画像最適化とは?

トモエ
画像最適化くらい知ってるよ?






エナリ
知らない人もいるんだから説明させて!
画像最適化とは、画像の縦横サイズはそのままで、画像の見た目を損なわない範囲で画像を荒くして(品質を下げて)ファイルサイズを減らす作業を指すよ。
例えばiPhone 15は4800万画素の写真撮影ができるようだけど、その写真はJPEG形式で5メガバイト以上にもなるんだ。これをWebページに貼り付けたら、Webページの転送量が5メガバイト以上になってしまうんだよ。
4800万画素は大げさだけど、画像数が増えればそれだけWebページのサイズも大きくなるよね。
その結果、ブラウザに表示されるまでの時間が長くなるし、なによりレンタルサーバーの既定転送量を超過して上位プランに変更するように通知が来るかもしれない。
そもそも一般的なWebサイトは、画像がキレイかどうかなんて誰も気にしてないよ。だから、ブラウザの表示速度と転送量削減のために、画像の品質を下げてファイルサイズを減らすんだ。
画像最適化は検索エンジンの評価項目の一つにもなっているよ。だから、画像を一枚でも使っているWebサイトは画像の最適化が必須なんだ。
XServerの画像最適化機能








エナリ
XServerは初めから画像最適化機能が組み込まれているよ
一般的にはレンタルサーバーに画像最適は組み込まれていないんだ。
だから画像を最適化するときは、WordPressプラグインを使ったり、パソコン上で最適化アプリを使って最適化してからサーバーにアップロードするんだ。
だけど、XServerはサーバーの機能として画像最適化が組み込まれているよ。使用するときに難しい設定がいらないから、手軽に使用できるんだ。
XServerはサーバーの画像最適化は、XPageSpeedというXServer独自モジュールが提供する機能の一つなんだ。
XPageSpeedは次のような機能があるよ。
本機能を有効にすることで以下のような最適化処理が実施されます。
https://www.xserver.ne.jp/manual/man_server_xpagespeed.php
- 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
- CSSファイル、JavaScriptファイルなどの圧縮
- 最適な画像タイプへの変換、軽量化
- 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
- CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
XPageSpeedはGoogleが開発したPageSpeed Moduleがベースとなっているんだ。PageSpeed Moduleは世界中で使用されているから信頼性が高い。それをベースにしたXPageSpeedも信頼性が高いと思っていいよね。
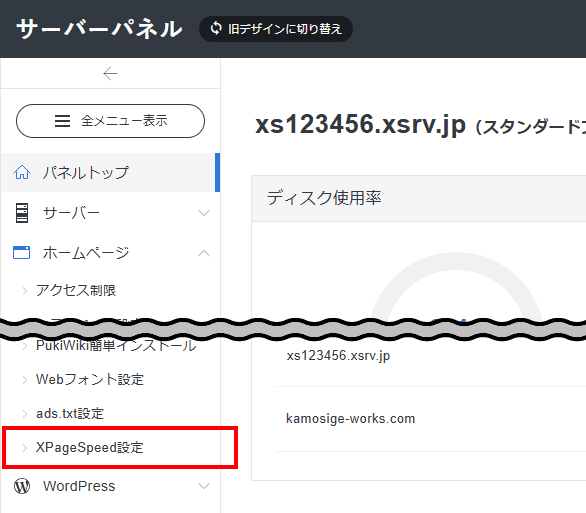
XPageSpeedの画像最適化を有効にする方法








エナリ
XPageSpeedを有効化しよう!
XPageSpeedはXServerに最初から組み込まれているんだけど、初期状態では無効になっているんだ。だから、使いたいときは有効にする必要があるよ。
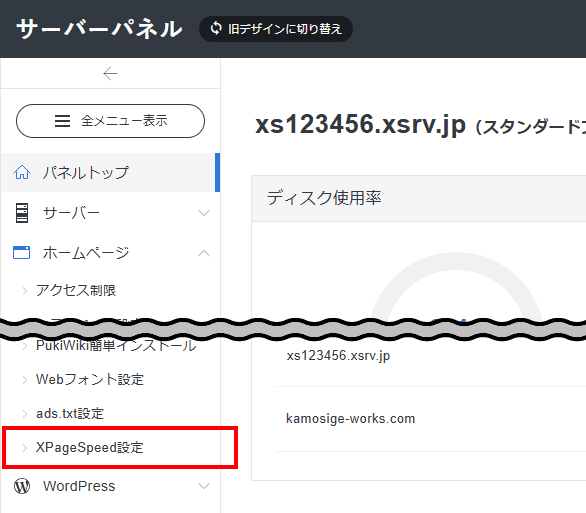
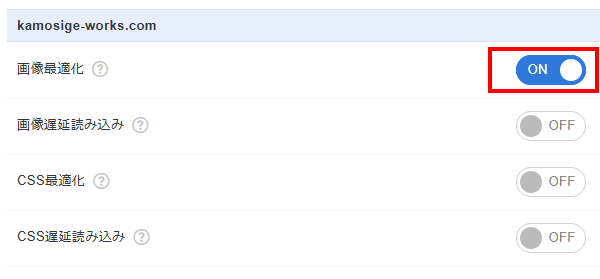
次の手順でXPageSpeedの画像最適化を有効にしてね。




