XWRITEデモ再現企画目次
- 第1回:XWRITEデモ再現【1】旅行ブログを作成する
- 第2回:XWRITEデモ再現【2】勉強ブログを作成する
- 第3回:XWRITEデモ再現【3】ペットブログを作成する
- 第4回:XWRITEデモ再現【4】美容ブログを作成する
- 第5回:XWRITEデモ再現【5】コーポレートサイトを作成する(現在のページ)
- 第6回:XWRITEデモ再現【6】カフェサイトを作成する
コーポレートサイトデモの確認

エナリ
今回はコーポレートサイトを再現するよ!
XWRITE公式ページのデザイン例を再現する企画の五弾め、コーポレートサイトを再現するよ。
コーポレートサイトとは、企業向けのホームページだよ。デザイン例として紹介されているのは、次のようなイメージだね。


実際のイメージは、公式ページで確認してね。
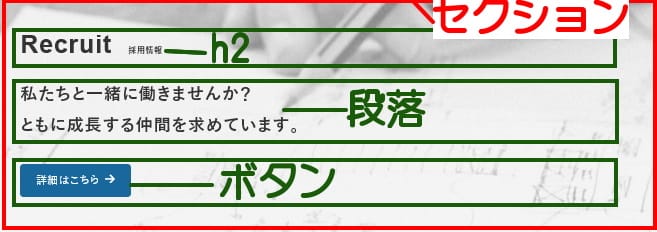
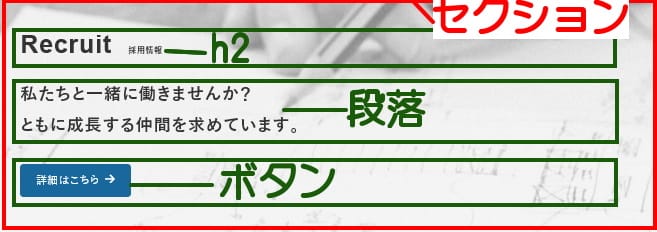
企業の特色から採用情報まで一通りカバーしているよ。このまま普通に企業HPとして使えそうだね。
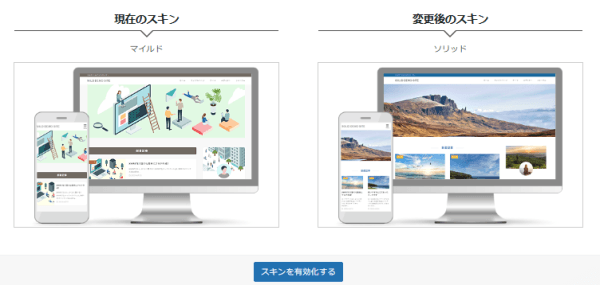
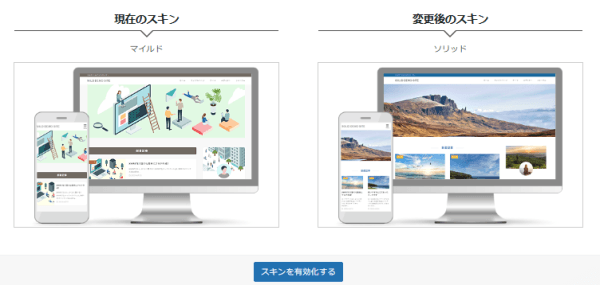
スキンの選択















エナリ
まずはスキンを選択しよう
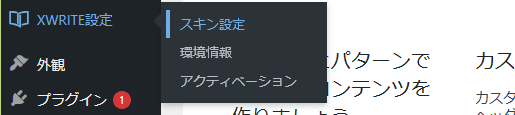
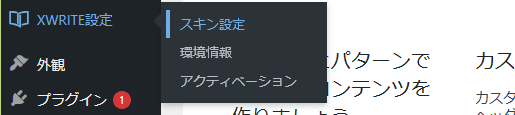
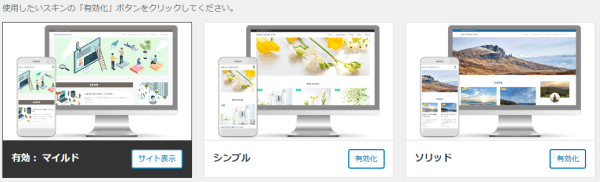
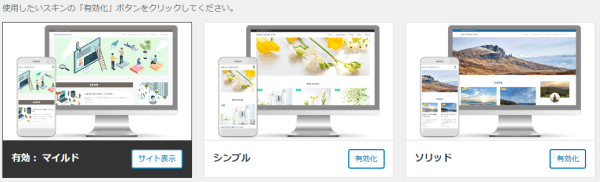
XWRITEのコーポレートサイトはソリッドスキンを使用しているよ。他のスキンが選択されている時は次の手順でスキンを変更してね。






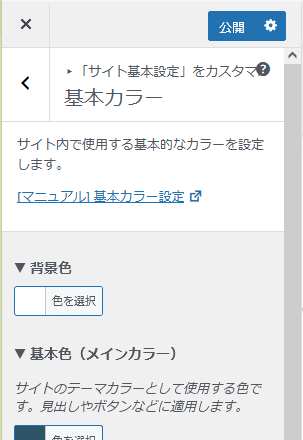
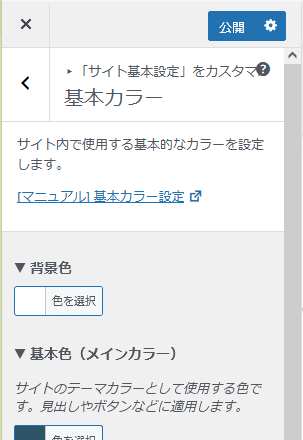
基本カラーの変更















