ロゴ画像を用意しよう

エナリ
ロゴ画像は自分で用意する必要があるよ


トモエ
作ったことないよ?
ロゴ画像を用意できないときは、個人ブログなら最初は文字だけの画像をロゴ画像として設置しておいて、余裕ができたらオリジナルのロゴを作成するのをおススメするよ。無料のお絵かきアプリで十分だから、チャレンジしてみてね。
ECサイト等のサイトイメージが重要なサイトは、ココナラに依頼するのが手っ取り早いよ。法外な価格を請求されることがないし、仕上がりも速いしね。
重要なのは、商標を侵害しないことだよ。企業のロゴなどをそのままマネしないようにしてね。
ちなみに、当ブログのロゴ画像は次のような感じ。


適当に文字を描いて、素材画像を置いただけ。5分くらいしかかかってないけど、なんだかとても気に入ってます。
ロゴ画像のサイズ
XWRITEの推奨ロゴサイズは幅240高さ40だけど、実際に使用できるロゴ画像の縦横サイズは、特に制限は無いよ。
でも大きすぎると、少しくどい印象を与えることがあるから注意してね。他のWebサイトを参考にしてサイズを決めるといいよね。
XWRITEは大きなロゴ画像を縮小することができるよ。でも大きな画像はWebサイトの表示速度が遅くなる原因の一つだから、表示予定のサイズで作成することをおススメするよ。
当ブログのロゴ画像サイズは幅240高さ60だから推奨サイズより少し大きいよね。でも問題なく表示できてるよ。
ロゴ画像の設定方法







エナリ
ロゴ画像をXWRITEに設定するよ
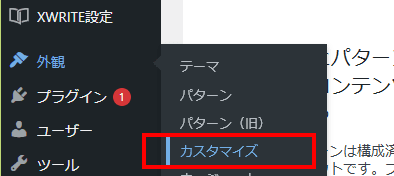
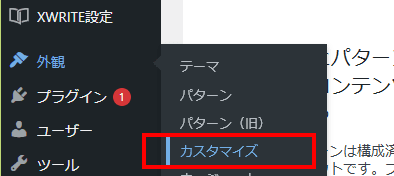
まずはWordPressのカスタマイザーを開いてね。
カスタマイザーは、WordPressメニュー:『外観』⇒『カスタマイズ』で開けるよ。


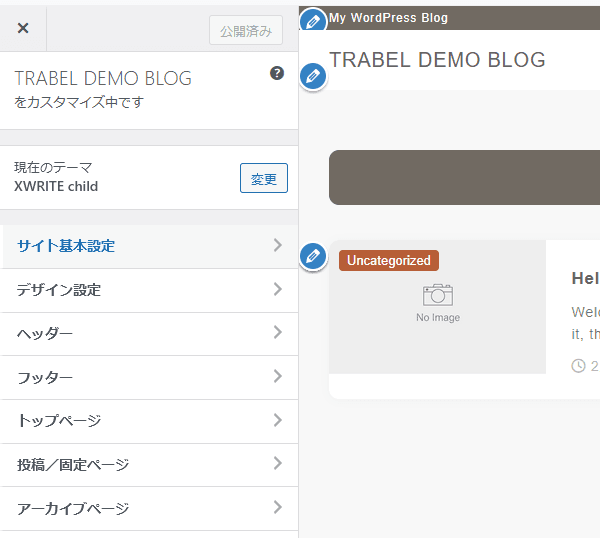
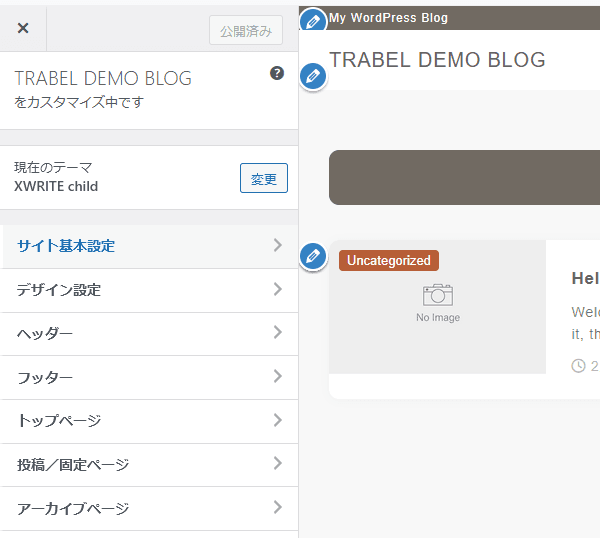
XWRITEのカスタマイザーは、次のような画面だよ。