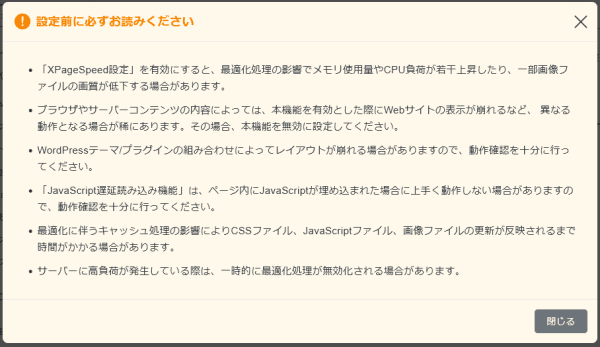
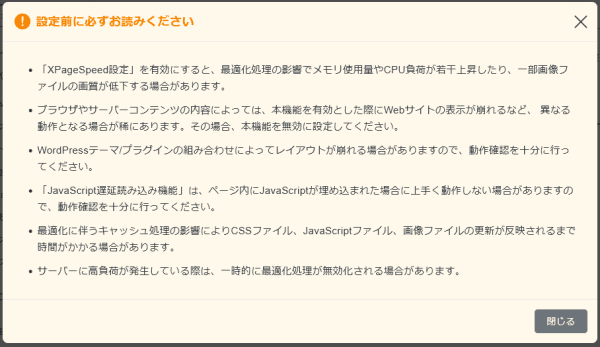
意訳すると「Webページの表示が速くなるけどレイアウトが崩れたりスクリプトが正常に動作しなくなる可能性があるから、自己責任で有効化してね」という意味だよ


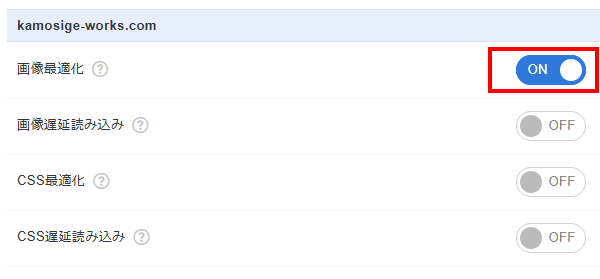
ドメイン単位でオンオフの切り替えができるよ。
これでXPageSpeedの画像最適化機能が有効になったよ。
ちなみに、画像最適化を細かく制御する設定はないんだ。全部XServerにお任せだよ。
XPageSpeedは画像最適化しない?








