エナリ
WordPressテーマXWriteの補助ツールを作ったよ!
XWRITEで任意の画像をカルーセル表示させるHTMLタグを生成するツールです。
ツール
データ管理:
画像設定
スライド設定
スライド画像指定
HTMLタグ
データ読み込み・保存
登録日時:—-
※ブラウザ内に保存します
ツールの目的
XWRITEは記事一覧ブロックでカルーセル表示できますが、記事以外の、例えば外部サイト等をカルーセル表示することができません。
このツールを使用することで、任意の画像をカルーセル表示することが可能になります。
使い方
STEP1
スライドさせる画像のURL等を指定する
STEP2
テスト&タグを生成を押してHTMLタグを生成する
STEP3
タグをコピーを押してHTMLタグをクリップボードにコピーする
STEP4
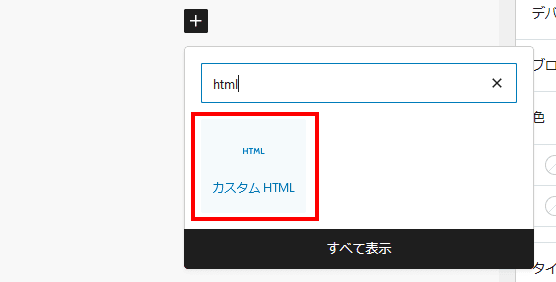
投稿ページのカルーセル表示したい位置にカスタムHTMLブロックを挿入する

STEP5
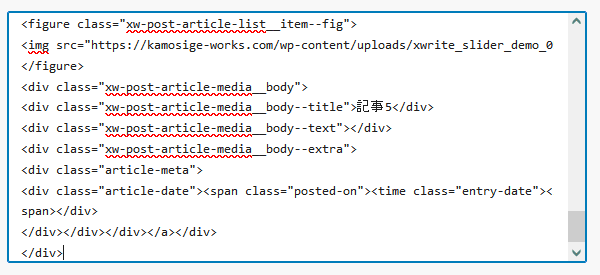
カスタムHTMLにコピーしたHTMLタグを貼り付ける

STEP6
投稿をプレビューしてカルーセル表示を確認する
免責事項
このツールによって生成されるタグは、XWRITEのスタイル定義に依存します。他のテーマで使用した場合は、正常に表示されません。
XWRITEのアップデートにより任意画像のカルーセル表示が可能になった場合は、XWRITEの機能を利用してください。
XWRITEのカルーセル表示はスクリプトによりブラウザ上で制御されています。スクリプトは全てのページに組み込まれていますが、今後のXWRITEのアップデートでスクリプトが不要なページに出力しないような変更が実施された場合、このツールで生成したタグが機能しない可能性があります。