エナリ
次に基本カラーを変更するよ
基本カラーを変更はWordPressのカスタマイザーでおこなうよ。WordPressメニュー:『外観』⇒『カスタマイズ』で開いてね。
カスタマイザーを開いたら、『サイト基本設定』⇒『基本カラー』の順番で移動してね。次の画面が表示されるよ。


コーポレートサイトは、次のように色設定されているよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 基本カラー | 背景色 | #ffffff | 初期値 |
| 2 | 基本色 | #18689d | 初期値 | ||
| 3 | アクセント色 | #e9ba3a | 初期値 | ||
| 4 | テキスト色 | #333333 | 初期値 | ||
| 5 | リンク色 | #e9ba3a | 初期値 |
全て初期値だったよ。
ヘッダー・フッターの作成















エナリ
次にヘッダーとフッターを作るよ
コーポレートサイトのヘッダーは、次のようになっているね。


ロゴがシンプルだけどかっこいいね。このヘッダーはPCサイズのときに画面をスクロールすると、上端に固定されるんだ。追従型ヘッダーだね。
フッターは、こんな感じだよ。


他のデザイン例はフッターメニューが設置されていたけれど、コーポレートサイトは設置していないよ。
まずは、次のリンク先を参考にしてロゴ画像を設置してね。
次は、メニュー設定だね。今回はヘッダーメニューを次のリンク先を参考にして設置してね。
ロゴとメニューは、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | サイト基本情報 | ロゴ | ロゴ画像を指定 | |
| 2 | ロゴのサイズ(PC) | 28 | ロゴ画像の高さ | ||
| 3 | ロゴのサイズ(モバイル) | 28 | |||
| 4 | キャッチフレーズの表示 | チェックを外す | |||
| 5 | ヘッダー | サイト名/ロゴの配置 | サイト名/ロゴの配置(PC) | 中央 | |
| 6 | サイト名/ロゴの配置(モバイル) | 中央 | |||
| 7 | 追従型ナビゲーション | PCで表示する | チェックを入れる | ||
| 8 | モバイルで表示する | チェックを外す | |||
| 9 | トップページ | 透過ヘッダー | 透過を有効にする | チェックを外す |
固定ページを作成















エナリ
メニューの下から固定ページだよ
メニュー下の大きな一枚画像はXWRITEのメインビジュアル機能で設置してもいいんだけど、ここでは固定ページに設置してトップページと関連付けているよ。
まずは固定ページを新規作成してね。


記事名は表示されないから何でもいいけど、分かりやすいのがいいね。
右側のページ設定で、固定ページの表示形式を変更するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テンプレート | 記事タイトル出力なし |
| 2 | ディスカッション | 受け付けません |
| 3 | サイドバーの表示 | 非表示 |
| 4 | アイキャッチ画像の表示 | 非表示 |
| 5 | パンくずリスト | 表示しない |
| 6 | 目次 | 非表示 |
| 7 | 広告ラベルの表示 | 非表示 |
設定出来たら、固定ページを公開してね。
次にカスタマイザーで、次のように設定してね。
| 階層1 | 項目 | 値 | 備考 | |
|---|---|---|---|---|
| 1 | ホームページ設定 | ホームページの表示 | 固定ページ | |
| 2 | ホームページ | 作成した固定ページを選択 | ||
| 3 | 投稿ページ | — 選択 — |
この設定はWordPressメニュー:『設定』⇒『表示設定』でのホームページの表示設定と同じだよ。
これで、固定ページがトップページに表示されるよ。
次のステップから、作成した固定ページにコンテンツを作成していくよ。
メインビジュアルの設置















エナリ
トップの大きな画像を設置するよ
メインビジュアル風の大きな画像を固定ページに設置するよ。ここは次のような構造になってるんだ。


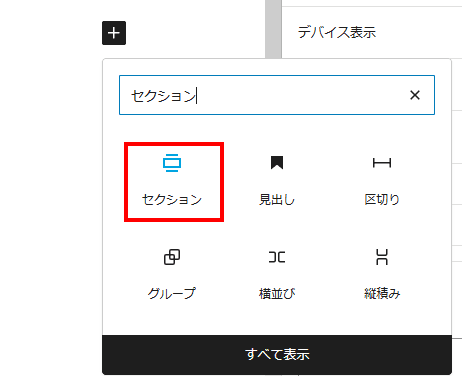
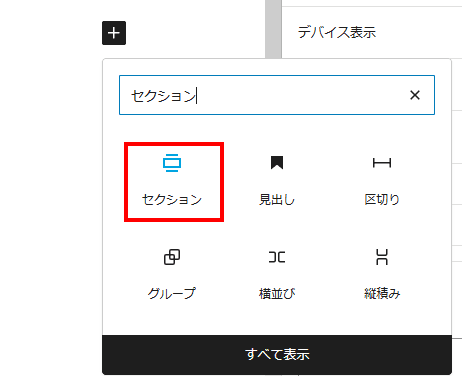
まずはセクションブロックを設置してね。


