XWRITEデモ再現企画目次
- 第1回:XWRITEデモ再現【1】旅行ブログを作成する
- 第2回:XWRITEデモ再現【2】勉強ブログを作成する(現在のページ)
- 第3回:XWRITEデモ再現【3】ペットブログを作成する
- 第4回:XWRITEデモ再現【4】美容ブログを作成する
- 第5回:XWRITEデモ再現【5】コーポレートサイトを作成する
- 第6回:XWRITEデモ再現【6】カフェサイトを作成する
勉強ブログデモの確認

エナリ
今回は勉強ブログを作成するよ!
XWRITEの公式ページで紹介されているデザイン例が再現できないって声が多いということで始めた、デモ再現企画の第二弾だよ。
今回は、デモブログの一つの勉強ブログデモを再現するよ。
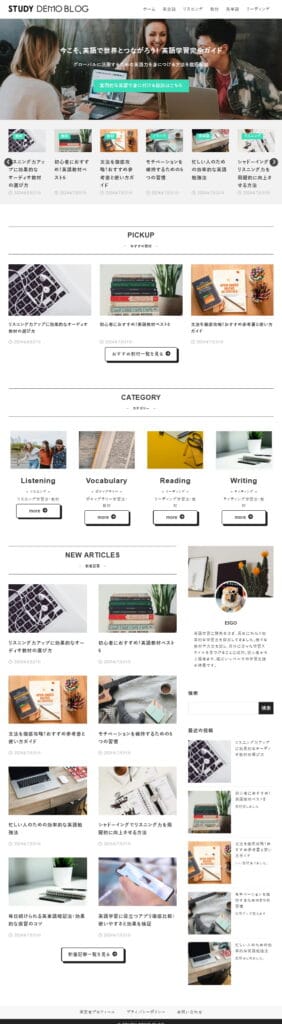
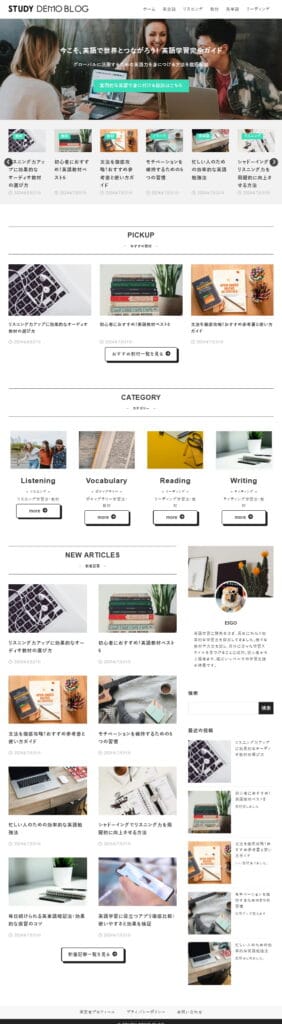
勉強ブログは、次のようなイメージなんだ。


実際のイメージは、公式ページで確認してね。
第一弾の旅行ブログと比較すると、勉強ブログの方が簡単なんだ。サクッと作れるよ!
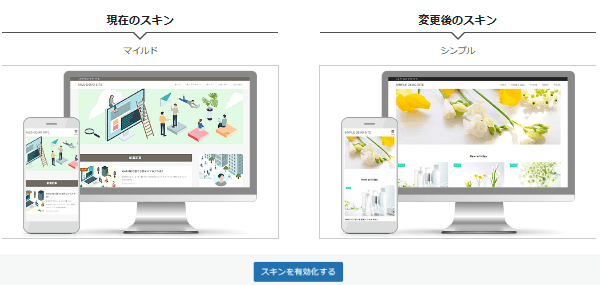
スキンの選択












エナリ
まずはスキンを選択しよう
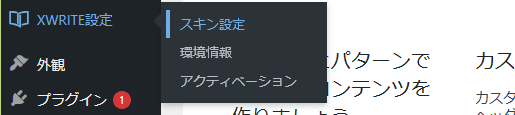
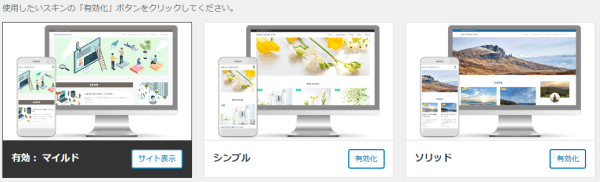
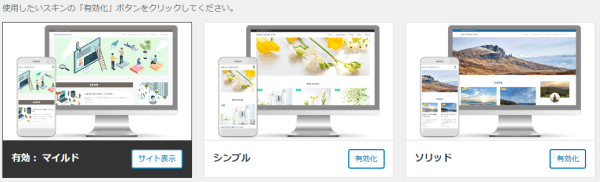
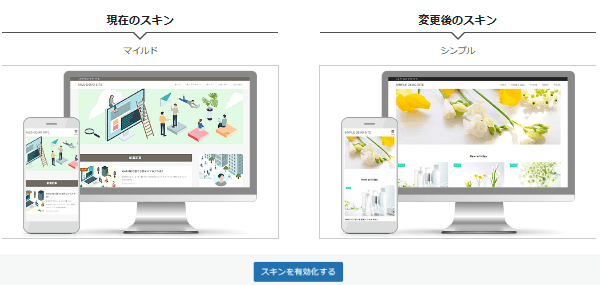
XWRITEの勉強ブログはシンプルスキンで作成されているよ。次の手順でスキンを変更してね。