エナリ
XPageSpeedの画像最適化機能を有効にしたら、最適化結果を確認してみるよ。
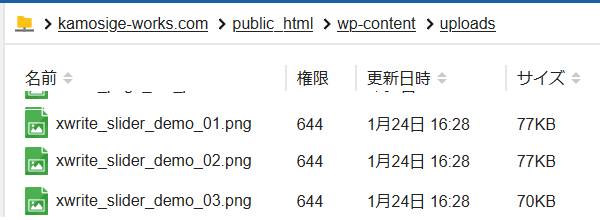
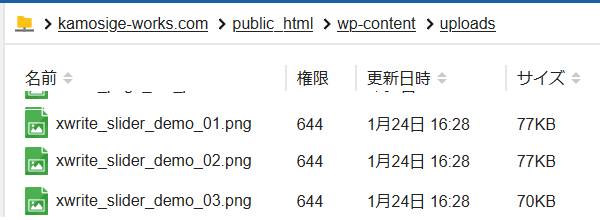
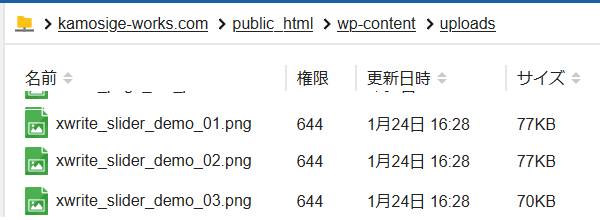
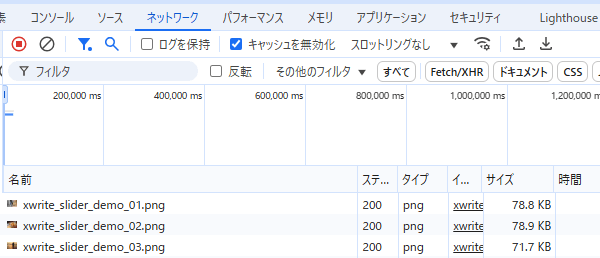
WordPressのメディアで画像をアップロードして、XServerのファイルマネージャで画像サイズを確認するよ。


約70キロバイトの画像が三つあるのがわかるね。
この画像ファイルが最適化されると、ファイルサイズが小さくなるんだ。
しばらく待つよ…
(一時間経過)








エナリ
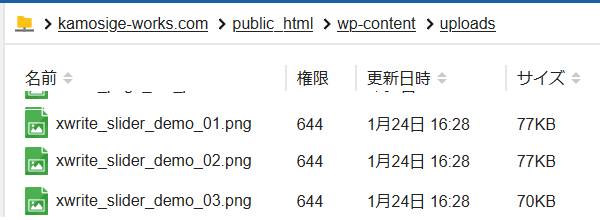
サイズが変わってない!
もっと待つよ…
(一週間経過)








エナリ
最適化されないよ!





トモエ
だめじゃん
どうやら、XPageSpeedで画像最適化機能を有効にしても、画像は最適化されないようだね。
元画像は最適化されないが…





トモエ
XPageSpeedで画像最適化機能は使えないことがわかりました






エナリ
なんでよ!
さらに調べてみたよ。
どうやら元画像は最適化されていないけど、ブラウザに転送する画像は最適化されているようだよ。
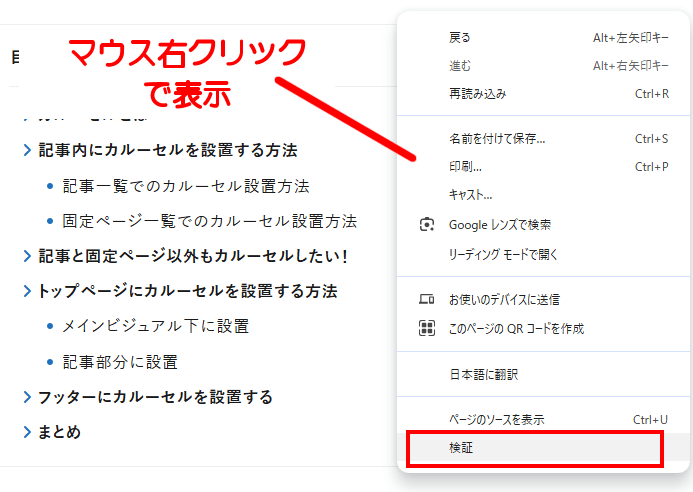
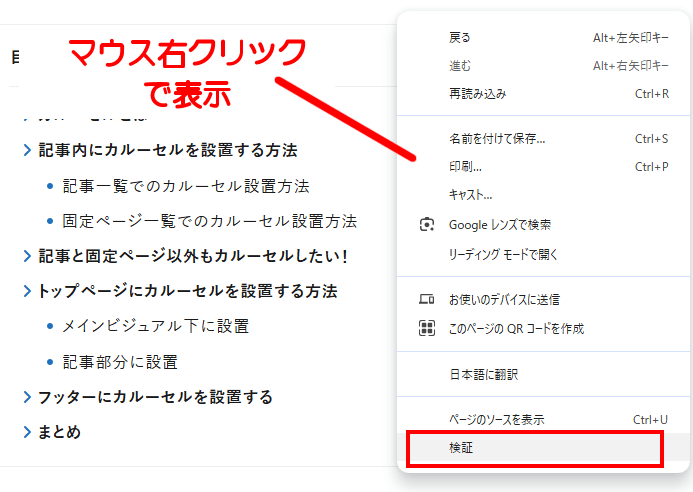
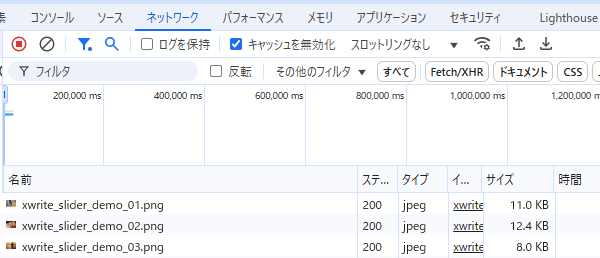
ブラウザの開発ツールで確認してみるね。


