


エナリ
できないのよ
XWRITEのトップページ設定は、大きな画像を一枚だけ表示しておいてスライドで別の画像に切り替えることができるけど、複数の画像をスクロールさせるカルーセル表示はできないのです。
「まじか。できないのかよ!」と思ったけれど、別の方法でできたので後半で紹介しますね。
記事内にカルーセルを設置する方法
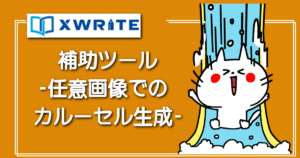
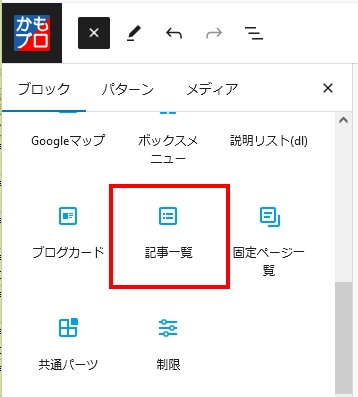
XWRITEはとてもわかりにくいんだけど、ブロックパーツの『記事一覧』または『固定ページ一覧』でカルーセルを設置できます。











エナリ
早速、設置してみよー
記事一覧でのカルーセル設置方法
投稿ページをカルーセル表示するときは、記事一覧を使用するよ。次の手順で設定してね。


XWRITEのブロックは青色だから分かりやすいよね




| 項目 | 内容 |
|---|---|
| スライドの数(PC) | 画面上に表示する画像数を指定 |
| スライドの数(モバイル) | モバイルサイズ時画面上に表示する画像数を指定 |
| 左右に矢印を表示 | 左右の矢印:左または右にスライドさせる矢印 |
| 下部にページ送りを表示 | ページ送り:任意の画像を中心に表示するボタン |
| センターモードで表示 | センターモード:左右に少しだけ前後の画像を表示 |
| 自動スライドを有効 | 一定時間で自動スライドさせるかどうかを指定 |
| 自動スライドの間隔 | 自動スライド時間を指定 |
いろいろ選択して、実際に動きを確かめてね!
記事の指定方法は、次の二種類あります。
- 記事タイトルで指定する方法
- カテゴリ・タグ・著作者で指定する方法
※必要な情報はREST APIで取得しているよ。だから、ユーザー名漏洩対策等でREST APIを無効にしていると、入力欄の中身が表示されないことがあるよ。
1.『記事タイトルから絞り込み表示』をオンにする


※見つけにくいので注意!
2.記事タイトルの一部を入力して、表示された選択候補からタイトルを選択する


※アルファベットは大文字小文字の区別あり
タイトルの入力欄は + 表示する記事を追加 を押すと増やすことができます。また、左側の上下三角を使用して、位置を変更できます。
1.『記事タイトルから絞り込み表示』をオフにして、表示する投稿の数と、表示順を選択する


2.『カテゴリーを選択』、『タグを選択』、『著者を選択』から対象項目にチェックを入れる









トモエ
いろいろ試していたら、スライドが表示されなくなった…











エナリ
「記事タイトル」と「カテゴリ・タグ・著作者」での指定は、入力欄が個別に表示されるけど、両方とも検索対象になるみたい
『記事タイトルから絞り込み表示』がオン・オフに関わらず、指定されている内容の全てが検索対象になるよ。
例えばカテゴリ未分類にチェックをいれていて、タイトルで未分類以外の記事を指定していると、何も表示されない可能性があるんだ。
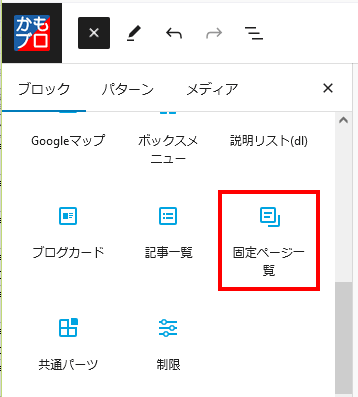
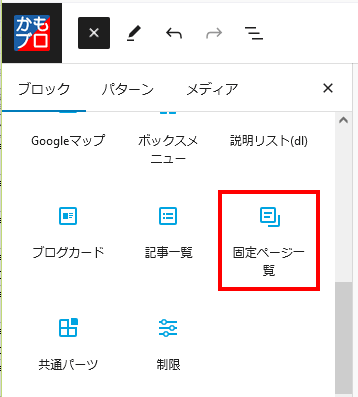
固定ページ一覧でのカルーセル設置方法
固定ページをカルーセル表示するときは、記事一覧を使用するよ。固定ページ一覧はリンクボタンを設定できるのが、記事一覧と異なる点なんだ。