基本カラーの変更












エナリ
次に基本カラーを変更するよ
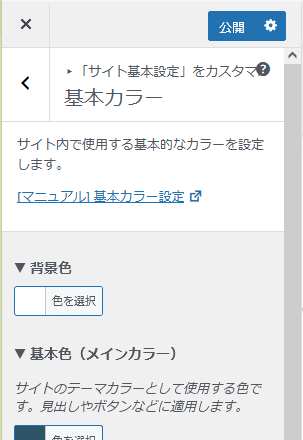
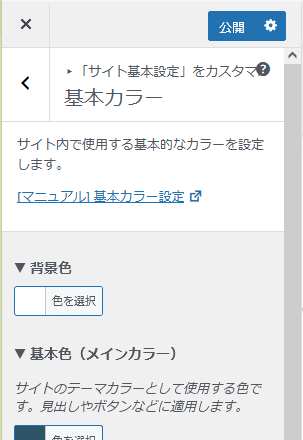
基本カラーを変更はWordPressのカスタマイザーでおこなうよ。WordPressメニュー:『外観』⇒『カスタマイズ』で開いてね。
カスタマイザーを開いたら、『サイト基本設定』⇒『基本カラー』の順番で移動してね。次の画面が表示されるよ。


勉強ブログは、次のように色設定されているよ。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | 基本カラー | 背景色 | #ffffff | 初期値 |
| 2 | 基本色 | #222222 | 初期値 | ||
| 3 | アクセント色 | #3adbb7 | 初期値 | ||
| 4 | テキスト色 | #333333 | 初期値 | ||
| 5 | リンク色 | #3adbb7 | 初期値 |
全部初期値だったよ!
見出しのデザインの変更












エナリ
見出しのデザインを変更するよ
『PICKUP』等の見出しは、上下に直線が表示されているね。カスタマイザーでデザインを変更するよ。
| 階層1 | 項目 | 値 | |
|---|---|---|---|
| 1 | デザイン設定 | 見出し2のデザイン | 上下線シンプル |
他の見出しデザインはデモから判定できないから、規定値のままだよ。
サイドバー表示設定












エナリ
トップページにサイドバーを表示するよ
トップページにサイドバーが表示されないことがあるから、表示されるように設定するよ。
| 階層1 | 見出し2のデザイン | 値 | |
|---|---|---|---|
| 1 | サイドバー | トップページ | オン |
| 2 | サイドバーの位置 | 右 |
ヘッダー・フッターの作成












エナリ
まずはヘッダーとフッターを作るよ
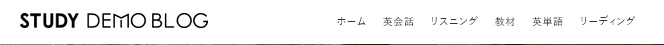
勉強ブログのヘッダーは、次のようになっているね。


とてもシンプルだね!
フッターは、こんな感じだよ。


これもシンプルだね。
ヘッダーの『STUDY DEMO BLOG』ロゴは旅行ブログと同じように画像だよ。


ロゴ画像のサイズは、幅280px高さ22pxだよ。縦サイズはカスタマイザーの設定で使うから覚えておいてね。
まずは、ロゴ画像をヘッダーに配置するよ。配置方法は別ページで紹介しているから、そちらを見てね。
次にメニューを設定するよ。メニューの設置方法も別ページで紹介しているから、そちらを見てね。
ロゴ画像とメニューは、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | 備考 | |
|---|---|---|---|---|---|
| 1 | サイト基本設定 | サイト基本情報 | ロゴ | ロゴ画像 | |
| 2 | ロゴのサイズ(PC) | 22 | ロゴ画像の高さ | ||
| 3 | ロゴのサイズ(モバイル) | 22 | |||
| 4 | キャッチフレーズの表示 | チェックを外す | |||
| 5 | ヘッダー | サイト名/ロゴの配置 | サイト名/ロゴの配置(PC) | 左 | |
| 6 | サイト名/ロゴの配置(モバイル) | 左 | |||
| 7 | 追従型ナビゲーション | PCで表示する | チェックを外す | ||
| 8 | モバイルで表示する | チェックを外す | |||
| 9 | トップページ | 透過ヘッダー | 透過を有効にする | チェック外す |
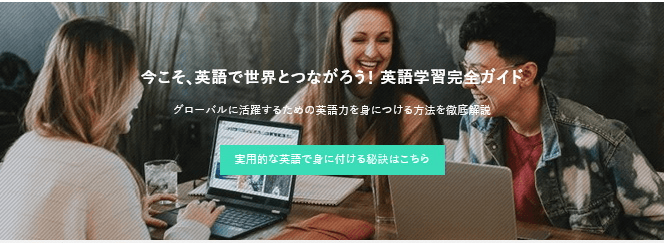
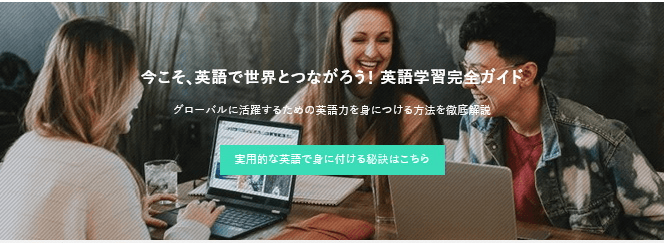
メインビジュアルの設置












