XWRITEデモ再現企画目次
- 第1回:XWRITEデモ再現【1】旅行ブログを作成する(現在のページ)
- 第2回:XWRITEデモ再現【2】勉強ブログを作成する
- 第3回:XWRITEデモ再現【3】ペットブログを作成する
- 第4回:XWRITEデモ再現【4】美容ブログを作成する
- 第5回:XWRITEデモ再現【5】コーポレートサイトを作成する
- 第6回:XWRITEデモ再現【6】カフェサイトを作成する
旅行ブログデモの確認

エナリ
今回は旅行ブログを作成するよ
XWRITEは公式ページでデザイン例として、いくつかのデモブログを紹介しているよ。でもすごすぎて再現できないって声が多いんだ。
そこで今回は、デモブログの一つの旅行ブログデモを再現するよ。
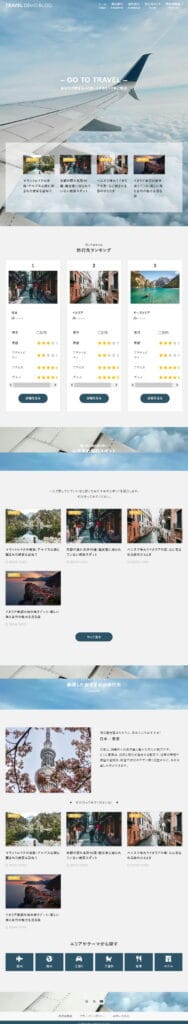
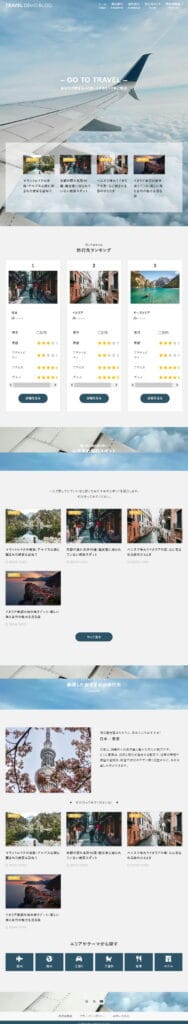
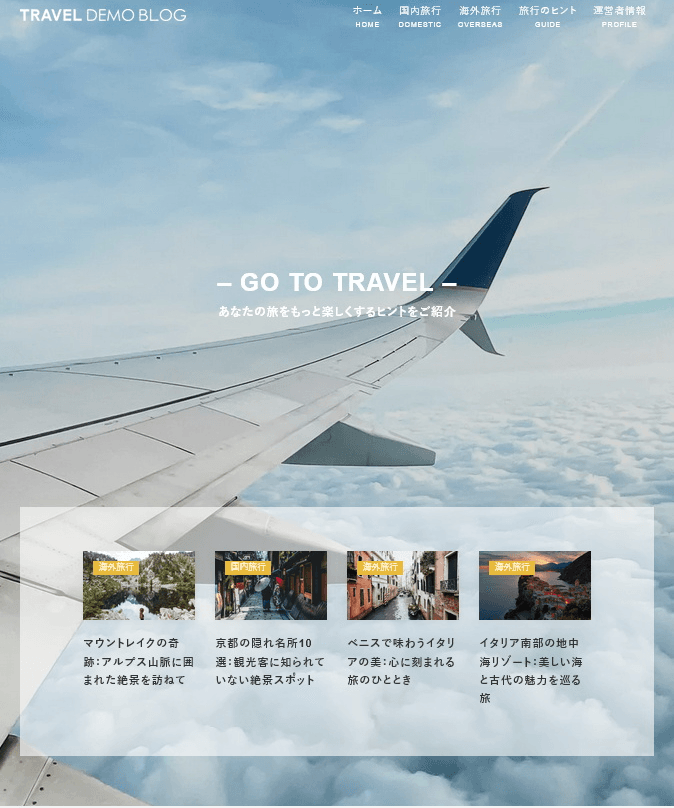
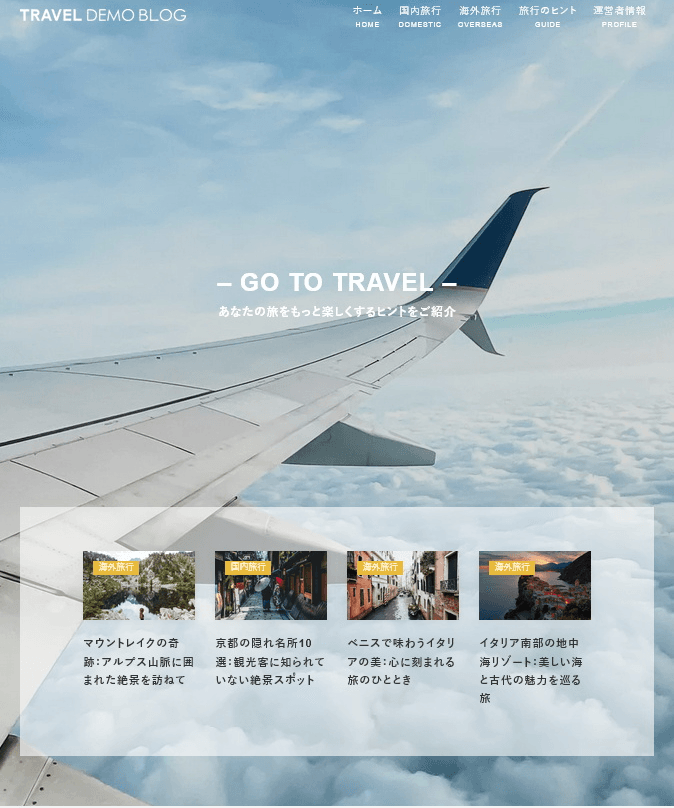
旅行ブログは、次のようなイメージなんだ。