セクションを設置したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:12em 下:12em |
| 4 | セクションの高さの最小値 | 70vh |
| 5 | 画像・動画を選択 | 背景画像を設置 |
| 6 | フィルターの種類 | なし |
| 7 | フィルターの不透明度 | 50(影響なし) |
| 8 | オーバーレイ | #333333 |
| 9 | テキスト色 | #333333 |
| 11 | オーバーレイの不透明度 | 20 |
| 12 | 上部の境界線の種類 | なし |
| 13 | 下部の境界線の種類 | なし |
背景は幅1920高さ1080の画像を指定しているよ。ブラウザの横幅が広くなると、それに応じて画像が拡大されるから、大きめの画像を設置しておく必要があるんだ。
次に見出しに『INNOVATING FUTURE』と入力したらシフトキーを押しながらエンターキーを押して改行して、二行目に『革新的なソフトウェアで未来を支える』と入力してね。
入力したら二行目のサイズを20pxに変更してね。


次に見出しの設定を変更するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
| 2 | テキスト | #ffffff |
| 3 | サイズ(タイポグラフィ) | 45px ( |
スタイルを『装飾なし』に変更するとテキストが左寄せになるから、ツールバーで中央寄せに変更してね。
企業キャッチコピーの設置















エナリ
企業の理念やスローガンを設置するよ
企業の理念やスローガンを短いキャッチコピーにまとめて、メイン画像の下に設置するよ。
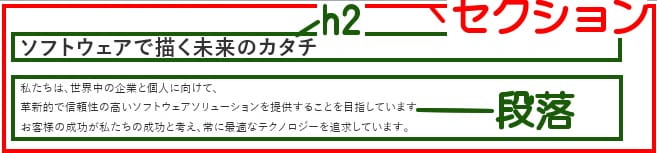
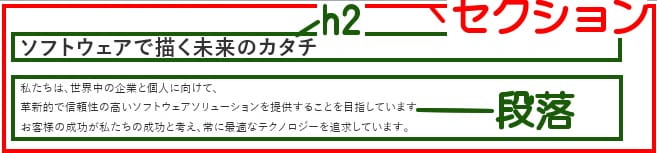
次のような構造になっているよ。


ここは背景無しでセクションを設置するんだ。次のように設置してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:3em 下:3em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 8 | オーバーレイ | #ffffff |
| 9 | テキスト色 | #333333 |
| 11 | オーバーレイの不透明度 | 100 |
| 12 | 上部の境界線の種類 | なし |
| 13 | 下部の境界線の種類 | なし |
次に見出し部分に『ソフトウェアで描く未来のカタチ』と入力して文字サイズを32pxに変更したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
最後に段落ブロックで、メッセージを入力したら完了だよ。
残りのコンテンツのセクションを設置















エナリ
残りの項目の大枠を設置するよ
残りのサービス以外の項目はそれぞれセクションを設置して、その中にコンテンツを作成しているよ。
まずは、サービス以外のセクションを設置しちゃうよ。
次の表は、セクション設定の共通点だよ。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | テキスト色 | #333333 |
| 6 | 上部の境界線の種類 | なし |
| 7 | 下部の境界線の種類 | なし |
次のように、各項目の残りを設定してね。
●コンセプト
| 項目 | 値 | |
|---|---|---|
| 1 | 画像・動画を選択 | 背景画像を設置 |
| 2 | フィルターの種類 | なし |
| 3 | フィルターの不透明度 | 50(影響なし) |
| 4 | オーバーレイ | #ecf5f5 |
| 5 | オーバーレイの不透明度 | 90 |
●事例
| 項目 | 値 | |
|---|---|---|
| 1 | 画像・動画を選択 | なし |
| 2 | オーバーレイ | #ecf5f5 |
| 3 | オーバーレイの不透明度 | 100 |
●採用情報
| 項目 | 値 | |
|---|---|---|
| 1 | 画像・動画を選択 | 背景画像を設置 |
| 2 | フィルターの種類 | なし |
| 3 | フィルターの不透明度 | 50(影響なし) |
| 4 | オーバーレイ | #f2f2f2 |
| 5 | オーバーレイの不透明度 | 50 |
●お知らせ
| 項目 | 値 | |
|---|---|---|
| 1 | 画像・動画を選択 | なし |
| 2 | オーバーレイ | #ffffff |
| 3 | オーバーレイの不透明度 | 100 |
●所在地
| 項目 | 値 | |
|---|---|---|
| 1 | 画像・動画を選択 | なし |
| 2 | オーバーレイ | #f2f2f2 |
| 3 | オーバーレイの不透明度 | 100 |
コンセプトエリアの設置















エナリ
コンセプトの中身を設置するよ
企業の目指すべき目標などをまとめた企業コンセプトは、企業HPなら必須だね。
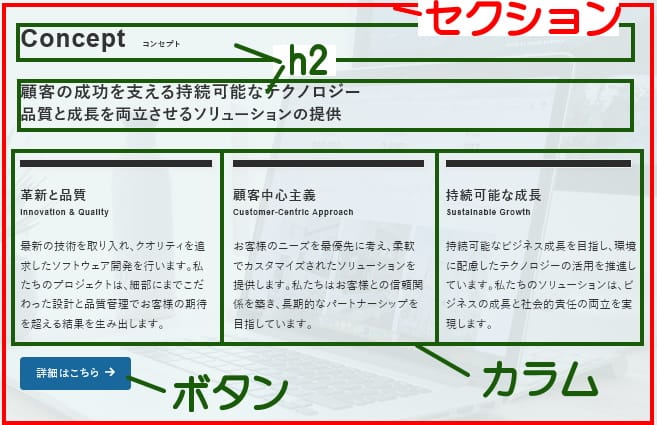
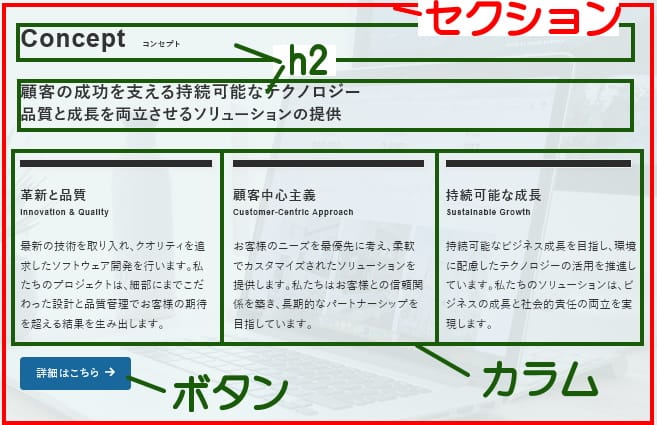
デモサイトのコンセプトエリアは、次のような構造になっているよ。