エナリ
次はメインビジュアルを設置するよ
大きな一枚絵の上に文字とボタンが乗っているね。


画像を用意したら、カスタマイザーで次のように設定してね。
| 階層1 | 階層2 | 項目 | 値 | |
|---|---|---|---|---|
| 1 | トップページ | メインビジュアル | 表示形式 | 単一画像 |
| 2 | 全幅で表示する | チェックを入れる | ||
| 3 | 余白をつける | チェックを外す | ||
| 4 | メインビジュアルの高さ | 数値を指定する | ||
| 5 | PC時の高さ | 35vw | ||
| 6 | モバイル時の高さ | 50vw | ||
| 7 | フィルターの種類 | 斜線 | ||
| 8 | フィルターの不透明度 | 1 | ||
| 9 | オーバーレイカラー | 指定なし | ||
| 10 | オーバーレイの不透明度 | 任意(無効のため) | ||
| 11 | 画像 | メインビジュアル画像を指定 | ||
| 12 | タイトル | 上段の文字 | ||
| 13 | 本文 | 下段の文字 | ||
| 14 | ボタン | ボタン上の文字 | ||
| 15 | URL | リンク先URL | ||
| 16 | テキストの配置 | 中央 |
これでメインビジュアルは完成だよ!
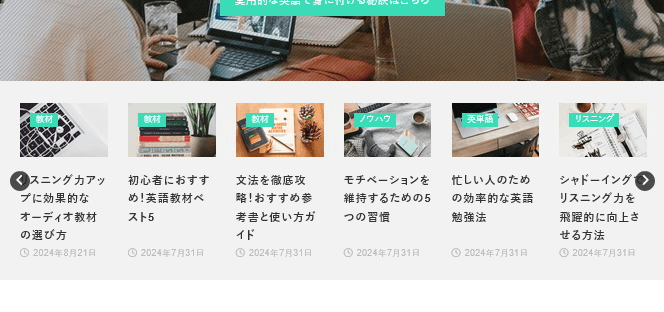
カルーセルの設置












エナリ
メインビジュアル下のカルーセルを設置するよ
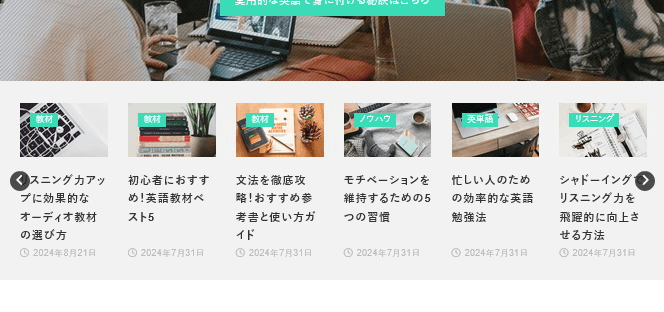
メインビジュアル下にある複数画像のスライダー(カルーセル)は、サイドバーが設置されていないよね。


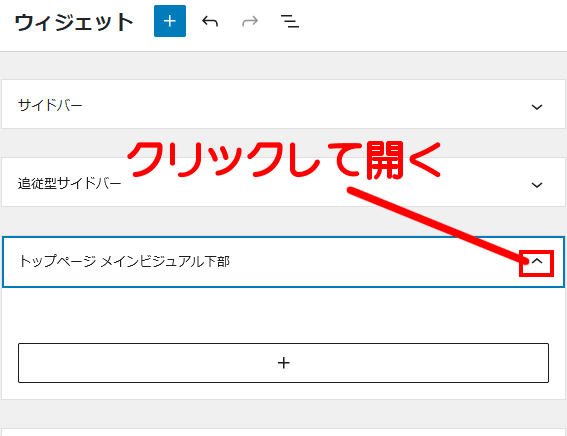
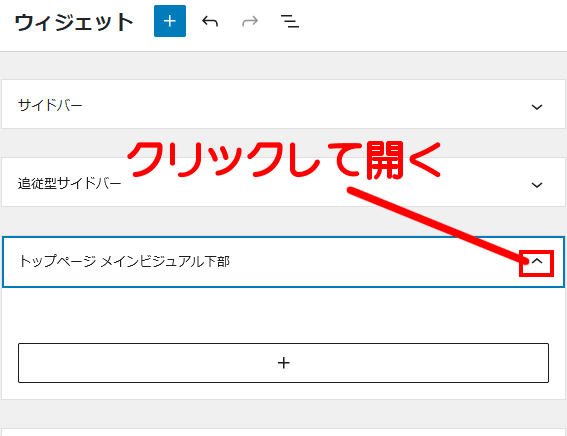
このようにカルーセルを設置するときは、WordPressのウィジット機能で『トップページ メインビジュアル下部』を利用するんだ。
トップページ メインビジュアル下部の操作
次の手順でウィジットを操作してね。