実際のイメージは、公式ページで確認してね。
少し長いデザインだけど、やってみると簡単だよ。頑張ろーーー!
スキンの選択















エナリ
まずはスキンを選択しよう
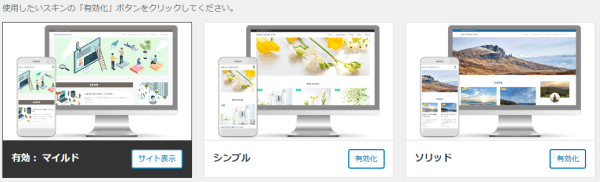
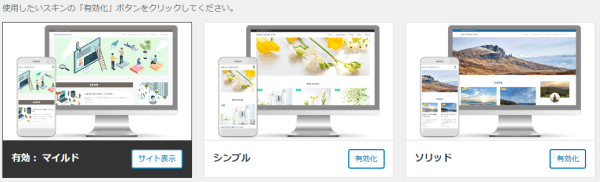
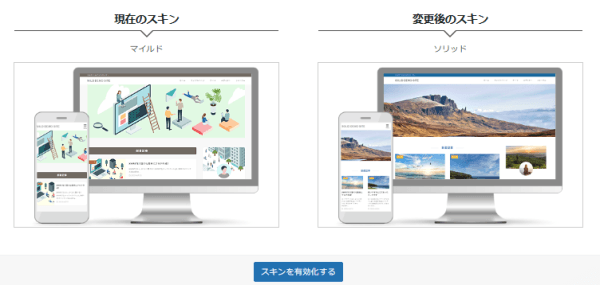
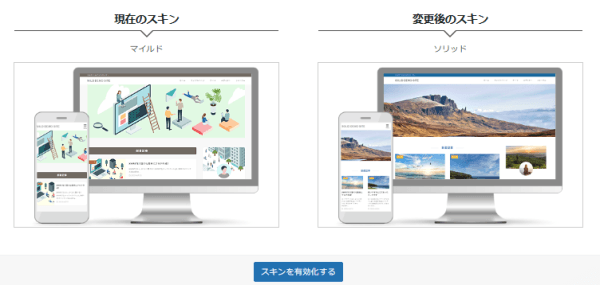
XWRITEの旅行ブログはソリッドスキンで作成されているよ。次の手順でスキンを変更してね。






基本カラーの変更















エナリ
次に基本カラーを変更するよ
基本カラーを変更はWordPressのカスタマイザーでおこなうよ。WordPressメニュー:『外観』⇒『カスタマイズ』で開いてね。
カスタマイザーを開いたら、『サイト基本設定』⇒『基本カラー』の順番で移動してね。次の画面が表示されるよ。


旅行ブログは、次のように色設定されているよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 基本カラー | 背景色 | #ffffff | 初期値 |
| 2 | 基本色 | #2d5466 | |||
| 3 | アクセント色 | #e9ba3a | 初期値 | ||
| 4 | テキスト色 | #333333 | 初期値 | ||
| 5 | リンク色 | #e9ba3a | 初期値 |
背景画像の設定















エナリ
背景画像を設定しよう
旅行ブログは、スクロールすると背景の画像が固定して見えるエリアがあるんだけど、これを実現するにはサイトに背景画像を設定する必要があるよ。カスタマイザーで次の項目を設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 背景画像 | 背景画像 | 画像を選択 | |
| 2 | プリセット | カスタム | |||
| 3 | 画像の位置 | 左上 | |||
| 4 | 画像サイズ | フルスクリーン | |||
| 5 | 背景画像の繰り返し | チェックなし | |||
| ページと一緒にスクロール | チェックなし |
ヘッダー・フッターの作成















エナリ
まずはヘッダーとフッターを作るよ
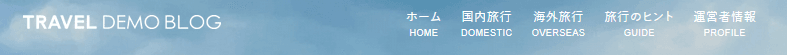
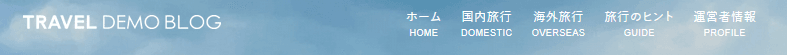
旅行ブログのヘッダーは、次のようになっているね。


フッターは、こんな感じだね。


これに近づけていくよ。
ヘッダーの『TRAVEL DEMO BLOG』は次のようなPNG画像だよ。


文字が白いから見えないね。背景を黒くしてみたよ。


この画像のサイズは、幅248px高さ18pxだよ。縦サイズはカスタマイザーの設定で使うから覚えておいてね。
まずは、この画像をヘッダーに配置するよ。配置方法は別ページで紹介しているから、そちらを見てね。
次にメニューを設定するよ。メニューは二行で表示されているのが特徴だね。メニューの設置方法も別ページで紹介しているから、そちらを見てね。
ロゴ画像とメニューは、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | サイト基本情報 | ロゴ | ロゴ画像 | |
| 2 | ロゴのサイズ(PC) | 18 | ロゴ画像の高さ | ||
| 3 | ロゴのサイズ(モバイル) | 18 | |||
| 4 | キャッチフレーズの表示 | チェックを外す | |||
| 5 | ヘッダー | サイト名/ロゴの配置 | サイト名/ロゴの配置(PC) | 左 | |
| 6 | サイト名/ロゴの配置(モバイル) | 左 | |||
| 7 | 追従型ナビゲーション | PCで表示する | チェックを外す | ||
| 8 | モバイルで表示する | チェックを外す | |||
| 9 | トップページ | 透過ヘッダー | 透過を有効にする | チェックする | |
| 10 | ヘッダーメニューのテキスト色 | #ffffff |
メインビジュアルの設置















エナリ
次はメインビジュアルだよ!
メインビジュアルはページの上部に設置した大きな画像だよ。


そのはずだったんだけど…
これはメインビジュアルじゃなくて、固定ページで作ってるよ!
だから、メインビジュアルについてのカスタマイザー設定は、次のようになるよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | トップページ | メインビジュアル | 表示形式 | 表示しない | 初期値 |
固定ページの作成とトップページとの関連付け















エナリ
固定ページをトップページに表示するよ!
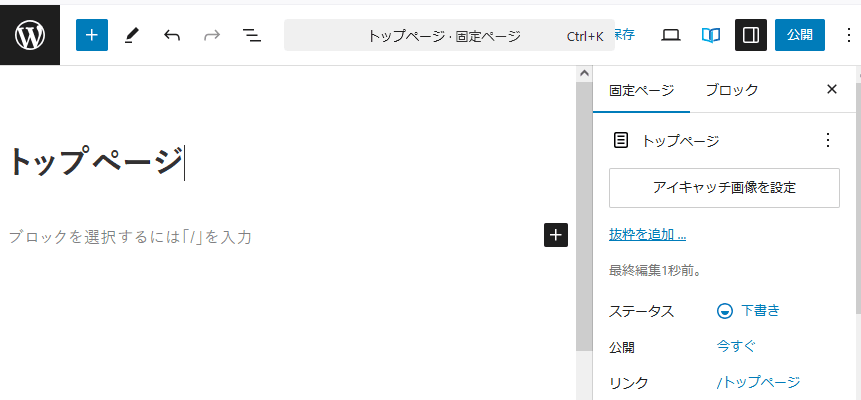
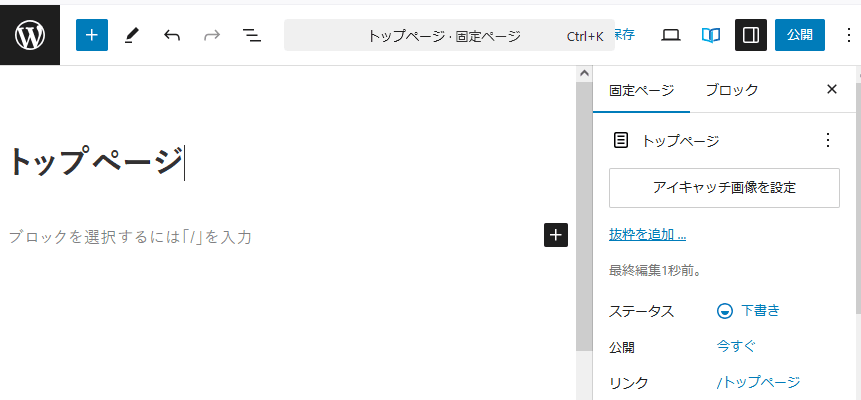
まずは固定ページを新規作成してね。