カラム内の構造は、後で解説するね。
見出しの設定
見出しの下に見出しブロックを追加して、既存見出しを含めてスタイルを『装飾なし』に設定してね。


それぞれの見出しに文字を入力してね。
上段の見出しの『Concept』は文字サイズが38px、『コンセプト』は12pxだよ。二つの文字の間には全角のスペースがあるよ。全角のスペースには文字サイズ設定しないように気を付けてね。
下段の見出しは文字を二行で入力してね。一行目の文字サイズは26px、二行目は設定なしだよ。
カラムの設置
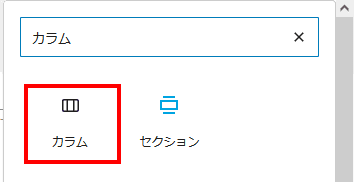
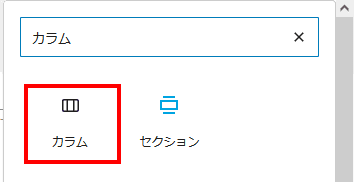
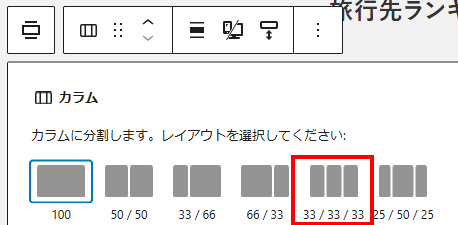
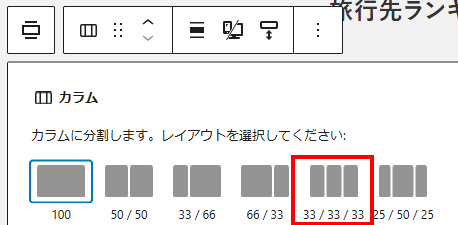
見出しを設置できたら、その下にカラムブロックを追加してね。


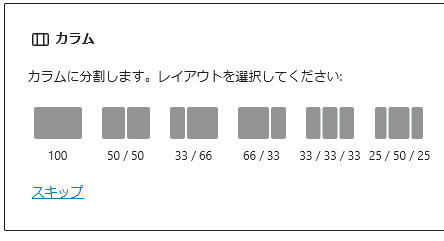
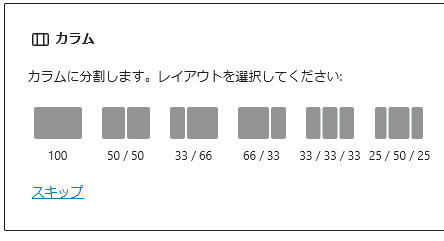
三つに分割するよ。『33 / 33 / 33』を選択してね。


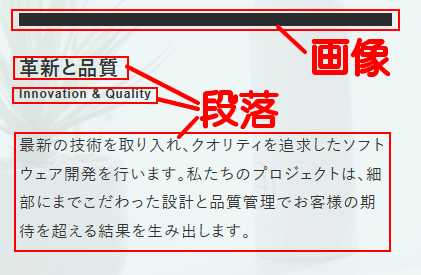
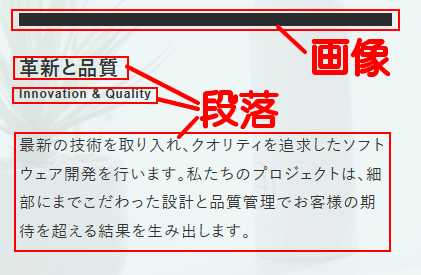
各コンセプトの構造は次のようになっているよ。各カラムに設置していくね。


上部の画像は幅276高さ10の黒いバーだよ。画像ブロックで追加して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | アスペクト比 | 元のサイズ |
| 2 | 幅 | 512 |
| 3 | 高さ | 自動 |
『革新と品質』は段落ブロックだね。段落ブロックを追加して文字を入力したら、サイズを20pxで太文字に変更してね。変更したらブロック下の余白を段落のブロック設定で設定するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | ブロック下の余白 | PC:-2em モバイル:-2em |
『Innovation & Quality』は段落ブロックで、サイズ12px、太文字で入力してね。
最後の段落は、変更なしで入力してね。
これでカラムの中身が一つ完成だよ。残りのカラムにコピペして、残りを仕上げてね。
ボタンの設置
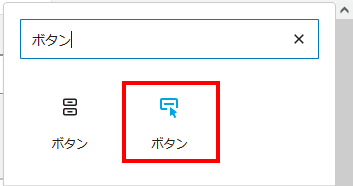
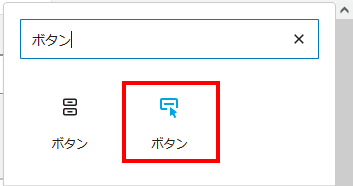
最後はボタンだね。
これはXWRITEのボタンブロックだよ。