カルーセルの作成
勉強ブログはカルーセルの背景が灰色になっているよね。既定の背景色を白に設定しているから、そのままカルーセルを設置すると背景が白になるんだ。
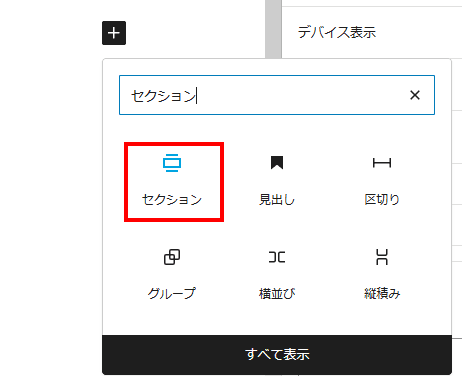
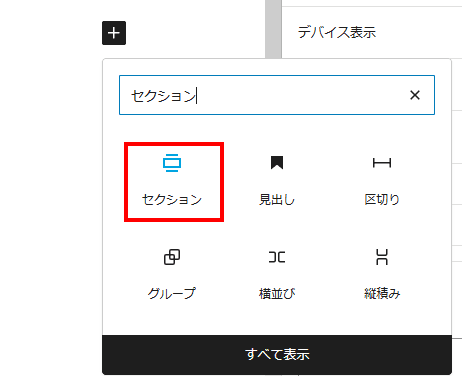
だからセクションを追加して、その中にカルーセルを設置するよ。
セクション設置
『トップページ メインビジュアル下部』にセクションを追加してね。


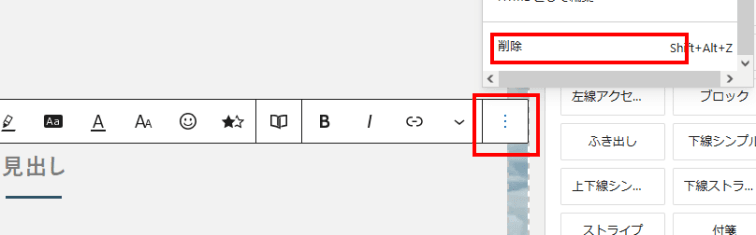
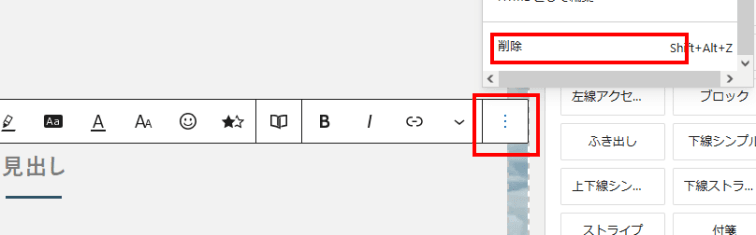
セクション内の見出しは使わないから削除するよ。見出しを選択して、ツールバーのツールバーの『︙』から削除を選んでね。


次のようにセクションを設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:2em 下:2em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 6 | オーバーレイ | #f2f2f2 |
| 7 | テキスト色 | #333333 |
| 8 | オーバーレイの不透明度 | 100 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | なし |
| 11 | 境界線の色選択 | 変更しない |
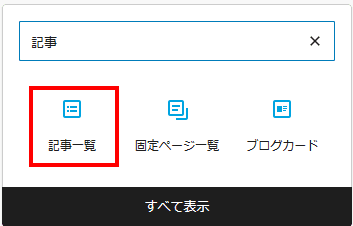
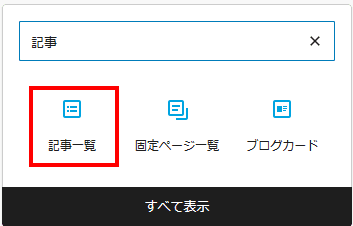
次にセクション内にカルーセルを設置するよ。設置方法については、次のページで紹介しているからそちらを確認してね。
記事一覧でカルーセルを追加したときは、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | スライダー |
| 2 | スライドの数(PC) | 6列 |
| 3 | スライドの数(モバイル) | 2列 |
| 4 | 左右に矢印を表示 | オン |
| 5 | アイキャッチ画像の比率 | オフ |
| 6 | センターモードで表示 | オフ |
| 7 | 自動スライドを有効 | オフ |
| 8 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 9 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 10 | 抜粋の文字数 | 0 |
| 11 | 表示するラベル | 投稿日・カテゴリーをオン |
| 12 | カテゴリーの表示位置 | アイキャッチ画像 |
PICKUPの設置