記事名は表示されないから何でもいいけど、分かりやすいのがいいね。
右側のページ設定で、固定ページの表示形式を変更するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テンプレート | 記事タイトル出力なし |
| 2 | ディスカッション | 受け付けません |
| 3 | サイドバーの表示 | 非表示 |
| 4 | アイキャッチ画像の表示 | 非表示 |
| 5 | パンくずリスト | 表示しない |
| 6 | 目次 | 非表示 |
| 7 | 広告ラベルの表示 | 非表示 |
設定出来たら、固定ページを公開してね。
次にカスタマイザーで、次のように設定してね。
| 階層1 | 項目 | 値 | 備考 | |
|---|---|---|---|---|
| 1 | ホームページ設定 | ホームページの表示 | 固定ページ | |
| 2 | ホームページ | 作成した固定ページを選択 | ||
| 3 | 投稿ページ | — 選択 — |
この設定はWordPressメニュー:『設定』⇒『表示設定』でのホームページの表示設定と同じだよ。
これで、固定ページがトップページに表示されるよ。
ここまでの設定で、次のようなページになるよ。


ヘッダーメニューのロゴと文字が白いから何もないように見えるね。
メインビジュアルの設置2















エナリ
メインビジュアルの設定をするよ
固定ページを使ったメインビジュアル設定を始めるよ。前項でメインビジュアルではないと説明したんだけど、便宜上メインビジュアルと呼ぶね。
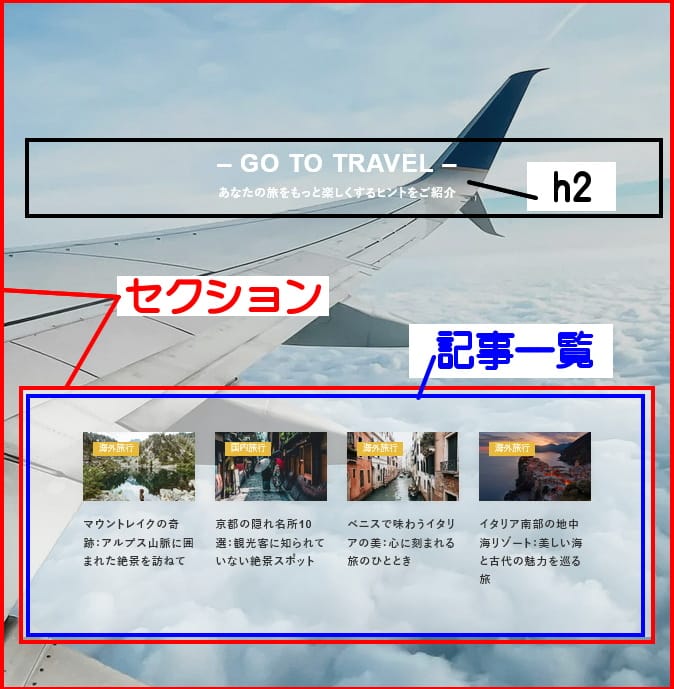
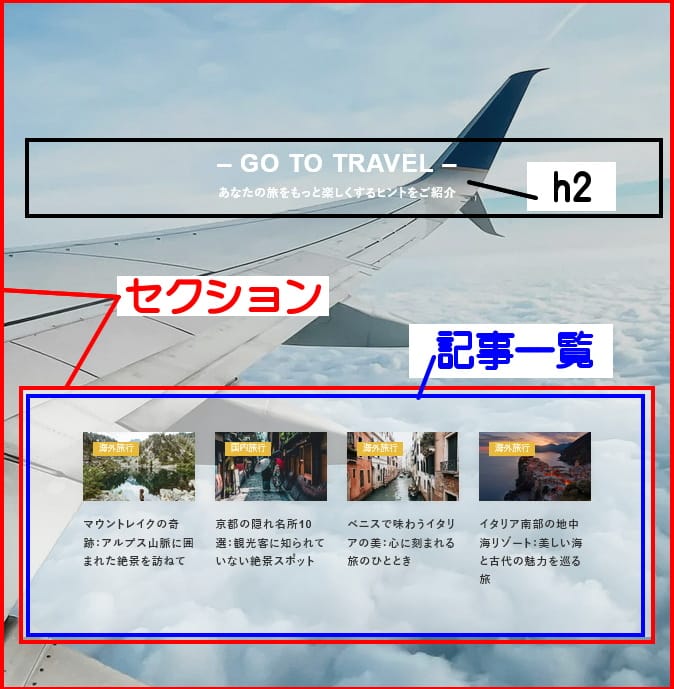
メインビジュアルは次のような構造になっているよ。


この構造を再現していくよ。
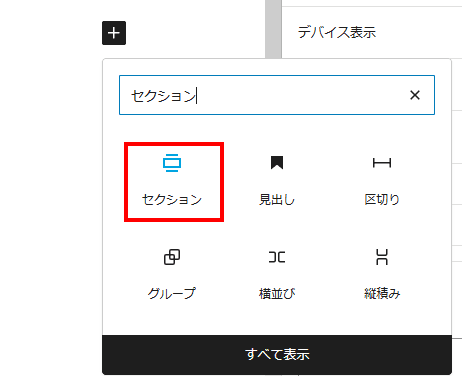
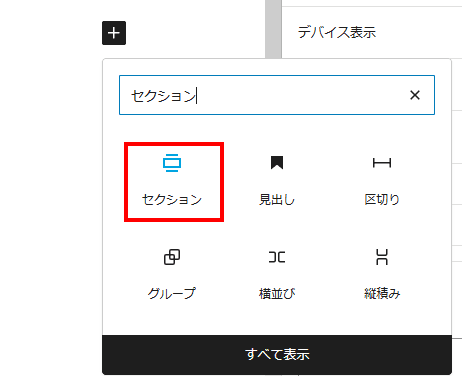
固定ページにセクションブロックを挿入してね。