これはGoogle Chromeの場合だね。Firefoxは『調査』だよ。


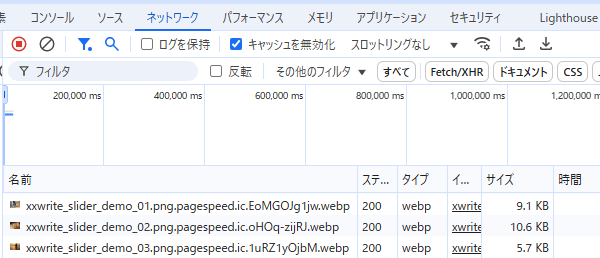
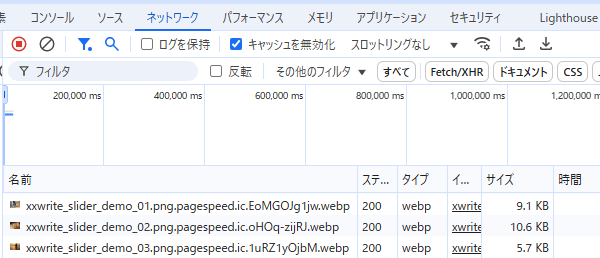
約70キロバイトだった画像が10キロバイト以下になってるね。
(70-10) ÷ 70 = 0.857 × 100 = 85.7 で、約85%削減されたことになるよ
よく見るとファイル名が長くなっているし、画像タイプがWebpになってるよ!
Webp(ウェッピー)はGoogleが開発した画像形式でJPEGやPNGよりも圧縮率が高いんだ。以前はブラウザが対応していなくて表示できなかったけど、最近は主要なブラウザが対応したから使えるなら積極的に利用したい形式なんだ。
というか…








エナリ
XServerはWebpの置き換えしてることを積極的にアピールすべきでは?
XServer利用者でWebP置き換えを利用するためにWordPressプラグインを入れている人がいると思う。標準でできるなら、プラグインはムダなだけだよね。
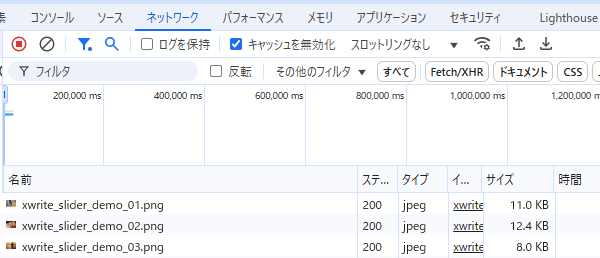
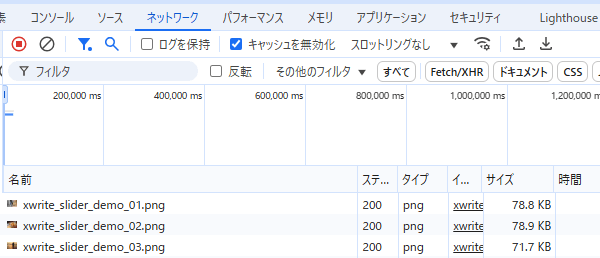
その後、ブラウザのネットワークで画像を確認したら、ファイル名が元に戻ったよ。でもよく見ると、ファイルサイズが小さくなっているし、ファイルのタイプがJPEGになってるね。


これで、最適化作業が終了なんだろうね。
最適化された画像はどこにある?
元画像は最適化されない。なら、最適化後の画像はどこにあるのでしょうか?





トモエ
ブラウザに送信するたびに、毎回最適化してるとか?