エナリ
カルーセル下の一覧を設置するよ
カルーセル下の『PICKUP』を設置するよ。PICKUPの楮は次のようになっているんだ。


これもカルーセルと同じようにウィジットの『トップページ メインビジュアル下部』で設置されているよ。
『トップページ メインビジュアル下部』にセクションを追加したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | セクションの幅 | 全幅 |
| 2 | コンテンツの幅 | 自動 |
| 3 | セクションの上下の余白 | 上:2em 下:1em |
| 4 | セクションの高さの最小値 | 指定なし |
| 5 | 画像・動画を選択 | なし |
| 6 | オーバーレイ | #f2f2f2 |
| 7 | テキスト色 | #333333 |
| 8 | オーバーレイの不透明度 | 0 |
| 9 | 上部の境界線の種類 | なし |
| 10 | 下部の境界線の種類 | なし |
| 11 | 境界線の色選択 | 変更しない |
オーバーレイの不透明度が0(完全に透明)になっているから、オーバーレイ色が無効になっているよ。
セクションを設定したら見出しを選択して、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | デフォルト |
スタイルをデフォルトに変更しても上下線が表示されないことがあるけれど、実際にページ表示すれば上下線が表示されるから大丈夫だよ。あと、文字が左配置になるから、ツールバーで中央に配置してね。
見出しに『PICKUP』と入力した後にシフトキーを押しながらエンターを押して改行、次に『- おすすめ教材 -』と入力してね。
入力したら『- おすすめ教材 -』の文字サイズを12pxに変更してね。
次に、記事一覧を設置するよ。


記事一覧は次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 3列 |
| 3 | モバイル時のカラム数 | 1列 |
| 4 | ——- | 一覧の設定やカテゴリー選択等で記事を選択 |
| 5 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 6 | 抜粋の文字数 | 0 |
| 7 | 表示するラベル | 投稿日のみオン |
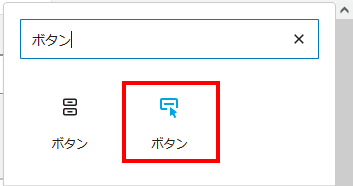
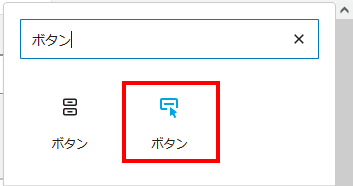
次にXWRITEのボタンを設置するよ。


ボタンに文字を入力したら、次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 白抜き・影あり |
| 2 | リンクの設定 | リンク先URLを指定 |
| 3 | アイコンの配置 | 右 |
| 4 | アイコンの選択 | |
| 5 | アイコンのクラス名 | アイコンの選択で自動入力 |
| 6 | ボタンの幅 | 自動 |
| 9 | ボタン内の余白 | 指定なし |
| 10 | 罫線の色 | 指定なし |
| 11 | 丸み | 5px |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | 変更なし |
CATEGORYの設置












エナリ
CATEGORYを設置するよ
『CATEGORY』も『PICKUP』と同じようにウィジットの『トップページ メインビジュアル下部』で設置されているよ。


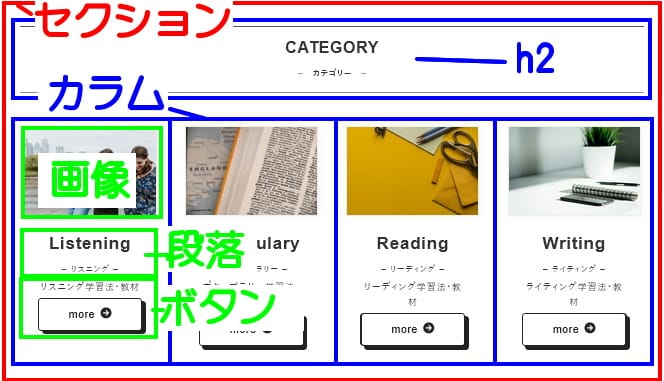
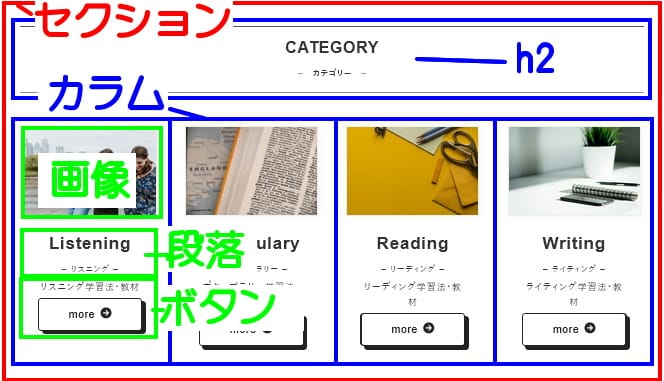
『CATEGORY』として紹介されている4つのエリアはカラムで4分割したあと、それぞれ画像と文字とボタンを個別に設置しているよ。
『CATEGORY』はセクションでなくてグループブロックを使っているんだけど、見出し設定がめんどうだから『PICKUP』と同じようにセクションを追加して見出しを設定してね。
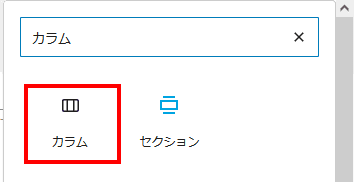
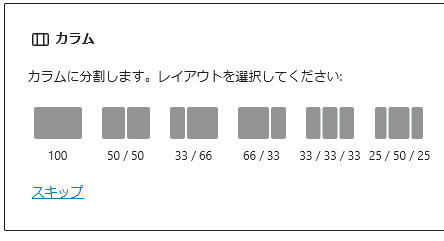
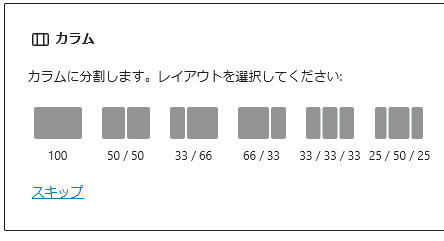
次にカラムブロックを挿入するよ。