次のようにセクションブロックを設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:10em 下:0em |
| 3 | セクションの高さの最小値 | 100vh |
| 5 | 画像・動画を選択 | 背景画像を指定 |
| 6 | フィルターの種類 | なし |
| 7 | フィルターの不透明度 | 10 |
| 8 | オーバーレイ | #333333 |
| 9 | テキスト色 | #ffffff |
| 10 | オーバーレイの不透明度 | 20 |
| 11 | 上部の境界線の種類 | なし |
| 12 | 下部の境界線の種類 | なし |
| 13 | 境界線の色選択 | 変更しない |
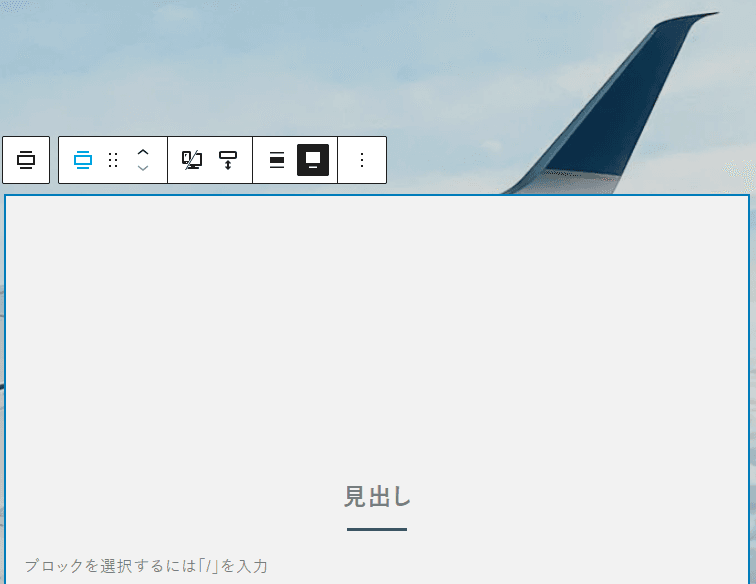
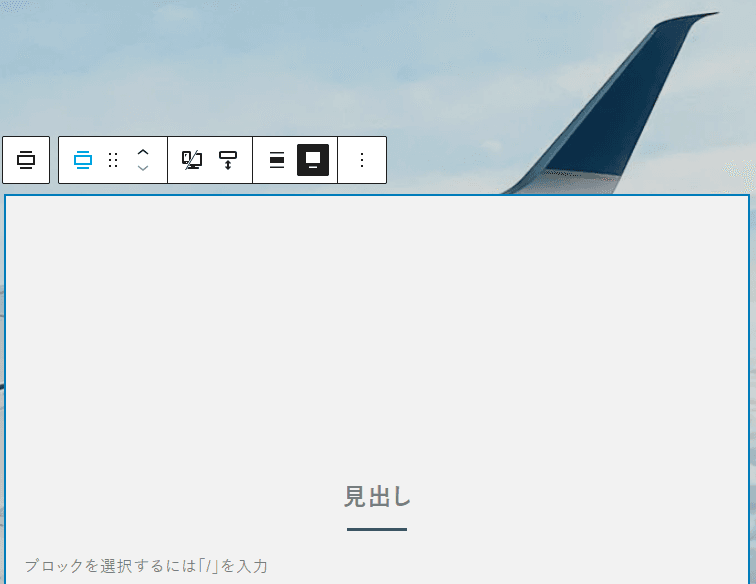
次にセクション内の見出しを選択してね。


文字を二行入れるよ。二行目はシフトキーを押しながらエンターを押してね。


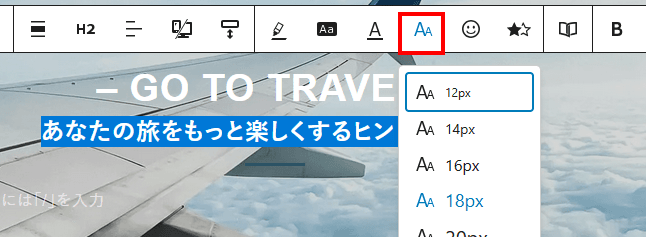
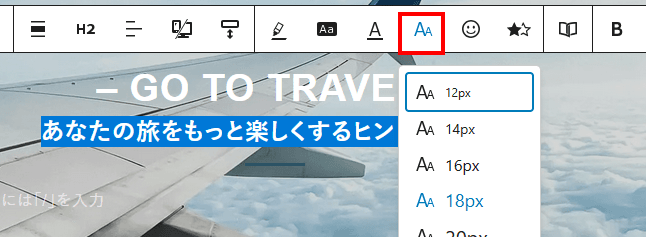
上の文字を38px、下の文字を18pxに変更するよ。変更する文字を選択してツールバーのサイズ変更ボタンで変更してね。


文字を入力したら、次のように見出しブロックを設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
| 2 | 基本色メインカラー | 設定なし |
| 3 | ブロック下の余白 | PC:10em モバイル:0 |
次に、セクション内にセクションを挿入してね。


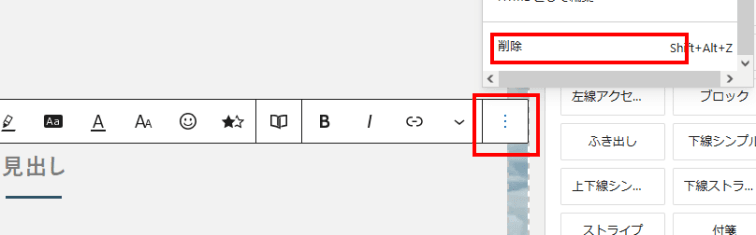
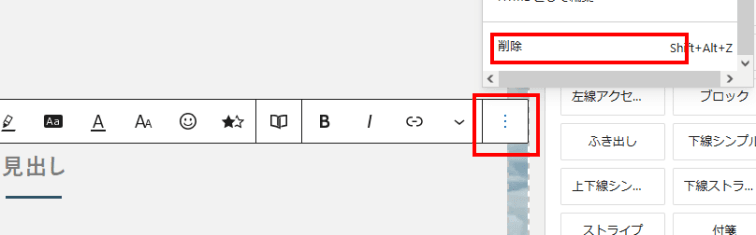
見出しは必要ないから削除するよ。見出しを選択してツールバーの『︙』から削除を選択してね。


次のようにセクションを設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:2em 下:2em |
| 4 | セクションの高さの最小値 | 30vh |
| 5 | 画像・動画を選択 | なし |
| 6 | オーバーレイ | #ffffff |
| 7 | テキスト色 | #ffffff |
| 8 | オーバーレイの不透明度 | 60 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | なし |
| 11 | 境界線の色選択 | 変更しない |
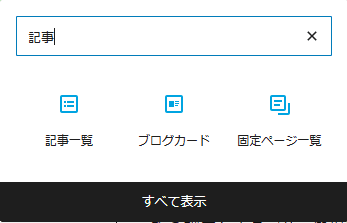
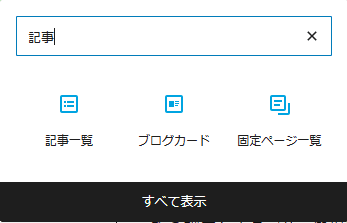
次に、セクション内に記事一覧ブロックを挿入するよ。


次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 4列 |
| 3 | モバイル時のカラム数 | 1列 |
| 4 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 5 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 6 | 抜粋の文字数 | 0 |
| 7 | 表示するラベル | カテゴリーのみオン |
| 8 | カテゴリーの表示位置 | アイキャッチ画像 |
ここまでの設定で、次のようなページになるよ。