設置するときは、ブロックから『投稿ページ一覧』を挿入してね。


あとは、『記事一覧でのカルーセル設置方法』とほぼ一緒だよ。







トモエ
解説手抜き?











エナリ
うん
ボタンの設定とか記事一覧とは異なる点があるけれど、使ってみればわかるはず。たぶん
記事と固定ページ以外もカルーセルしたい!







トモエ
記事しかカルーセルできないの?











エナリ
今のところできないみたい。バージョンアップで対応してくれるかも?それまで待っててね!







トモエ
えー











エナリ
…
読者は記事と固定ページってあまり意識しないよね。それに、外部のページにもカルーセルでリンクを設置したいことがあるよね。
そこで、好きな画像とリンク先をカルーセル表示できるツールを作成しました。
このツールはXWRITE専用だから、他のテーマで使用するとレイアウトが崩れるよ。その点は注意してね。
後、このツールはXWRITEが任意画像でカルーセルする機能を実装してくれるまで使用できるよ。実装されたらXWRITEの機能を使ってね。でも、設置済みのカルーセルはそのままで大丈夫だよ(たぶん)。
トップページにカルーセルを設置する方法











エナリ
次はトップページにカルーセルを設置するよ
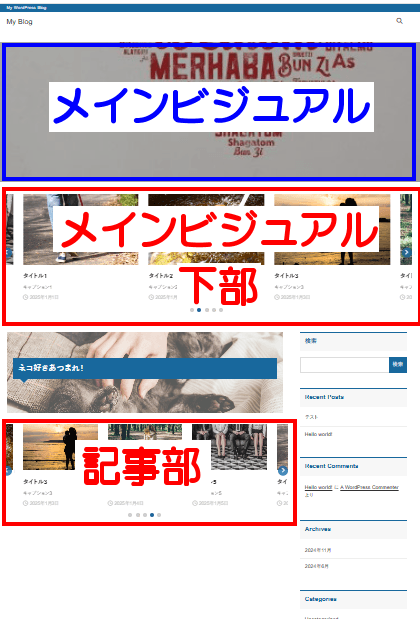
設置方法は二種類あるんだ。
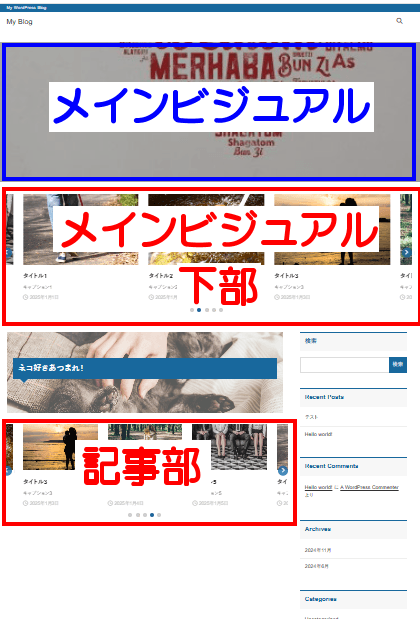
- メインビジュアル下に設置
メインビジュアルの下にメインビジュアルと同じスケールでカルーセルを設置できるよ - 記事部分に設置
サイドバーと並列するエリアにカルーセルを設置できるよ
次の図のようなイメージだね。