四つに分割したいけれど、選択肢にないからどれを選択してもいいよ。


カラムを設定するよ。カラム内の子カラムが選択されていることがあるから、親のカラムを選択してね。
| タブ | 項目 | 値 | |
|---|---|---|---|
| 1 | 設定 | カラム | 4 |
| 2 | モバイルでは縦に並べる | オン | |
| 3 | スタイル | パディング上下 | 小 |
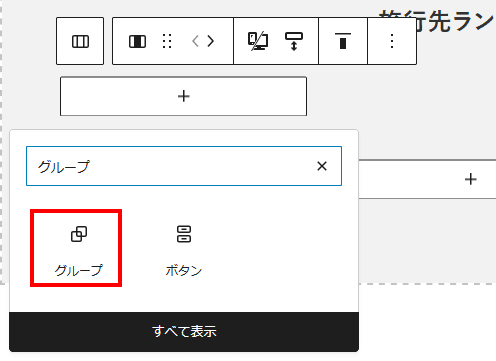
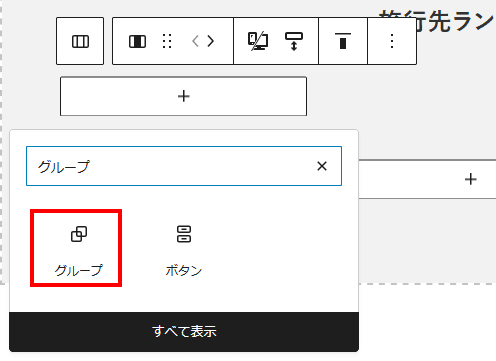
次に分割したカラムにグループブロックを挿入するよ。


縦横並びなどを選択する画面が表示されるよ。『グループ』を選択してね。


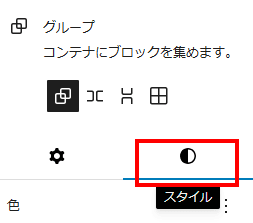
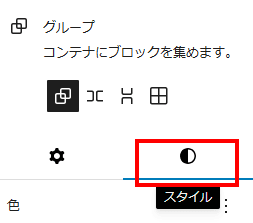
グループを設定するよ。少し分かりにくいけどブロック設定内に『設定』と『スタイル』の二つのタブがあるから『スタイル』に切り替えてね。


次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テキスト色 | 指定なし |
| 2 | 背景色 | #ffffff |
| 3 | パディング | 上下左右:X-Small |
| 4 | 枠線色 | 指定なし |
| 5 | 枠線幅 | 指定なし |
| 6 | 角丸 | 4px |
次はグループ内に画像を設置するよ。設置したら、次のように画像を設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | ブロック下の余白 | PC:-1em モバイル:-1em |
次は段落ブロックで文字を入力するよ。二行で入力して、上段の文字サイズを26px、下段を12pxに変更してね。
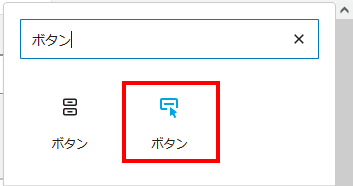
次にXWRITEのボタンブロックを追加してね。


| 項目 | 値 | |
|---|---|---|
| 1 | スタイル | 白抜き・影あり |
| 2 | リンクの設定 | リンク先URLを指定 |
| 3 | アイコンの配置 | 右 |
| 4 | アイコンの選択 | |
| 5 | アイコンのクラス名 | アイコンの選択で自動入力 |
| 6 | ボタンの幅 | カスタム |
| 7 | ボタンの幅 カスタム (PCのみ) | 80% |
| 8 | ボタンの幅 カスタム (モバイルのみ) | 80% |
| 9 | ボタン内の余白 | 指定なし |
| 10 | 罫線の色 | 指定なし |
| 11 | 丸み | 5px |
| 12 | 影の有無 | なし |
| 13 | ホバーアクションの有無 | あり |
| 14 | エフェクトの有無 | なし |
| 15 | アクセントカラー | 変更なし |
| 16 | テキスト色 | 変更なし |
設定出来たらマイクロコピーにボタンの上の文字を入力して、文字サイズを14pxに変更。
そしてボタンの文字を入力して完成だよ。
カラムが一つできたら他の三つにコピペして、残りも完成させてね。
NEW ARTICLESの設定