記事が無いから一覧内が再現できていないのは許してね!
旅行先ランキングの設置















エナリ
旅行先ランキングを設置するよ!
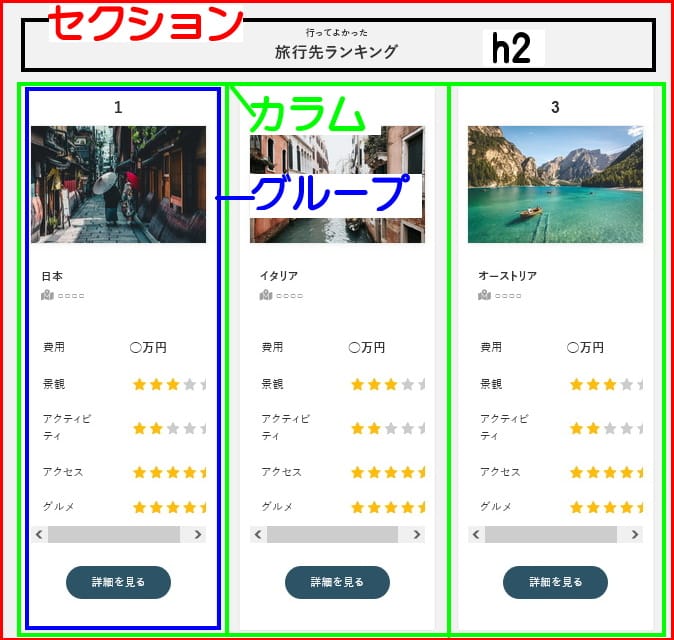
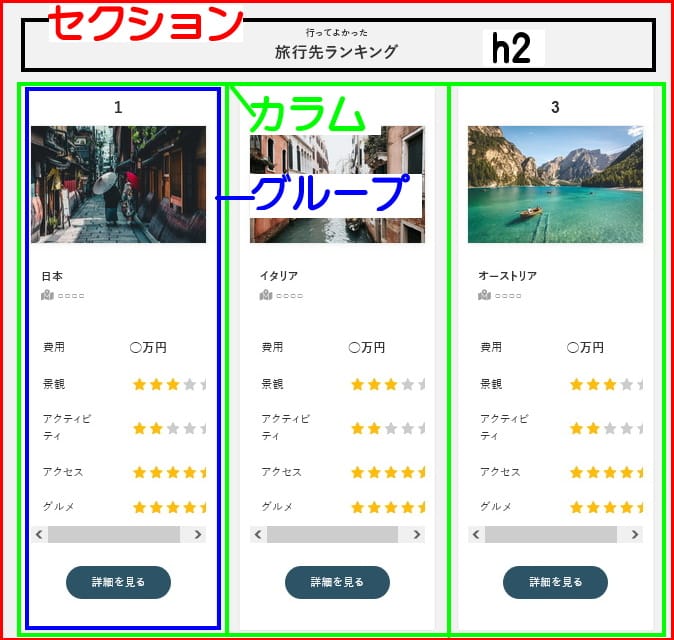
メインビジュアルの下は、旅行先ランキングが設置されているね。次のような構造になっているよ。


グループ内の構造は、後で解説するね。
旅行先ランキングも、新規セクションを挿入して、その中に設置しているよ。
メインビジュアルの下にセクションを追加して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 7 | オーバーレイ | #f2f2f2 |
| 9 | テキスト色 | #333333 |
| 9 | オーバーレイの不透明度 | 100 |
| 10 | 上部の境界線の種類 | なし |
| 11 | 下部の境界線の種類 | なし |
| 12 | 境界線の色選択 | 変更しない |
『行ってよかった旅行先ランキング』の文字は、デモではグループブロックを使っているんだけど、ここでは見出しを使うよ。
見出し部分に「行ってよかった」を14pxで、「旅行先ランキング」をサイズ指定なしで入力してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
| 2 | 基本色メインカラー | 設定なし |
| 3 | ブロック下の余白 | PC:-1em モバイル:-1em |
次はランキングを設置するよ。
テーマによってはランキングが作成できるブロックが使用できるものがあるけど、XWRITEはまだないよ。今後の追加の期待を込めてまだと言っておくよ。
仕方がないから、自分でコツコツ設置していくよ。
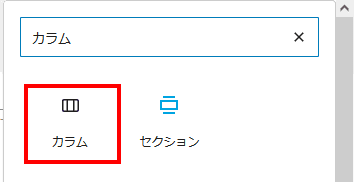
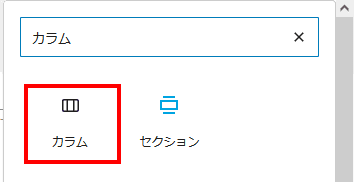
セクションの見出しの下に、カラムブロックを追加してね。


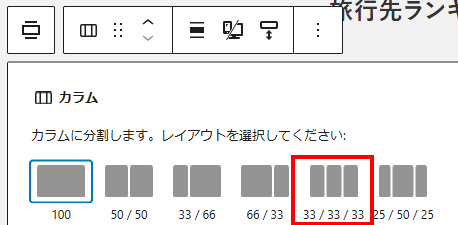
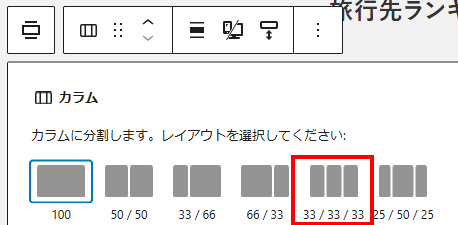
ランキングを三つ掲載するから、三分割するよ。『33 / 33 / 33』を選択してね。


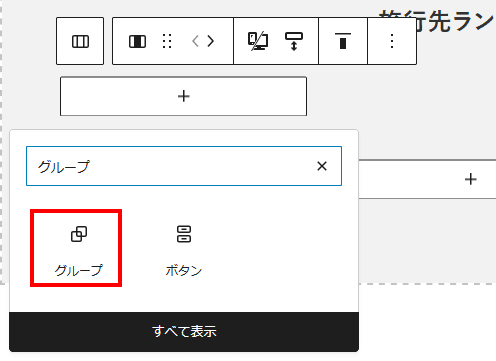
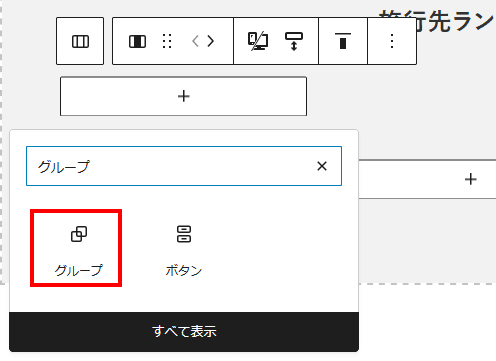
左側のカラムにグループを挿入するよ。


縦横並びなどを選択する画面が表示されるよ。『グループ』を選択してね。


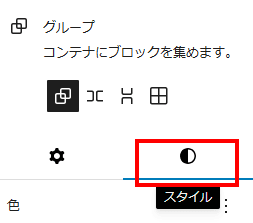
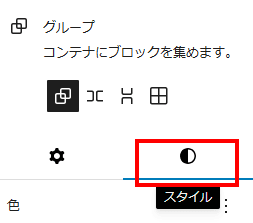
グループを設定するよ。少し分かりにくいけどブロック設定内に『設定』と『スタイル』の二つのタブがあるから『スタイル』に切り替えてね。