ボタンブロックを追加したら、ボタンブロックを選択状態にして左揃えに変更してね。
次にボタンに『詳細はこちら』と入力した後、次のようにボタンを設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 青背景・平面 |
| 2 | リンクの設定 | リンク先URL |
| 3 | rel属性の設定 | 任意 |
| 4 | アイコンの配置 | 右端 |
| 5 | アイコンの選択 | |
| 6 | アイコンのクラス名 | fas fa-arrow-right (自動入力) |
| 7 | ボタン内の余白 | 指定なし |
| 8 | 丸み | 5 |
| 9 | 影の有無 | なし |
| 10 | ホバーアクションの有無 | あり |
| 11 | エフェクトの有無 | なし |
| 12 | アクセントカラー | 変更なし |
| 13 | テキスト色 | 変更なし |
サービスエリアの設置















エナリ
次はサービス紹介だよ
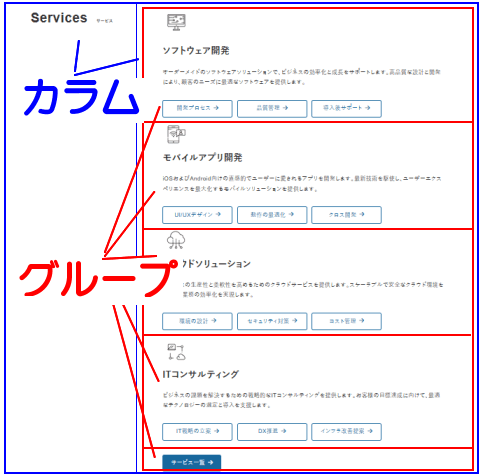
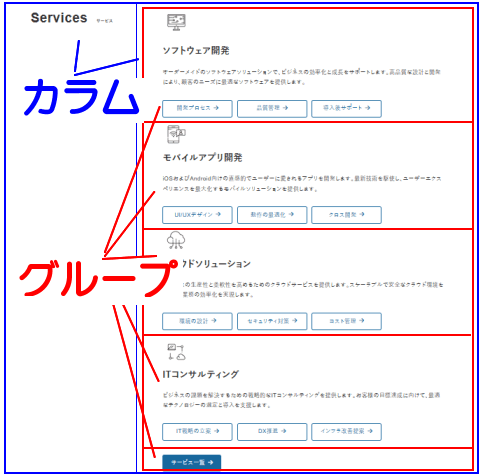
他のエリアはセクションを設置したけど、サービスを紹介するエリアはカラムなんだ。そしてカラムの中にグループを設置しているよ。


カラムの設置と分割
まずはカラムを設置してね。


カラムは3:7で分割したんだけど、候補が無いから『50/50』を選択してね。


左側のカラムを選択して、幅を30%に設定してね。


同じように右側の幅を70%に設定してね。
サービスラベルの設置
左側のカラムにh2の見出しを追加して『Services サービス』と入力したら、前半を38pxに後半を12pxに設定してね。
グループの設置
右側のカラムにグループを設置するよ。


分割しないで『グループ』を選択してね。『縦積み』があるけど、ここは『グループ』だよ。


追加されたグループのブロック下余白を設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | ブロック下の余白 | PC:5em モバイル:5em |
グループ内コンテンツの設置
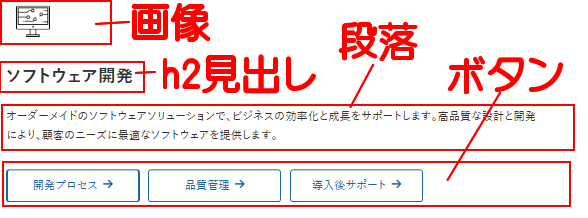
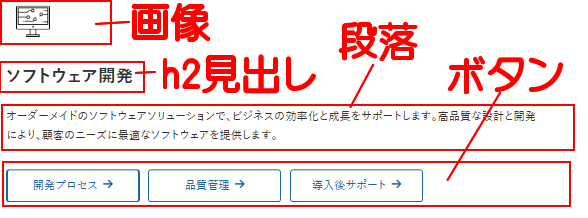
グループ内にコンテンツを設置するよ。構造は次のようになっているよ。


●画像
画像を設置したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | ブロック下の余白 | PC:-3em モバイル:-3em |
●h2見出し
見出しは文字サイズ26pxで設置してね。
●段落
段落は設定なしだから、そのまま入力してね。
●ボタン
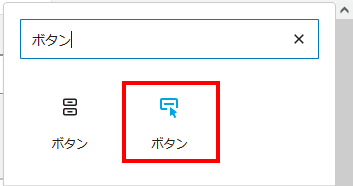
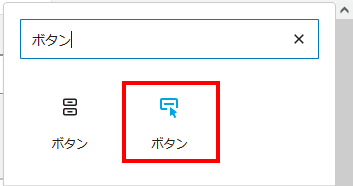
ボタンはXWRITEのボタンブロックだよ。次の設定でボタンを三つ設置してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 白抜き・平面 |
| 2 | リンクの設定 | リンク先URL |
| 3 | rel属性の設定 | 任意 |
| 4 | アイコンの配置 | 右端 |
| 5 | アイコンの選択 | |
| 6 | アイコンのクラス名 | fas fa-arrow-right (自動入力) |
| 7 | ボタンの幅 | カスタム |
| 8 | ボタンの幅 カスタム (PCのみ) | 200px |
| 9 | ボタンの幅 カスタム (モバイルのみ) | 100% |
| 10 | ボタン内の余白 | 指定なし |
| 11 | 丸み | 5 |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | 変更なし |
グループの複製
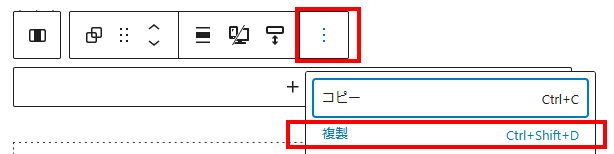
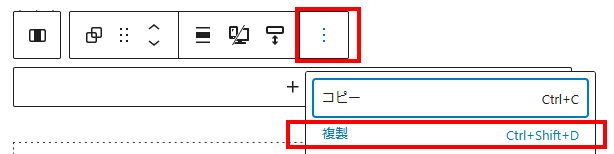
サービスが一つ完成したら、グループを複製するよ。