エナリ
NEW ARTICLESは固定ページだよ
サイドバーが表示されているエリアは固定ページなんだ。固定ページをトップページに関連付けているよ。


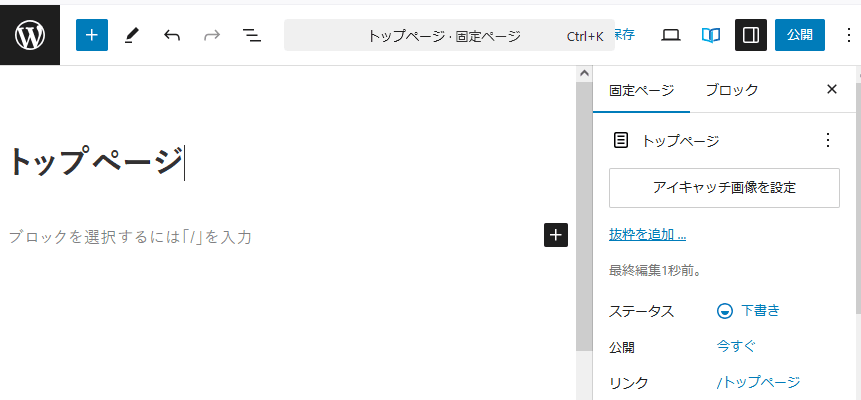
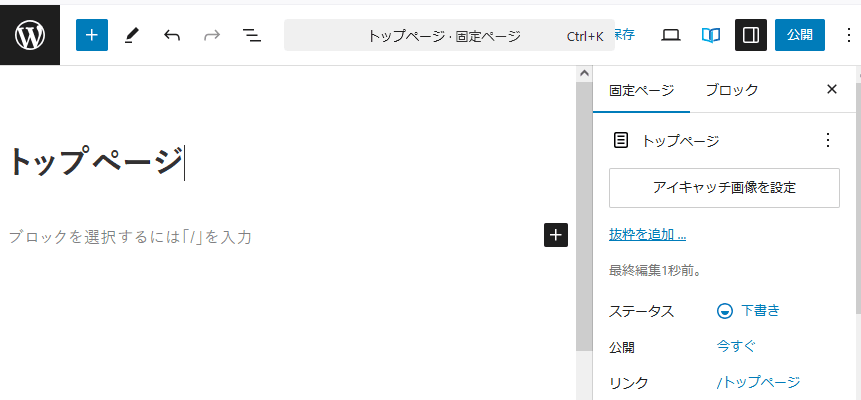
まずは固定ページを新規作成してね。