メインビジュアル下に設置
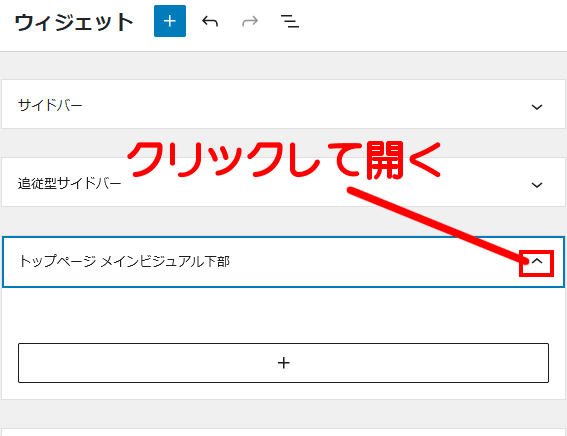
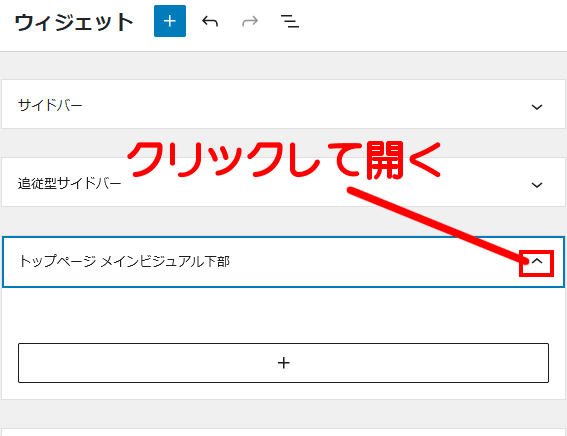
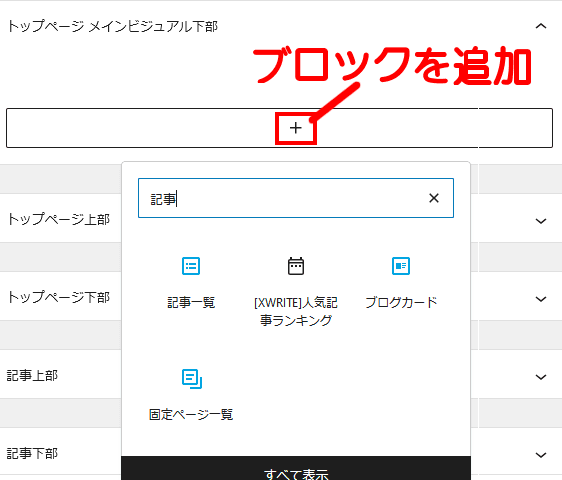
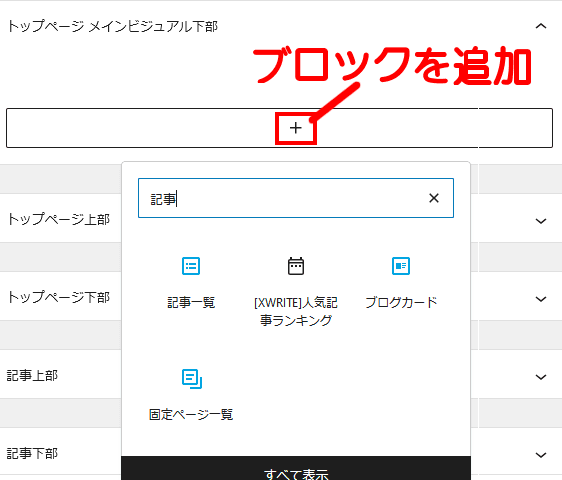
XWRITEでカルーセルをメインビジュアル下に設定するときは、WordPressのウィジット機能を利用するよ。






『カスタムHTML』でもOKだよ!


これで、トップページのメインビジュアル下にカルーセルが表示されるよ。











エナリ
『トップページ メインビジュアル下部』は他のブロックを追加できるから、ここだけでデザイン性の高いトップページを作成できるんだ
記事部分に設置
XWRITEだけでなくて多くのWordPressテーマは、トップページに新規記事を表示するようになっているよ。
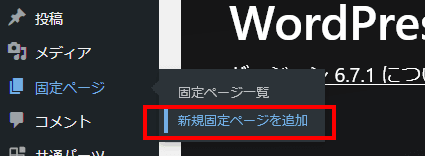
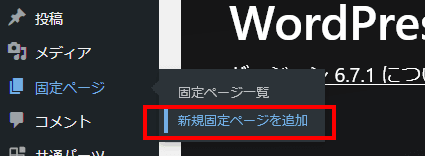
でも新規記事だけでなくて、カルーセルも表示したい場合は、固定ページにカルーセルを設置して、作成した固定ページをトップページに関連付ける必要があるんだ。