次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テキスト色 | 指定なし |
| 2 | 背景色 | #ffffff |
| 3 | パディング | 上下左右:中 |
| 4 | 枠線色 | #e5e5e4 |
| 5 | 枠線幅 | 1px |
| 6 | 角丸 | 4px |
次にランキングの中身を作成するよ。ランキングは次のような構造になっているよ。


見出しはh2で作成しているよ。
| 項目 | 値 | |
|---|---|---|
| 1 | タイプ | h2 |
| 2 | スタイル | 装飾無し |
| 3 | ブロック下の余白 | PC:-1em モバイル:-1em |
画像は特に設定していないよ。設置するだけだね。
国名を表示しているエリアはグループ内に文字を入力しているだけだよ。設定は左右のパディングだけだね。
| 項目 | 値 | |
|---|---|---|
| 1 | パディング | 左右:中 |
は、ツールバーのアイコンで入力できるよ。


費用等の情報欄はテーブルだよ。テーブルを設置して次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | デフォルト |
| 2 | 表のセル幅固定 | オン |
| 3 | ヘッダーセクション | オフ |
| 4 | フッターセクション | オフ |
| 5 | 各列の最低限の幅 | 自動 |
| 6 | モバイル時に縦一列に並べる | オフ |
| 7 | 最初の列を見出しに設定 | オフ |
| 8 | 表の横スクロール | オフ |
| 9 | 罫線の色 | #ffffff |
★での評価はツールバーの評価で入力できるよ。


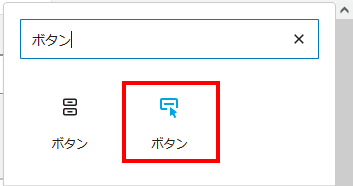
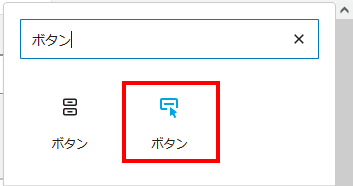
最後のボタンは、XWRITEのボタンブロックを使用しているよ。WordPressが用意したボタンブロックと間違わないようにね。青い方がXWRITEのボタンブロックだよ。


ボタン上の文字『テキストを入力…』を『詳細を見る』に書き換えた後、次の設定に変更してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 背景青・平面 |
| 2 | リンクの設定 | リンク先URLを指定 |
| 3 | アイコンの配置 | アイコン無しのため 設定なし |
| 4 | アイコンの選択 | |
| 5 | アイコンのクラス名 | |
| 6 | ボタンの幅 | カスタム |
| 7 | ボタンの幅 カスタム (PCのみ) | 60% |
| 8 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 9 | ボタン内の余白 | 指定なし |
| 10 | 罫線の色 | 指定なし |
| 11 | 丸み | 50px |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | #ffffff |
これでランキングが一つ完成だよ。
作成したブロックを他のカラムにコピペして、残りの二つを作成してね。
背景透過エリアの作成















エナリ
背景が透けて見えるエリアを作成するよ!
背景が透けて見えるエリアもセクションで作成するよ。


背景の飛行機画像は、背景画像の設定で設定したWebサイトの背景画像だよ。セクションの背景画像を透過に設定することで、Webサイトの背景画像が透けて見えているんだ。
セクションを設置して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 6 | オーバーレイ | #333333 |
| 7 | テキスト色 | #333333 |
| 8 | オーバーレイの不透明度 | 10 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | なし |
| 11 | 境界線の色選択 | 変更しない |
次に見出し部分に文字を入れるよ。2段にして上段が14px、下段は指定なしだよ。文字色は白(#ffffff)に変更してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
| 2 | 基本色メインカラー | #ffffff |
| 3 | テキスト | #ffffff |
これで完成だよ。
もう一つの透過エリアも同じように設置してね。
スポット紹介エリアの設定















エナリ
観光名所を紹介しているエリアを設置するよ。
このエリアもセクションを設置しているよ。


セクションは次のように設定してね。これは旅行先ランキングのセクション設定と同じだよ。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:5em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 7 | オーバーレイ | #f2f2f2 |
| 9 | テキスト色 | #333333 |
| 9 | オーバーレイの不透明度 | 100 |
| 10 | 上部の境界線の種類 | なし |
| 11 | 下部の境界線の種類 | なし |
| 12 | 境界線の色選択 | 変更しない |
段落の設定
段落は文字を入力したら中央配置してね。改行はシフトを押しながらエンターだよ。
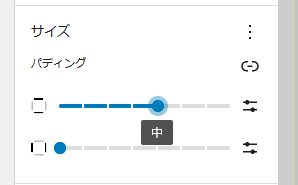
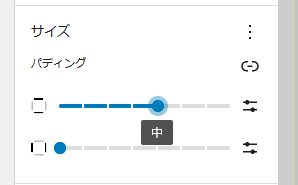
次に上下の余白を設定するよ。パディングの上下を中に変更してね。


パディングが表示されていない時は、サイズ横の『︙』をクリックして表示されるメニューから『パディング』を選択すると表示されるよ。
記事一覧の設定
次に記事一覧を設置するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 3列 |
| 3 | モバイル時のカラム数 | 1列 |
| 4 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 5 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 6 | 抜粋の文字数 | 0 |
| 7 | 表示するラベル | 投稿日・カテゴリーのみオン |
| 8 | カテゴリーの表示位置 | アイキャッチ画像 |
ボタンの設定
最後にボタンを設置するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 背景青・平面 |
| 2 | リンクの設定 | リンク先URLを指定 |
| 3 | アイコンの配置 | アイコン無しのため 設定なし |
| 4 | アイコンの選択 | |
| 5 | アイコンのクラス名 | |
| 6 | ボタンの幅 | カスタム |
| 7 | ボタンの幅 カスタム (PCのみ) | 200px |
| 8 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 9 | ボタン内の余白 | 指定なし |
| 10 | 罫線の色 | 指定なし |
| 11 | 丸み | 50px |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | #ffffff |
おすすめスポットエリアの設定