ブロックのコピペでもいいんだけど、少し難しいから複製推奨だよ。3つ複製してね。
複製したら、中身を変更してね。
ボタンの設置
最後に右側のカラムにボタンを設置するよ。右側のカラムを選択して追加してね。




設定はコンセプトエリアのボタンと同じだよ。
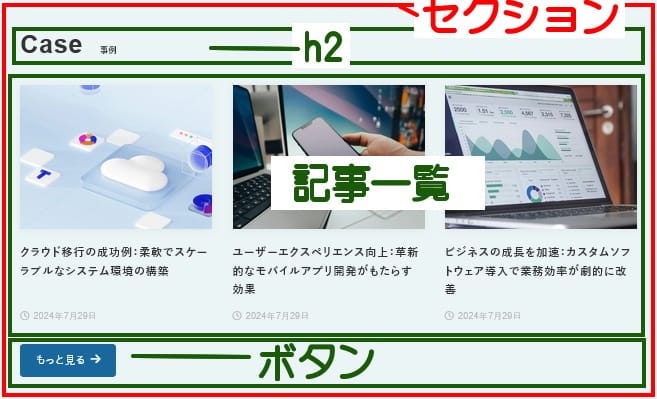
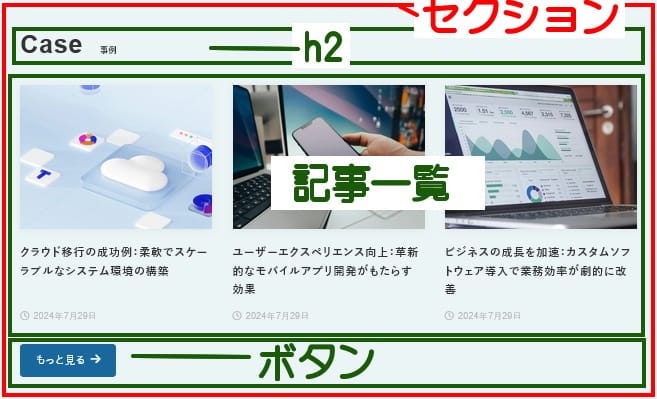
事例エリアの設置















エナリ
事例への記事リンクを設置するよ
事例エリアは、画像付きの記事リンクが主なコンテンツだね。


まずはタイトルをコンセプトエリアの上段の見出しと同じ方法で設置してね。
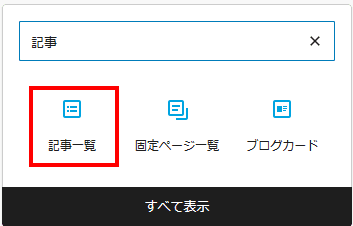
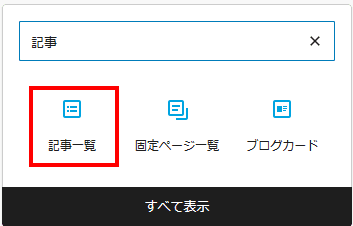
次に記事一覧ブロックを配置するよ。


次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 3列 |
| 3 | モバイル時のカラム数 | 1列 |
| 4 | 表示する投稿の数 | 3 |
| 5 | ——- | 記事タイトルやカテゴリーなどで記事を選択 |
| 6 | アイキャッチ画像の比率 | スタンダード(4:3) |
| 7 | 抜粋の文字数 | 0 |
| 8 | 表示するラベル | 投稿日のみオン |
最後にボタンを設置するよ。設定はコンセプトエリアのボタンと同じだよ。
採用情報エリアの設置















エナリ
採用情報を設置しよう!


タイトルをコンセプトエリアの上段の見出しと同じ方法で設置してね。
文章は太字の26pxに設定してね。
ボタンは、コンセプトエリアのボタンと同じだよ。
お知らせエリアの設置















エナリ
お知らせはカラムを設置しているよ
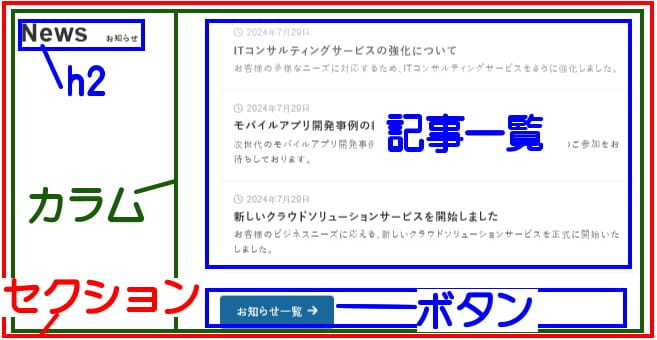
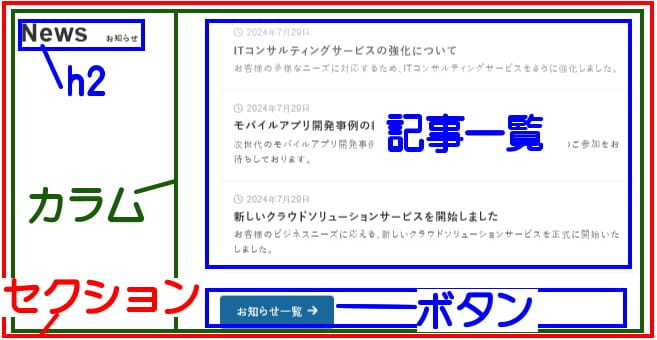
お知らせはセクション内にカラムセクションを設置しているよ。