エナリ
普段、記事を書くページは投稿ページだよ。固定ページはそれとは異なるから注意してね。


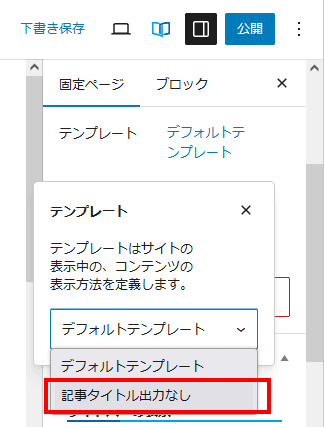
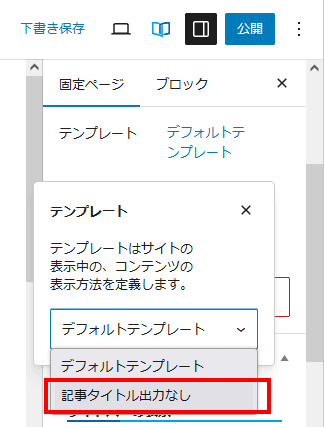
トップページに表示されないから何でもいいんだけど、トップページで使用するということがわかるようなタイトルを推奨するよ。


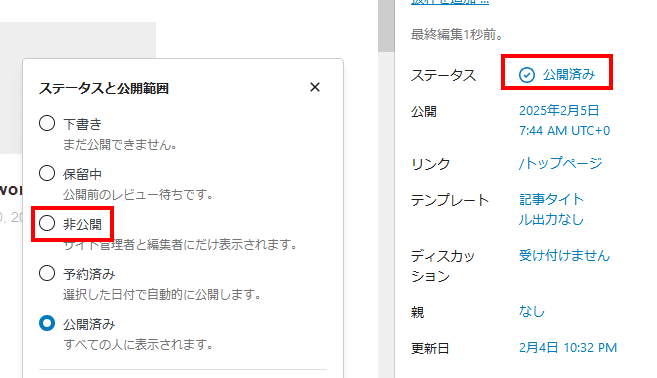
公開したら、すぐに次のステップに移ってね。
ここで放置すると、固定ページが検索エンジンに登録されてしまうよ。


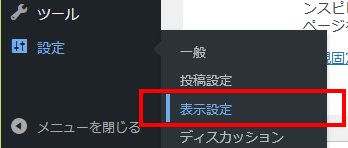
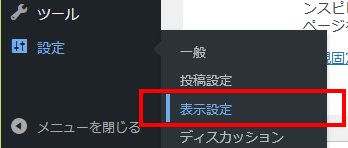
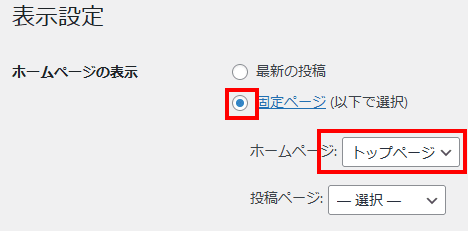
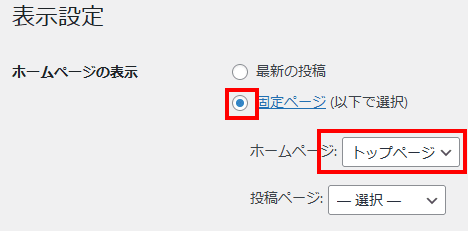
『外観』⇒『カスタマイズ』⇒『ホームページ設定』でも、同じ内容の設定ができるよ


これで、トップページにカルーセルを設置できたよ。ブラウザでトップページを表示して確認してね。
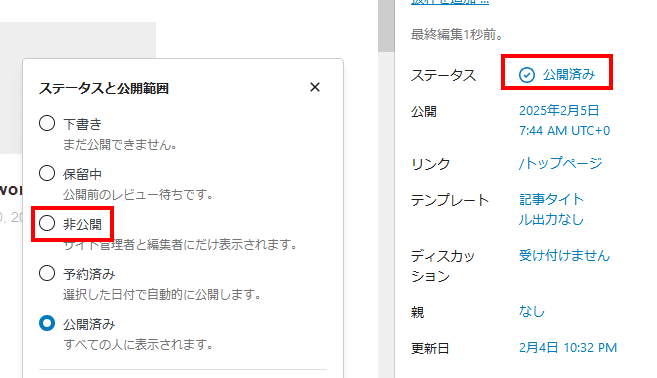
もし他の固定ページをトップページに設定するなどで固定ページを使用しなくなったら、すぐに固定ページを非公開にしてね。