エナリ
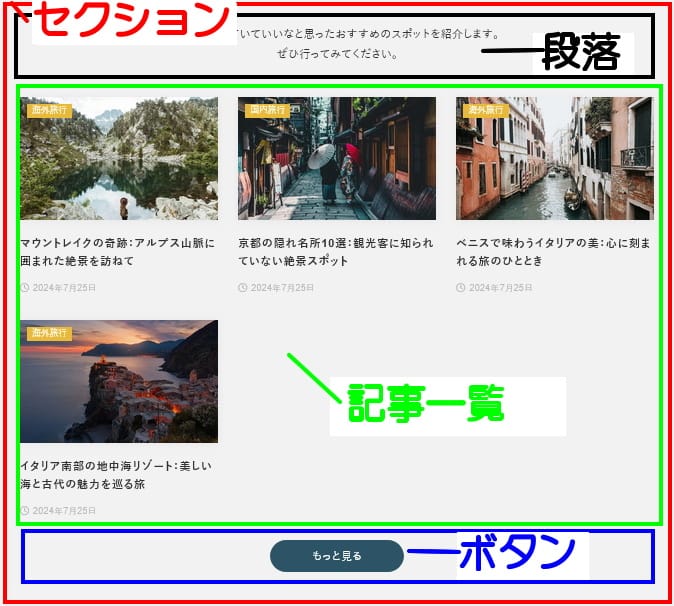
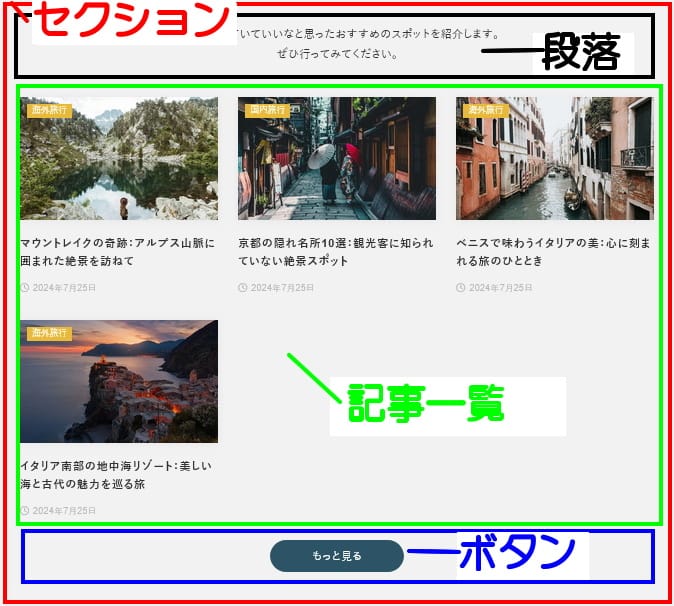
おすすめの観光名所を紹介するエリアを設置するよ。
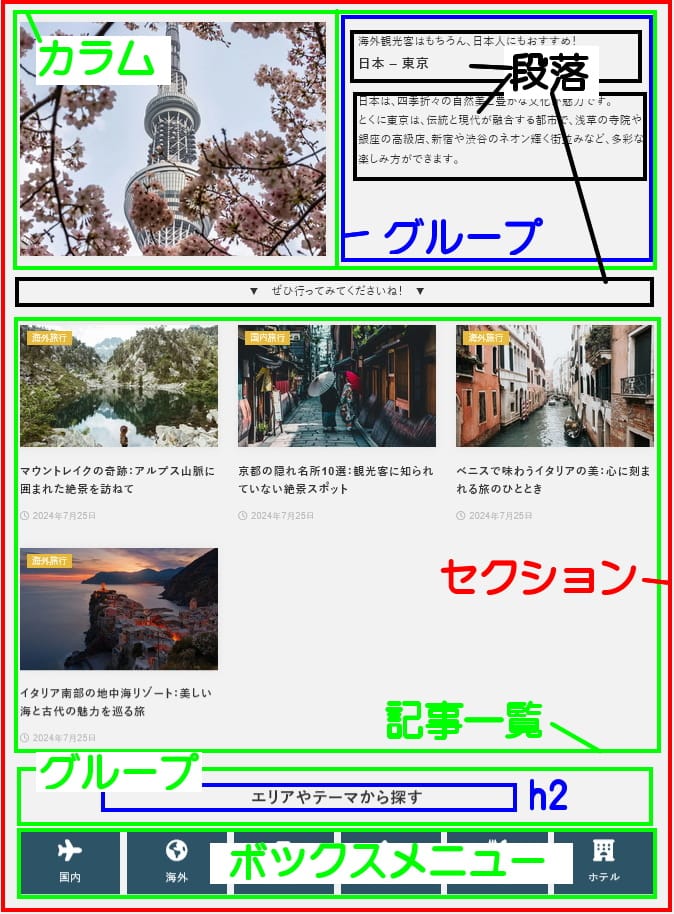
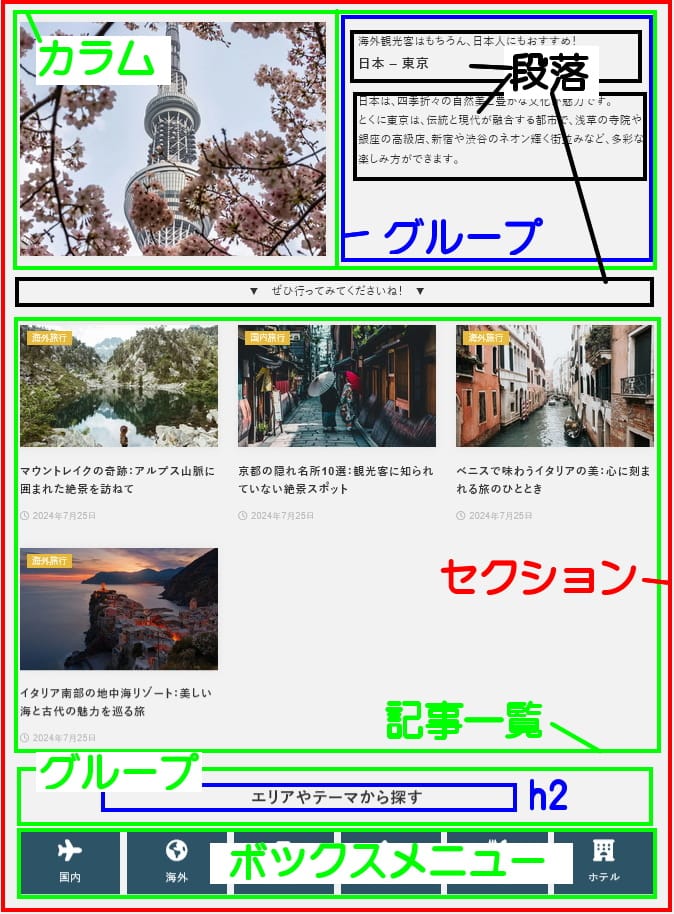
このエリアは、セクション内に様々なコンテンツが詰め込まれているよ。