サービスエリアと同じようにセクションを使用しないで直接カラムを設置してもいいんだけど、デモの構造通りに解説することにしたんだ。
サービスエリアと同じように三対七でカラムを設置してね。
右側のカラムには記事一覧を設置するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | リスト |
| 4 | 表示する投稿の数 | 3 |
| 5 | ——- | 記事タイトルやカテゴリーなどで記事を選択 |
| 7 | 抜粋の文字数 | 任意の数値 |
| 8 | 表示するラベル | 投稿日のみオン |
記事一覧の設定ができたら、その下にボタンを設置してね。ボタンの設定は、コンセプトエリアのボタンと同じだよ。
所在地エリアの設置















エナリ
最後に所在地エリアを設置するよ


ある意味、一番のフェイクなのが所在地とメニューが設置されているエリアだね。フッターメニューだと思ったら、固定ページとか、「騙されたー!」って思ったよ。記事ページも含めてフッターをカスタマイズするときは、ウィジットのフッターエリアを使用してね。
このデモでは、所在地エリアは『50 / 50』のカラムブロックを使用しているよ。
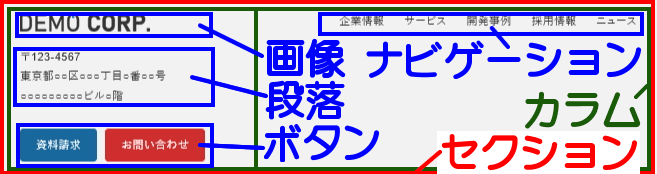
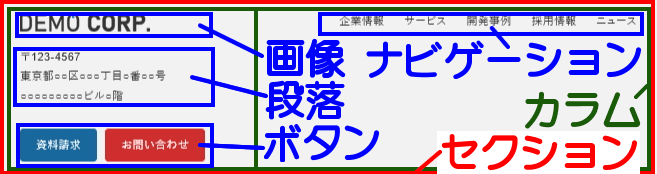
所在地表示・問い合わせボタン
左側のカラムは、サイトロゴと住所、ボタン二つを配置しているね。特に難しい設定をしていないから、設置してみてね。
ナビゲーションブロック
右側のカラムは、ナビゲーションブロックでメニューを設置しているよ。


ナビゲーションブロックはヘッダーやフッターメニューのようなテキストリンクを設置できるブロックだよ。これはWordPressのメニュー設定が反映されるのではなくて、個別にリンク先を登録していくものだよ。
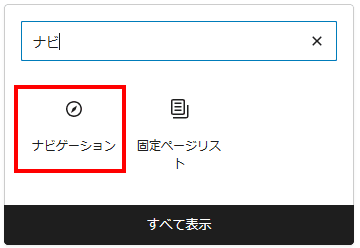
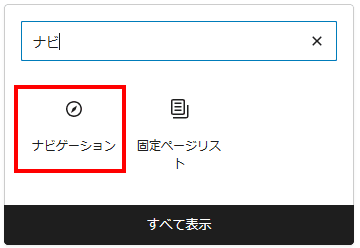
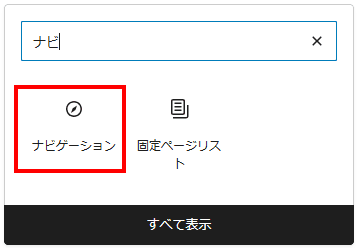
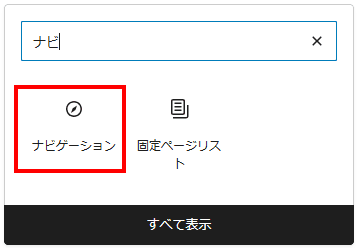
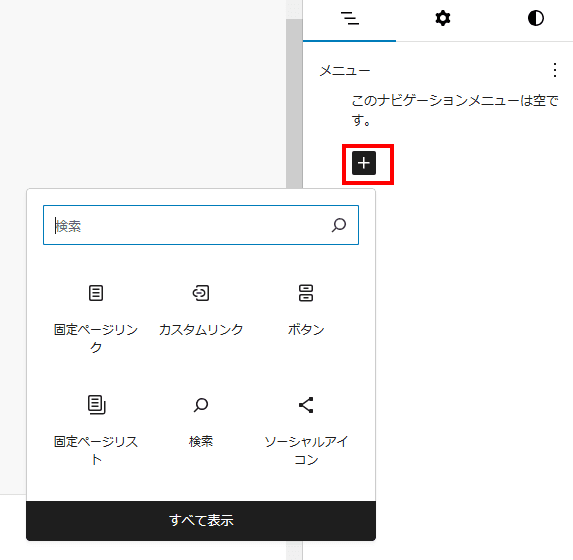
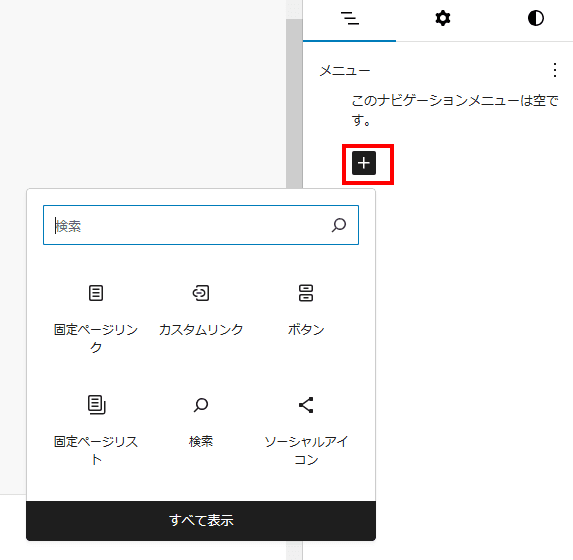
右側のカラムにナビゲーションブロックを追加してね。