エナリ
そんなことしたら、サーバー負荷がとても大きくなっちゃうよ
ディスクに保存してあるのは間違いない。
で、探してみた。
ファイルマネージャで見ることができない場所に保存されてたよ。ファイルマネージャで見ることができない場所を見るときは、SSH接続するといいよ。
XServerにSSHで接続して最適化後の画像を探したんだ。
そうしたら、次のファイルを見つけることができたよ。
[xs123456@sv1234 uploads]$ pwd
/var/cache/x_pagespeed/v3/(省略)
[xs123456@sv1234 uploads]$ ls -l xx*
11248 xxwrite_slider_demo_01.png.pagespeed.ic.xxx.jpg,
9278 xxwrite_slider_demo_01.png.pagespeed.ic.xxx.webp,
12648 xxwrite_slider_demo_02.png.pagespeed.ic.xxx.jpg,
10736 xxwrite_slider_demo_02.png.pagespeed.ic.xxx.webp,
5880 xxwrite_slider_demo_03.png.pagespeed.ic.xxx.webp,
8258 xxwrite_slider_demo_03.png.pagespeed.ic.xxx.jpg,各画像ごとにJPEGとWebP画像が作成されているね。
JPEG画像はWebPに対応していない古いブラウザで表示するときに使用されるよ。
でも元画像はPNG画像だった。
それなのにJPEG画像が生成されてるよ。
実はXPageSpeedは最適な画像タイプへ変換してくれるんだ。
今回の画像はJPEGの方が最適だったようだね。
画像最適化が解除された






エナリ
最適化後の画像が消えたよ!
昼ごはん食べて、もう一度SSHで最適化後の画像ファイルを見たら、消えてたよ!
嫌な気がしてブラウザのネットワークで画像を確認していたら、最適化前の画像が読み込まれたんだ。


その後も何度かページを読み込んだけど、画像は最適化されなかったよ。
もしかしたら、他のパソコンやスマホで閲覧しないと最適化してくれないのかもしれないね。
使用頻度が少ない画像は最適化されない
画像の最適化は、画像がブラウザに表示されたとき最適化候補になる。つまり、初めて表示されるときは最適化されてない画像が表示されるわけだね。
そして最適化されても、その後の閲覧が無ければ削除されてしまって、その後の閲覧は最適化されてない画像が表示される。
最適化後の画像はディスク領域に保存されるのだから、無制限ではない。だから使わない画像が削除されるのは理にかなってる。
もし最適化した画像を確実にブラウザ表示させたいなら、XPageSpeedの画像最適化機能をオフにして、プラグインでの最適化や外部で最適化した画像をアップロードした方がよさそうだね。








エナリ
画像多めのサイトは、自分で最適化した方がいいかも?
EWWW Image Optimizerをいれてみた
XPageSpeedの画像最適化機能をオフにして、画像最適化プラグインとしてメジャーなEWWW Image Optimizerをインストールしてみたよ。
EWWW Image Optimizerは最適化の結果をメディアライブラリで確認できるんだ。


どうやらEWWW Image Optimizerは10パーセントから多くて20パーセント程度まで、画像ファイルのサイズを縮小してくれるようなんだ。
XPageSpeedの画像最適化機能は、約70キロバイトだった画像を10キロバイト以下にしてくれたよね。
(70-10) ÷ 70 = 0.857 × 100 = 85.7 で、約85%削減してくれたんだ。
EWWW Image Optimizerは有料API キーを購入すると、もっとファイルサイズを削減できるようだね。無料のままだと雀の涙程度しか削減できないから、正直言うとあまり意味が無いよね。
画像最適化にはTinyPNGのプラグインも有名だけど、こちらも無料版の削減率は低いようなんだ。
XPageSpeedの画像最適化機能は削減率80パーセントを超えるから、とても優秀な機能だと言えるね。








エナリ
しばらくはXPageSpeedの画像最適化機能を有効にして、様子を見ることにしたよ
まとめ
このページではXServerの画像最適化機能について紹介しました。
XServerの画像最適化機能を利用するときは、XPageSpeedの画像最適化のオンオフスイッチをオンにする必要があります。
画像最適化は元の画像を書き換えるのではなく、他のディスク領域に作成されます。
作成されるタイミングはブラウザに画像が表示された後です。最適化後に閲覧されなければ、最適化画像が削除される可能性があります。
XPageSpeedの画像最適機能のファイルサイズ削減率は非常に高く、他の無料で使用できる画像最適化プラグインと比較になりません。
これらの点を考慮して、使用するかどうか判断してください。