セクションは次のように設定してね。上下の余白が他と異なるよ。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:5em 下:3em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 7 | オーバーレイ | #f2f2f2 |
| 9 | テキスト色 | #333333 |
| 9 | オーバーレイの不透明度 | 100 |
| 10 | 上部の境界線の種類 | なし |
| 11 | 下部の境界線の種類 | なし |
| 12 | 境界線の色選択 | 変更しない |
カラム設置
カラムブロックは『50 / 50』で設置してね。設置したら次のように設定するよ。
| 項目 | 値 | |
|---|---|---|
| 1 | パディング上下 | 中 |
パッディングの上下はカラムブロック設定内のスタイルタブで設定してね。
次に左側のカラムに画像を設置してね。設定は特に必要ないよ。
グループ設置
右側のカラムは、グループブロックを設置するよ。設置時の選択肢は『グループ』を選択してね。
次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | パディング | 上下左右:中 |
グループ内の段落の文字は、『日本 – 東京』が太文字で文字サイズ20pxだよ。
段落の設置
『▼ ぜひ行ってみてくださいね! ▼』は、普通に入力して、普通に中央配置してね。
記事一覧の設置
記事一覧は前項と同じ設定だよ。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 3列 |
| 3 | モバイル時のカラム数 | 1列 |
| 4 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 5 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 6 | 抜粋の文字数 | 0 |
| 7 | 表示するラベル | 投稿日・カテゴリーのみオン |
| 8 | カテゴリーの表示位置 | アイキャッチ画像 |
| 9 | ブロック下の余白 | PC:4em モバイル:4em |
h2見出しの設定
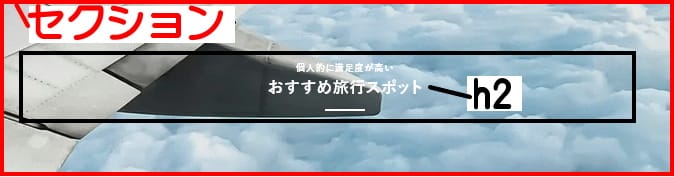
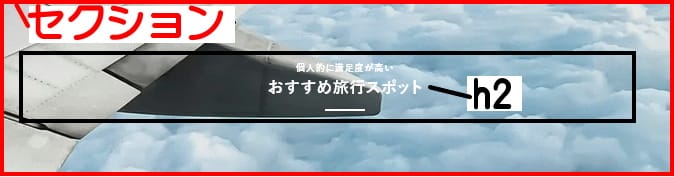
『エリアやテーマから探す』はグループブロック設置後に見出しを設置しているよ。
グループはいらない気がするけど、デモで設置されているから今回は設置しておくよ。
グループを設置したら、その中にh2の見出しを設置して中央寄せにしてね。そうしたら次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 装飾なし |
| 2 | ブロック下の余白 | PC:-1em モバイル:-1em |
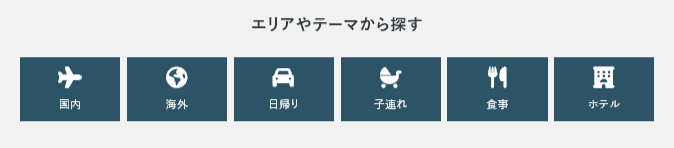
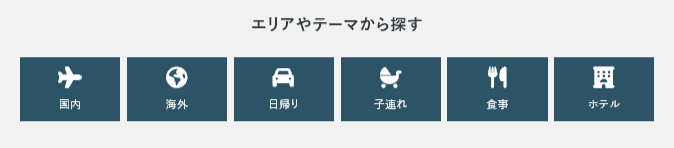
ボックスメニューの設定















エナリ
最後はボックスメニューだよ
旅行ブログの最後に四角いアイコンリンクが並んでいるね。これがボックスメニューだよ。


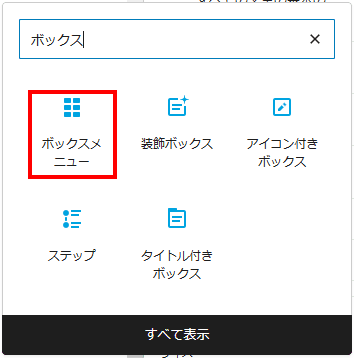
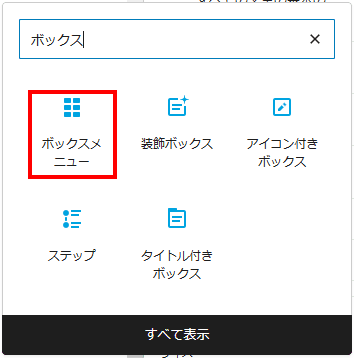
ボックスメニューブロックを追加してね。


追加したら次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 青背景のスタイル |
| 2 | PC時のカラム数 | 6 |
| 3 | モバイル時のカラム数 | 3 |
| 4 | ボックスの余白 | 10px |
| 5 | アイコンサイズ | 2em |
| 6 | アイコンの配置 | 上部 |
| 7 | テキストの配置 | 上揃え |
| 8 | アクセントカラー | 指定なし |
| 9 | テキスト色 | #ffffff |
最後に各ボックスのアイコンやテキスト、リンク先を設定してね。
以上で設定完了だよ。
SNSボタンエリアの設定















エナリ
フッター上部のSNSボタンが設置されているエリアを作成するよ


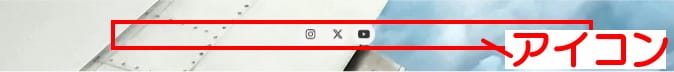
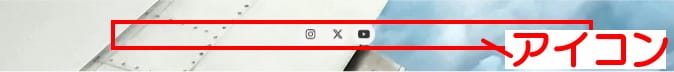
ここはセクションを設置しないで、アイコンブロックを直接設置しているよ。でも背景透過しているね。実はセクションを使わなくても、背景透過できたんだよ。盲点だったよ!
このリンクはアイコンブロックで一つずつ設定しているよ。
まずはアイコンブロックを追加してね。


次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | レイアウト | 中央 |
| 2 | 方向 | 右 |
| 3 | 複数行に折り返す | オフ |
| 4 | サイズプリセット | 小 |
| 5 | アイコンサイズ | 16px |
| 6 | 余白 | 8px |
| 7 | 丸み | 50% |
| 8 | 枠線の有無 | なし |
| 9 | ブロック下の余白 | PC:1em モバイル:1em |
アイコンブロックにアイコンを三つ設置するよ。次のように設定してね。
| 項目 | アイコン1 | アイコン2 | アイコン3 | |
|---|---|---|---|---|
| 1 | アイコンの選択 | |||
| 2 | アイコンのクラス名 | fa-brands fa-instagram | fa-brands fa-x-twitter | fa-brands fa-youtube |
| 3 | リンクの設定 | 各SNSのURL | ||
| 4 | rel属性の設定 | 任意 | ||
| 5 | アイコンサイズ | 16px | ||
| 6 | 余白 | 8px | ||
| 7 | 丸み | 50% | ||
| 8 | 枠線の有無 | なし | ||
| 9 | アクセントカラー | #333333 | ||
| 10 | 背景色 | #f5f5f4 | ||
これで旅行ブログが完成だよ。
お疲れさまでしたー!
まとめ
このページではXWRITE公式ページで紹介されているデモサイトのうち、旅行ブログの作成方法を紹介しました。
メインビジュアルのように見えるトップ画像は固定ページで作成して、トップページと関連付けられています。
また背景画像を設置して、セクションで透過することで、スクロール時に背景を固定した演出効果を得ることができます。
その他にも参考になる要素がデモサイトに詰まっているので、ぜひ参考にしてください。