カスタマイザーを開いたら、『サイト基本設定』⇒『サイト基本情報』の順番で移動してね。


移動したら『ロゴを選択』をクリックするよ。
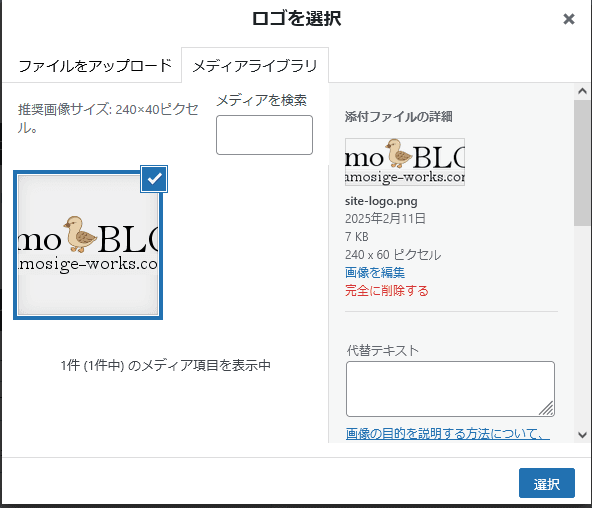
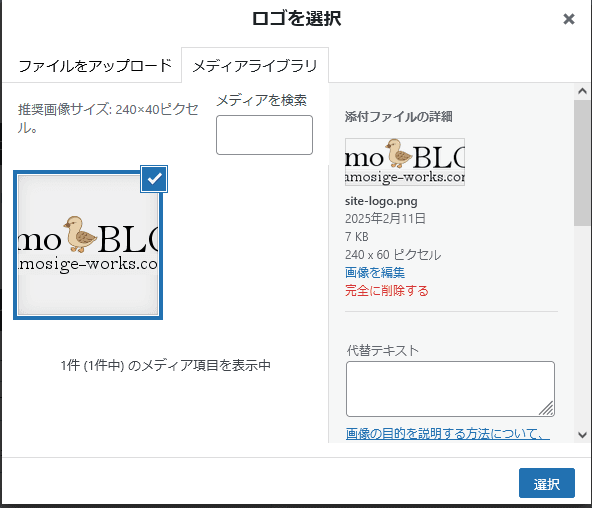
メディアライブラリが表示されるから、ロゴにしたい画像を選択するかアップロードして、選択を押してね。


ロゴ画像の切り抜き画面が表示されるよ。切り抜かないでそのまま使用するときは切り抜かないを押してね。


カスタマイザーの『ロゴを選択』が、設定したロゴ画像に変るよ。


これでWebサイトのヘッダーロゴ画像が設定できたよ。
ロゴ画像のサイズ指定







エナリ
ロゴ画像は大きさを調整できるよ
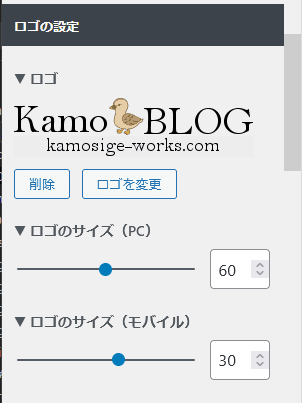
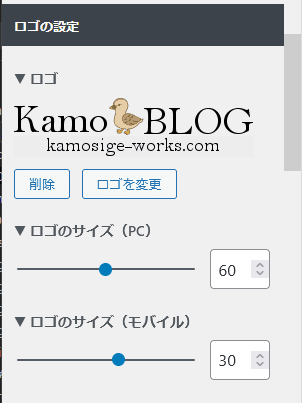
カスタマイザーでロゴ画像を設定すると、ロゴ画像のサイズを調整するスライドバーが表示されるよ。


このスライダーはロゴ画像の高さを指定するんだ。横幅ではないから注意ね。
横幅は高さに合わせて縮小拡大するよ。
サイズはパソコンサイズとスマホ(モバイル)サイズの二種類指定できるよ。スマホは表示領域が狭いから、ロゴ画像が小さくできるのは嬉しいよね。
ロゴ画像の配置設定







エナリ
ロゴ画像の表示位置を設定しよう!
XWRITEはロゴ画像の表示位置を設定できるよ。
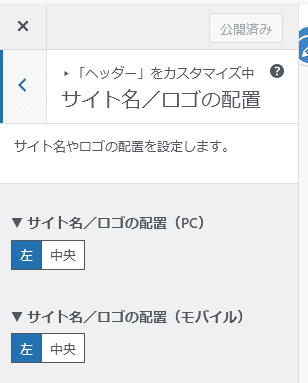
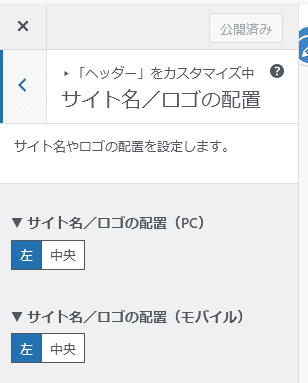
カスタマイザーで『ヘッダー』⇒『サイト名/ロゴの配置』の順番で移動してね。