そうしないと、固定ページが検索エンジンに登録されてしまうよ。
フッターにカルーセルを設置する











エナリ
最後に、フッターにカルーセルを設置してみよう!
フッターにカルーセルを設置するときは、メインビジュアル下に設置と同じようにWordPressのウィジット機能を使用するよ。
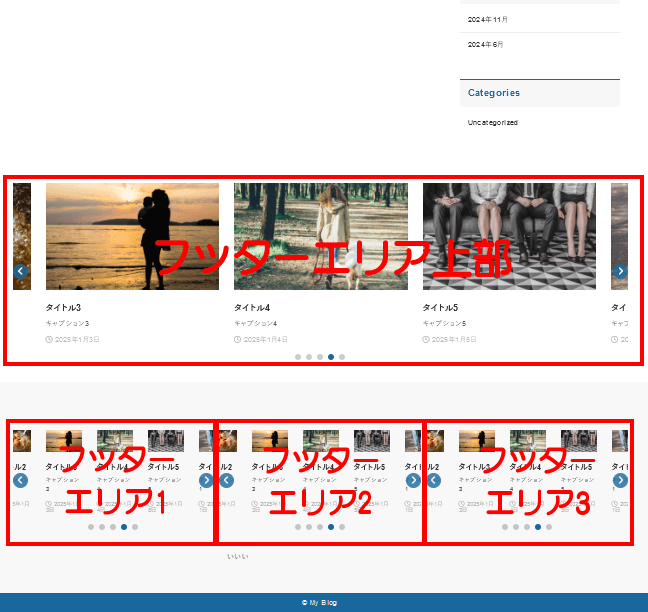
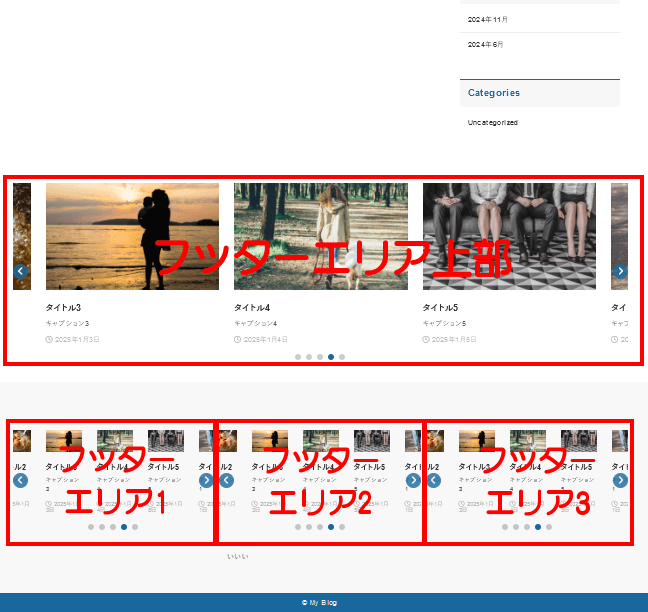
XWRITEはフッターに関連する3つのウィジットエリアが用意されているんだ。
- フッターエリア上部
フッターの直前部分 - フッターエリア1
フッターを左右中央に三分割したうちの左側 - フッターエリア2
フッターを左右中央に三分割したうちの中央 - フッターエリア3
フッターを左右中央に三分割したうちの右側


表示したい位置に対応しているウィジットエリアに、カルーセルを設置してね。
まとめ
このページでは、WordPressテーマのXWRITEでカルーセルを設置する方法を紹介しました。カルーセルは『記事一覧』または『固定ページ一覧』ブロックで表示形式として『スライダー』を選択することで設置できます。
また記事や固定ページ以外のページをカルーセル表示する方法についてもお伝えしました。
XWRITEではカルーセルという表現を使用していないため、使用できないと思ってしまいますが、実際には利用可能です。
カルーセルを設置することで、デザイン性が高いWebサイトを構築できますので、ぜひ活用してください。