記事名は表示されないから何でもいいけど、分かりやすいのがいいね。
右側のページ設定で、固定ページの表示形式を変更するよ。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | テンプレート | 記事タイトル出力なし |
| 2 | ディスカッション | 受け付けません |
| 3 | サイドバーの表示 | カスタマイザーの設定に従う |
| 4 | アイキャッチ画像の表示 | 非表示 |
| 5 | パンくずリスト | 表示しない |
| 6 | 目次 | 非表示 |
| 7 | 広告ラベルの表示 | 非表示 |
設定出来たら、固定ページを公開してね。
次にカスタマイザーで、次のように設定してね。
| 階層1 | 項目 | 値 | 備考 | |
|---|---|---|---|---|
| 1 | ホームページ設定 | ホームページの表示 | 固定ページ | |
| 2 | ホームページ | 作成した固定ページを選択 | ||
| 3 | 投稿ページ | — 選択 — |
この設定はWordPressメニュー:『設定』⇒『表示設定』でのホームページの表示設定と同じだよ。
これで、固定ページがトップページに表示されるよ。
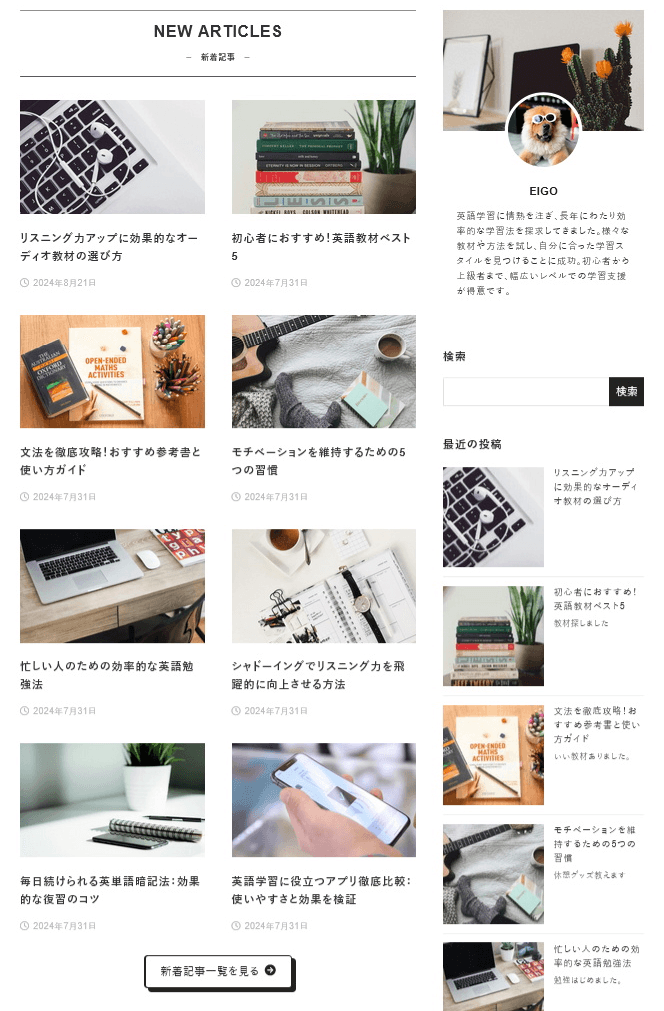
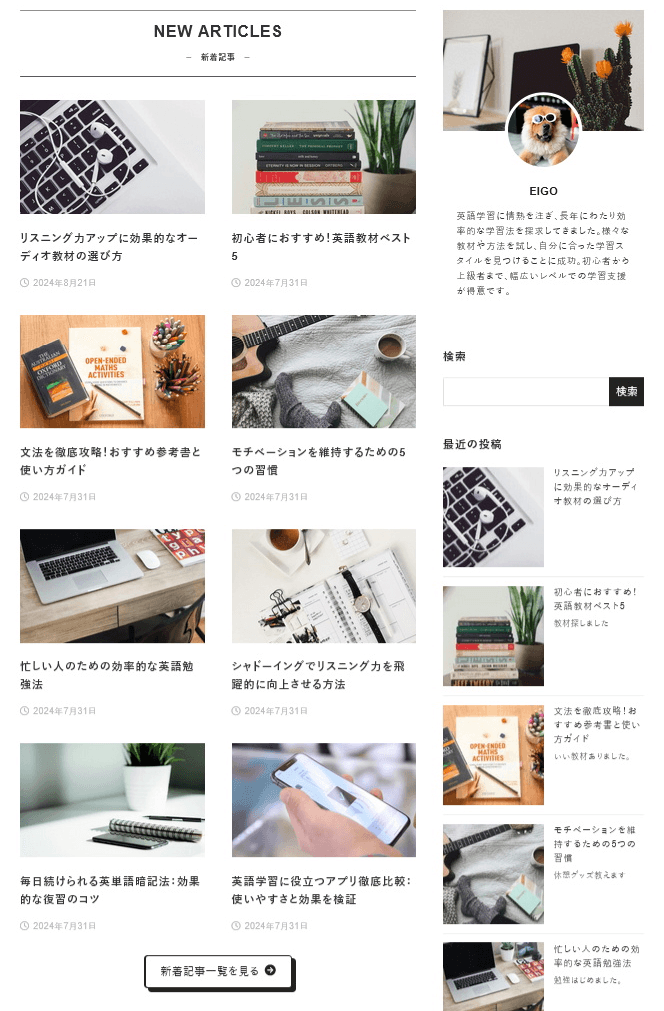
関連付けができたら、固定ページにh2の見出しを追加して、『NEW ARTICLES』と『- 新着記事 -』を二行で入力してね。そして二行目の文字サイズを12pxに変更してね。
新着一覧は記事一覧ブロックで設置するよ。新着記事は2×4で表示されているね。次のように設定してね。
| 項目 | 値 | |
|---|---|---|
| 1 | 表示形式 | カード(縦) |
| 2 | PC時のカラム数 | 2列 |
| 3 | モバイル時のカラム数 | 2列 |
| 4 | 表示する投稿の数 | 8 |
| 5 | 表示順 | 新着順(降順) |
| 6 | アイキャッチ画像の比率 | 黄金比(1:1.618) |
| 7 | 抜粋の文字数 | 0 |
| 8 | 表示するラベル | 投稿日のみオン |
最後にボタンを設置して完成だよ。設置はCATEGORYの設置の最後に紹介した方法を参考にしてね。
これで勉強ブログが完成したよ。お疲れさまでした!
まとめ
このページではXWRITE公式ページで紹介されているデモサイトのうち、勉強ブログの作成方法を紹介しました。
XWRITEのメインビジュアル機能を使用することで、画面の上部に大きな一枚画像を設置してその上に文字とボタンを配置できます。
またウィジットの『トップページ メインビジュアル下部』を使用すると、メインビジュアルの下にコンテンツを配置できます。
またサイドバーを表示した固定ページをトップページに関連付けることで、1カラムのコンテンツと2カラムのコンテンツを一つのページで共存できます。
その他にも参考になる要素がデモサイトに詰まっているので、ぜひ参考にしてください。