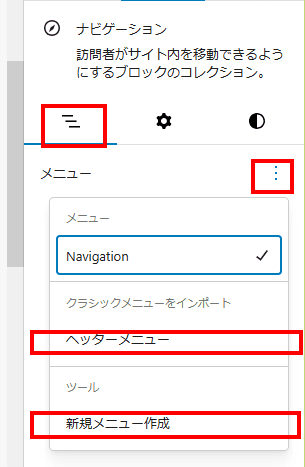
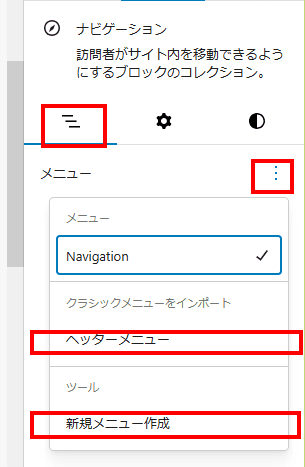
ブロック設定の左側の『 』タブ内のメニューの横にある『 』をクリックしてサブメニューを表示してね。


WordPressのメニュー機能でメニューを作成していると、メニュー名が『クラッシックメニューをインポート』に表示されるよ。メニュー名を選択すると、ナビゲーションリンクに内容がコピーされるんだ。コピー後に、元となったメニューを変更してもナビゲーションに反映されないから気を付けてね。
メニューを作成していなかったり、一からナビゲーションを作成するときは『新規メニュー作成』を選択してね。
今回は『新規メニュー作成』を選択したよ。『 』を押すと、ナビゲーション内にブロックを追加できるよ。


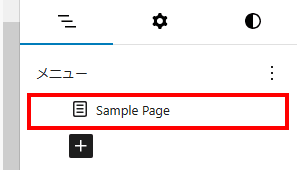
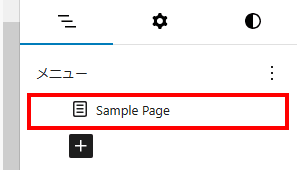
『固定ページリンク』『投稿リンク』『カスタムリンク』等でリンクを設置してね。
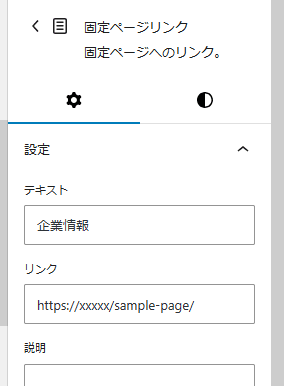
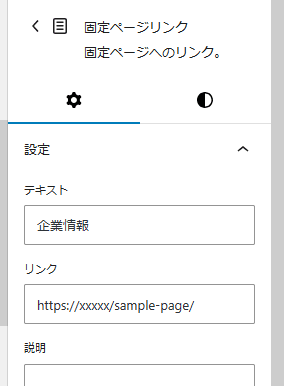
リンクを設置した後に名前を変えるときは、変えたいメニューをクリックしてね。


すると、名前やリンク先を変更する設定項目が表示されるよ。


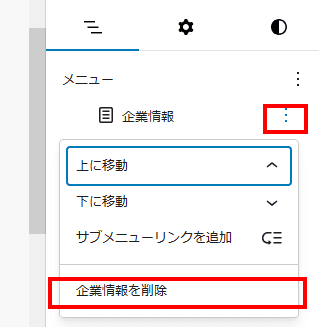
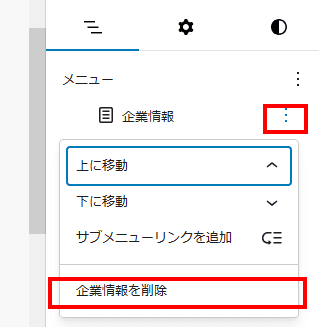
リンクを削除するときは、リンク名横の『 』をクリックして表示されるメニューで削除してね。


以上でコーポレートサイトは完成だよ。
お疲れさまでしたー!
まとめ
このページではXWRITE公式ページで紹介されているデモサイトのうち、コーポレートサイトの作成方法を紹介しました。
コーポレートサイトはある程度フォーマットのようなものが存在しているため、独創的な物は失敗することが多いです。
もし他と差別化するために、独自性の高いコーポ例とサイトを作成するなら、専門のWebデザイン業者に依頼した方がよいでしょう。
このコーポレートサイトデモは一定以上の品質を保てていますので、御社のニーズに合わせてカスタマイズしてみてください。
参考になる要素がデモサイトに詰まっているので、ぜひ参考にしてください。