配置は『左』または『中央』の二種類から選択できるよ。
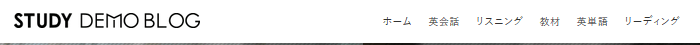
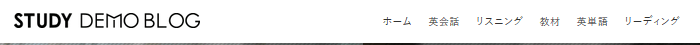
『左』を選択すると、ヘッダーの左端にロゴ画像が表示されるんだ。メニューがある場合は、メニューが右端に表示されるよ。


『中央』を選択すると、ヘッダーの中央にロゴ画像が表示されるんだ。メニューがある場合は、ロゴ画像の下にメニューが表示されるよ。









エナリ
メニューについては、次のページで解説しているよ
参考にしてね!
メインビジュアルの透過とロゴ画像







エナリ
メインビジュアルを透過してロゴ画像を重ねよう!
XWRITEはトップページのヘッダー下に大きな一枚画像を表示できるんだ。この画像はメインビジュアルと呼んでいるよ。
通常はヘッダーとメインビジュアルが独立しているけど、メインビジュアルの上にヘッダーを重ね合わせて表示できるんだ。
その設定がヘッダーを透過させる『透過ヘッダー』だよ。
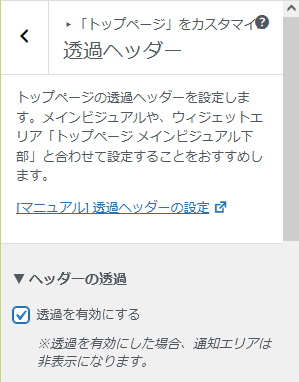
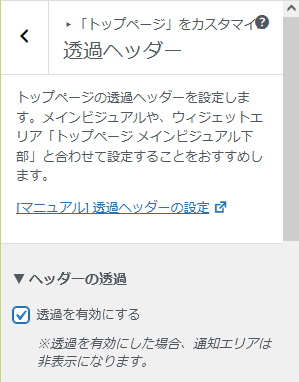
カスタマイザーで『トップページ』⇒『透過ヘッダー』の順番で移動してね。


『透過を有効にする』にチェックを入れると、次のようにヘッダーが透過されてメインビジュアルとロゴ画像が重ねて表示されるよ。


注意点は、メインビジュアルとロゴ画像の配色が悪いと、ロゴ画像が目立たなくなることなんだ。
この場合は、ロゴ画像が目立つように加工するか、メインビジュアルを変更してね。
ロゴ画像の置き換え
古いロゴ画像から新しいロゴ画像に置き換えるのは、とても簡単なんだ。
カスタマイザーのロゴ画像設定(『サイト基本設定』⇒『サイト基本情報』)で、ロゴを変更を押すだけだよ。


メディアライブラリが表示されるから、新しいロゴ画像を登録してね。
問題なのが、以前のロゴ画像ファイルに上書きする方法なんだ。
メディアライブラリで登録済みの画像ファイルと同じ名前のファイルを登録すると、ファイル名の後に『-1』という文字が追加されるんだ。つまり別名保存されるよ。
別名で保存したくないときは、古い画像を完全に削除してから、新しい画像を登録するといいんだ。
でも、この方法はおススメできないんだ。
ブラウザにはキャッシュという機能があって、一定期間の間、ブラウザで表示した画像を記憶しておくんだ。そして同じ画像を表示するとき、サーバーから画像を取得しないで、記憶した画像を使うんだ。
だから、画像を変更してもブラウザで表示すると、古い画像が表示されてしまうんだよ。
ブラウザのキャッシュを削除する方法もあるんだけど、実はサーバー側でも画像をキャッシュしていることがあるんだ。例えばXServerのXPageSpeedの画像最適化機能だね。これは画像をキャッシュしたあと、キャッシュ画像を最適化しているんだ。このキャッシュを削除すると、他の最適化画像が削除されるから、できる限り避けた方がいいんだ。
悩むのは時間の無駄だから、別名で保存するようにしてね。
まとめ
このページでは、XWRITEでヘッダーにロゴ画像を設置する方法をお伝えしました。
ロゴ画像はヘッダーの左または中央に設置できます。ロゴ画像の位置によってメニューの位置が変動するので、好みの位置に設定してください。